
Spring
Spring이란?
- Java의 웹 프레임워크로 Java 언어를 기반으로 사용한다.
- Java를 이용한 기술들(JSP, MyBatis, JPA 등)을 더 편하게 사용하기 위해 만들어진 것
- 프로젝트를 하다보면 중복되는 코드가 나오는데 Spring은 이런 중복코드의 사용률을 줄여주고, 비즈니스 로직을 더 간단하게 해줄 수 있다.
- 결론적으로 Spring이란 Java 기술들을 더 쉽게 사용할 수 있게 해주는 오픈소스 프레임워크이다.
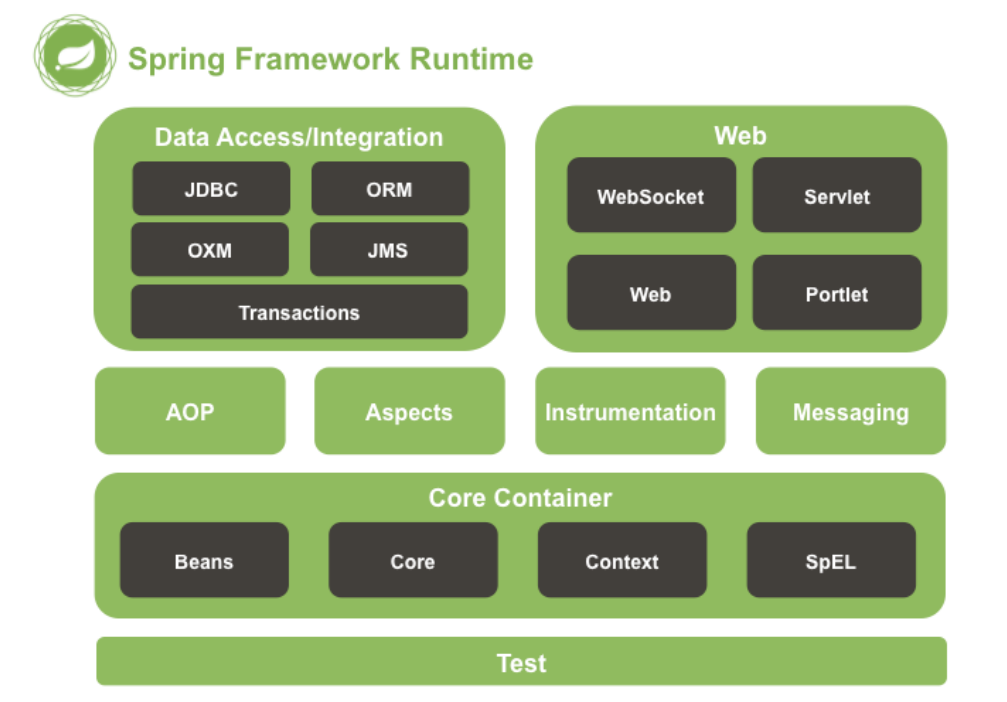
모듈

Core
제어 역전(Inversion of Control)와 의존성 주입(Dependency Injection)기능을 제공한다.
생소한 용어일 수 있으나 제어 역전은 전체적인 프로세스의 흐름이 개발자가 아니라 프레임워크(여기서는 Spring)에 의해 결정된다는 것이다. 개발자는 프레임워크가 정한 틀에 따라 적절한 코드를 작성해 넣기만 하면 되기 때문이다.
의존성 주입은 객체 생성에 관한 뜻이다. 클래스 A와 B가 있다고 할 때 A클래스의 메소드 내에서 B 클래스의 객체를 생성하여 비즈니스 로직에 사용하면 A는 B에 '의존'하는 관계가 된다. 그리고 A,B 클래스가 아닌 외부에서 A 클래스의 메소드를 호출하고, 파라미터 값으로 B 클래스의 객체를 전달한다면 이것은 '주입'이 된다.
그렇다면 의존성 주입은? 이 두 상황을 합치면 된다. 파라미터 값으로 전달받은 B 객체를 A 클래스의 메소드 내에서 비즈니스 로직에 사용하는 것을 의미한다. 즉 A와 B의 '의존' 관계가 외부에서의 '주입'을 통해서 이루어진 것이다.
DAO(Data Acess Object)
JBDC의 추상 계층을 제공한다. JDBC는 자바의 데이터베이스의 커넥터이다. 데이터가 담겨있는 VO(Value Object) 클래스를 이용해 사용한다.
