
React hook form
- React에서 form의 validation을 도와주는 라이브러리
- 간단하고 효율적인 방식으로 폼 유효성 검사와 상태 관리를 처리할 수 있게 도와줌
장점
- 성능최적화
React-Hook-Form은 내부적으로 성능 최적화를 고려하여 설계, 입력 필드 갱신 및 다시 렌더링을 최소화하여 불필요한 작업을 방지하고 빠른 사용자 경험을 제공한다. 이는 대규모 폼이나 복잡한 유효성 검사 로직을 가진 폼에서 특히 유용하다. - 간편한 API
사용하기 쉽고 직관적인 API 제공, 필요한 기능을 간단한 훅 함수로 제공하고, 컴포넌트 내에서 필요한 상태와 메서드를 사용 - 유연성과 확장성
다양한 유효성 검사 규칙과 커스텀 검사 규칙을 사용하여 폼의 요구사항을 쉽게 처리가능 또한, 커스텀 컴포넌트와의 통합이 간단하며, 다른 상태 라이브러리와도 함께 사용 가능
주요 키워드
register: 입력 요소에 연결하기 위한 함수. 이 함수를 통해 입력 요소에 유효성 검사 규칙을 설정handleSubmit: 폼의 제출을 처리하기 위한 함수. 이 함수에 전달된 콜백은 유효성 검사를 통한 데이터를 인자로 받아 실행watch: 특정 폼 필드의 값을 실시간으로 관찰하는 함수formState: 폼의 상태를 나타내는 객체 (예 : errors, isValid, isDirty, isSubmitted 등의 상태를 포함)
React Context API
- React 16.3 버전부터 공식적으로 제공하는 기능
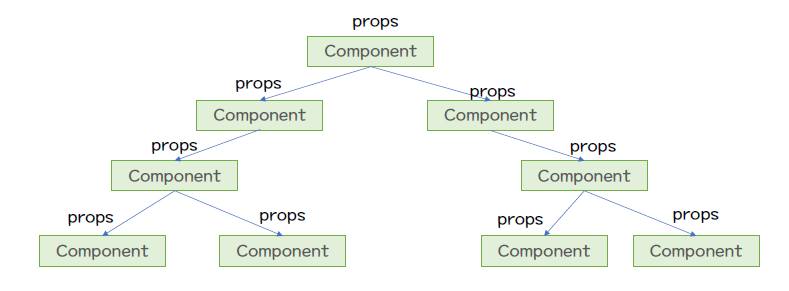
- React 컴포넌트들끼리 props로 정보를 주고받지 않고 전역적으로 데이터를 가져다 쓸 수 있게 만든 툴
사용이유

컴포넌트 수가 많은 대형 프로젝트에서는 props를 많이 써야하는 경우가 발생
사용시기
- 애플리케이션 전체에서 필요한 데이터(예 : 사용자 정보, 테마 설정)
- 여러 컴포넌트들에 전달되는 반복적인 데이터
- 전역적으로 엑세스가 필요한 데이터
createContext
- createContext() : 초기 값을 받아 컨텍스트 객체를 생성
- 이 함수는 현재의 context 값을 위한 Provider와 그 context에 접근 하기 위한 Consumer 두 개의 리액트 컴포넌트를 반환
import { createContext} from "react";
const MyContext = createContext();Provider
- Context에 값을 제공
- value prop을 사용하여 값을 전달. Provider에 의해 제공된 값을 하위 컴포넌트들이 사용할 수 있게 됨
<MyContext.Provider value={Props값}></MyContext.Provider>Consumer
- Context의 값을 사용하는 첫번째 방법
- Consumer를 사용하여 Context의 값을 가져올 수 있다.
하지만 주로 함수 컴포넌트에서는 useContext Hook을 사용하여 좀 더 간결하게 Context 값을 가져온다.
<MyContext.Consumer>
{value => JSX문법 작성}
</MyContext.Consumer>useContext
- Context의 값을 사용하는 두번째 방법
const value = useContext(MyContext)
주의사항
- 재렌더링의 문제 : 하나의 컨텍스트에 여러 데이터를 저장할 경우, 컨텍스트의 어떤 부분이 변경되더라도 해당 컨텍스트를 사용하는 모든 컴포넌트들이 재렌더링됨(이는 비효율적일 수 있음)
- 중첩된 프로바이더 : 서로 다른 값을 여러 레벨의 컴포넌트에 제공하려면 Provider를 중첩해서 사용해야 하는 경우가 발생할 수 있다. 이는 코드의 복잡도를 증가시킨다.
- 전역 상태 관리의 복잡성 : 복잡한 애플리케이션에서 전역 상태 관리를 단순히 Context API만으로 처리하려고 하면, 상태 업데이트 로직이 복잡해질 수 있다.