ORM(Object Relational Mapping)
JPA(Java Persistence API), Hibernate와 같은 ORM이나 MyBatis 같은 데이터베이스 API 등과 통합할 수 있는 기능을 제공한다.
AOP(Aspect Oriented Programming, 관점지향 프로그래밍)
스프링 프레임워크에서 AOP에 대한 기본적인 기능들을 제공한다.
Web
Spring Web MVC, Struts, WebWork 등 웹 어플리케이션 구현에 도움되는 기능들을 제공한다.
JEE
EJB, JMS 등의 엔터프라이즈 J2EE 스펙에 관한 기능을 제공한다.
스프링 프레임워크 특징
POJO(Plain Old Java Object)
POJO는 Java EE의 EJB를 사용하면서 해당 플랫폼에 종속되어 있는 무거운 객체들을 만드는 것에 반발하며 나타난 용어이다. 별도의 프레임워크 없이 Java EE를 사용할 때에 비해 특정 인터페이스를 직접 구현하거나 상속받을 필요가 없어 기존 라이브러리를 지원하기가 용이하고, 객체가 가볍다.
관점 지향 프로그래밍(Aspect Oriented Programming, AOP)
로깅, 트랜잭션, 보안 등 여러 모듈에서 공통적으로 사용하는 기능을 분리하여 관리할 수 있다. AspectJ를 포함하여 사용할 수 있고, 스프링에서 지원하는 실행에 조합하는 방식도 지원한다. 이 분리 관리한다는 개념이 처음에 이해하기가 어려운데, 추상/부모/클래스나 인터페이스로 관리하는다는게 아니라 모듈을 관리해주는 모듈을 상하/인터페이스 관계없이 따로 마련한다는 개념에 가깝다.
더 쉽게 이야기하자면 군대에서 보급품을 받는다고 가정하자. 상급부대에서 보급품을 내려받는게 아니라. 국군복지단이나/군수사령부에서 아저씨가 직접 가져오는 것을 생각해보면 쉽다. 당연히 군수사령부 예하부대 아저씨도 대대 소속이므로 상하관계가 없지만 보급품에 한해서만 배부해주는 것이다.
의존성 주입(Dependency Injection, DI)
프로그래밍에서 구성요소 간의 의존 관계가 소스코드 내부가 아닌 외부에서 설정을 통해 정의되는 방식이다. 코드 재사용을 높여 소스코드를 다양한 곳에 사용할 수 있으며 모듈간의 결합도도 낮출 수 있다. 계층, 서비스 간에 의존성이 존재하는 경우 스프링 프레임워크가 서로 연결시켜준다.
제어 역전(Inversion of Control, IoC)
전통적인 프로그래밍에서는 개발자가 작성한 프로그램이 외부 라이브러리의 코드를 호출해서 이용했다. 제어 역전은 이와 반대로 외부 라이브러리 코드가 개발자의 코드를 호출하게 된다. 즉, 제어권이 프레임워크에게 있어 필요에 따라 스프링 프레임워크가 사용자의 코드를 호출한다.
생명주기 관리
스프링 프레임워크는 Java 객체의 생성, 소멸을 직접 관리하며 필요한 객체만 사용할 수 있다.
Spring Boot

스프링부트(Spring Boot)는 자바의 웹 프레임워크로 기존 스프링 프레임워크(Spring FrameWork)에 톰캣 서버를 내장하고 여러 편의 기능들을 추가한 프레임워크이다.
Spring Boot 사용방법
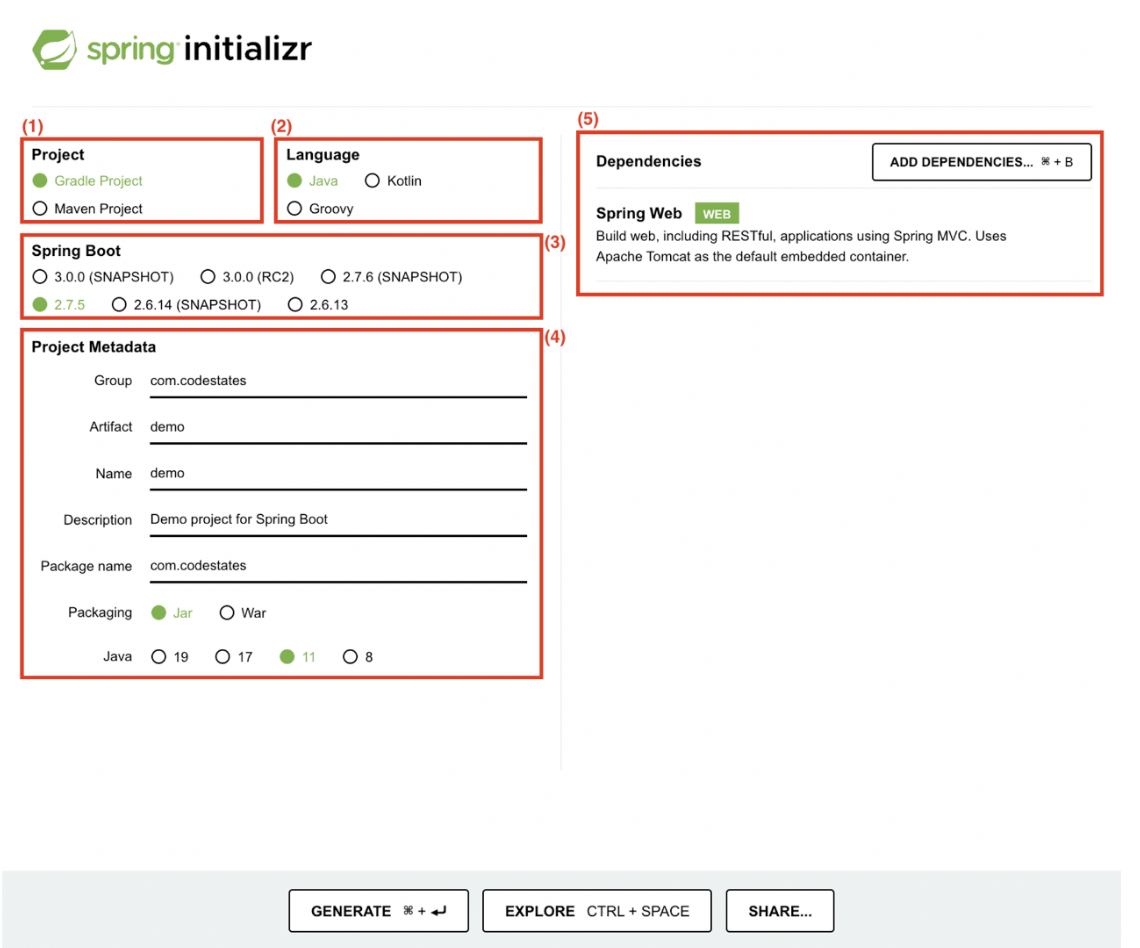
1. https://start.spring.io에 접속

project: 빌드 툴을 선택Language: 프로젝트에 사용하고자 하는 프로그래밍 언어 선택Spring Boot: 스프링 부트의 버전을 선택한다. 버전 이름 뒤에 아무 것도 붙지 않은 버전 중, 가장 최신 버전을 선택한다.SNAPSHOT: 아직 개발이 완료되지 않은 버전을 의미M(Milestone): 개발은 완료되었으나, 아직 기능등를 개선하는 중 또는 버그를 수정하고 있는 버전을 의미RC(Release Candidate): 기능 개선과 버그 수정이 완료되었으나, 최종적으로 릴리즈되지는 않은 버전을 의미한다.
Project MetaData: 프로젝트의 정보를 입력한다.Group: 프로젝트를 만드는 그룹의 이름으로, 보통 기업의 도메인 명을 역순으로 입력한다.Artifact: 빌드 결과물의 이름Name: 프로젝트 이름Description: 프로젝트에 간략한 설명Package name: 프로젝트에 생성할 패키지를 설정Packaging: 배포를 위해 프로젝트를 압축하는 방법 선택Java: 우리의 PC에 설치된 JDK의 버전
Dependencies: 프로젝트를 통해 만들 애플리케이션의 동작에 필요한 라이브러리들을 선택한다.
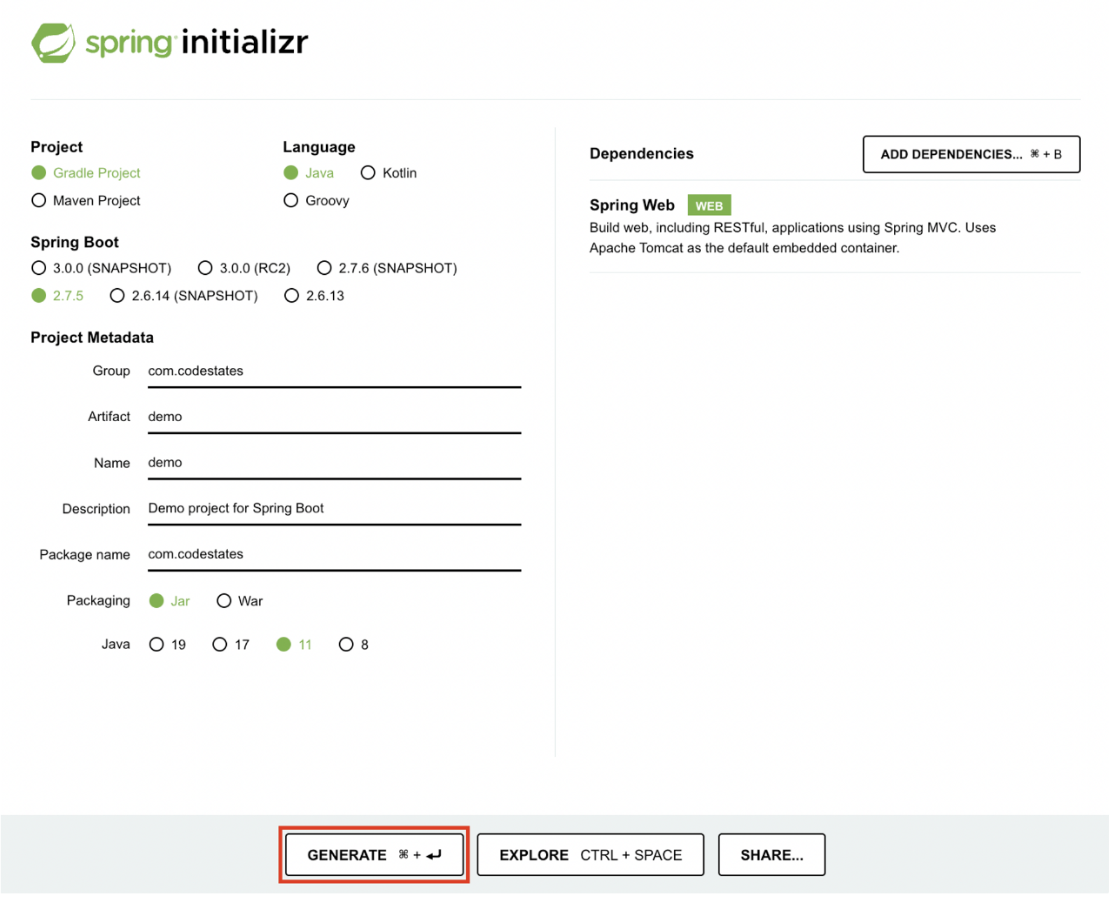
2. 화면 하단에 GENERATE를 누른다.

3. 다운로드한 파일의 압축을 해제해준 다음, 인텔리제이에서 프로젝트를 연다.
Spring MVC

-
스프링 프레임워크에서 제공하는 웹 모듈이다.
-
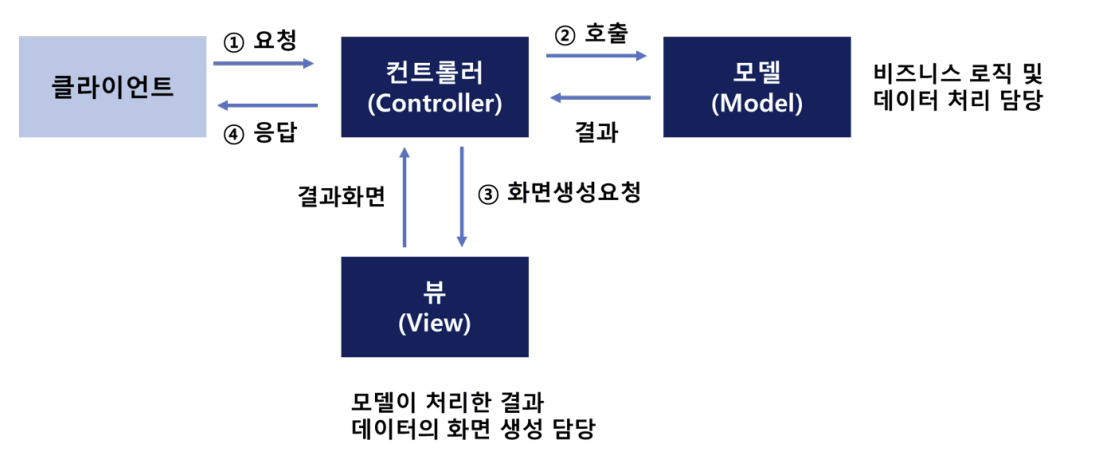
MVC는 Model-View-Controller의 약자로, 기본 시스템 모듈을 MVC로 나누어 구현되어 있다.
- Model : 데이터 디자인을 담당한다.
- View : 실제로 렌더링되어 보이는 페이지를 담당한다.
- Controller : 사용자의 요청을 받고, 응답을 주는 로직을 담당한다.
-
Spring MVC 모듈을 사용하여, 백엔드 프로그래밍의 기본 프레임워크를 잡는다.
- Web 서버에 특화되어 만들어진 모듈이라, 개발자가 해야할 영역을 더 적게 만들어준다.
- 즉, 기존에 Spring 보다 더 깔끔하고 간편하게 개발이 가능하다.
Thymeleaf

템플릿 엔진의 일종, html 태그에 속성을 추가해 페이지에 동적으로 값을 추가하거나 처리할 수 있다.
Controller 만들기
@Controller
public class HelloController{
@GetMapping("/hi")
public String getHi(Model model){
model.Attribute("msg", "hi~");
return "hi";
}
}
@Controller
해당 클래스가 Controller 클래스라는 것을 Spring Container에게 알려준다.
@GetMapping
URL을 매핑시켜주는 것으로 get 메소드 해당 경로로 들어올시 getHi라는 함수를 실행시킨다.
Thymeleaf 기본문법
<div th:[속성] = "서버에서 받는 값 및 조건식"/>html 태그 안에 소 문법을 추가한다. 이때, 태그는 div 뿐만 아니라 html에서 지원하는 태그드 모두 사용 가능하다.
1. th:text
태그 안에 텍스트를 서버에서 전달받은 값에 따라 표현하고자 할 때 사용하는 문법
<span th:text = "${hello}">message</span>2. th:utext
th:text와 유사하다. 변수에서 받은 값에 html 태그가 있다면 태그값을 반영해서 표시해준다.
예를들어
"<strong>안녕</strong>"값이 서버에서 넘어 왔다면
<strong>이라는 글자가 나오는 것이 아닌 "안녕"이라는 글자가 strong태그에 의해 굵게 표시된다.
3. th:value
Element들의 value 값을 지정할 때 사용된다.
<button th:value = "${hello}" />4. th:with
변수 값을 지정해서 사용하고자 할 때 사용된다.
<div th:with = "temp=${hello}" th:text="${temp}" />위와 같이 사용한다면 서버에서 전달받은 'hello' 값이 전달된 temp라는 변수가 만들어지고, 타임리프 문법 내에서 사용 가능하다.
5. th:switch
Switch-case문을 이용할 때 사용되는 문법
th:case에서 case문을 다루고, *로 case문에서 다루지 않은 모든 경우가 처리된다.(*는 일반 문법에서의 default)
<div th:switch = "${hello}">
<p th:case ="'admin'">hello is admin</p>
<p th:case ="'manager'">hello is manager</p>
<p th:case ="*">hello is other</p>
</div>6. th:if
조건문이 필요할 때 사용되는 문법 Else문이 필요한 경우에는 th:unless를 사용한다.
<p th:if="${hello} == 'web'" th:text="${hello}"></p>
<p th:unless="${hello}== 'web'" th:text = "unless입니다."></p>th:unless에 if에서 적은 조건을 적어줘야 위의 if가 아닌 경우를 인식할 수 있다는 것을 주의한다.!!
7. th:each
반복문이 필요한 경우에 사용되는 문법
리스트와 같은 collection 자료형을 서버에서 넘겨주면 그에 맞춰 반복적인 작업이 이루어질 때 사용된다.
String [] names = {"kim", "lee", "kang", "hong", "park", "shin"};
model.addAttribute("names", names);
return "Thymeleaf";
//html
<ul>
<li th:each = "name:${names}">
<span th:text ="${name}">이름</span>
</li>
</ul>