
OAuth
OAuth(Open Authorization)란
참고사이트
인터넷 사용자들이 비밀번호를 제공하지 않고 다른 웹사이트 상의
자신들의 정보에 대해 웹사이트나 어플리케이션의 접근 권한을 부
여할 수 있는 공통적인 수단으로서 사용되는, 접근 위임을 위한 개
방형 표준이다.(위키백과)
라고 나와있는데 쉽게 말해서 별도의 회원가입 없이 로그인을 제공하는 플랫폼의 아이디만 있으면 서비스를 이용할 수 있도록 해주는 것이다. 또한 외부 서비스에서도 인증을 가능하게 하고 그 서비스의 API를 이용하게 해주는 것을 OAuth라고한다.
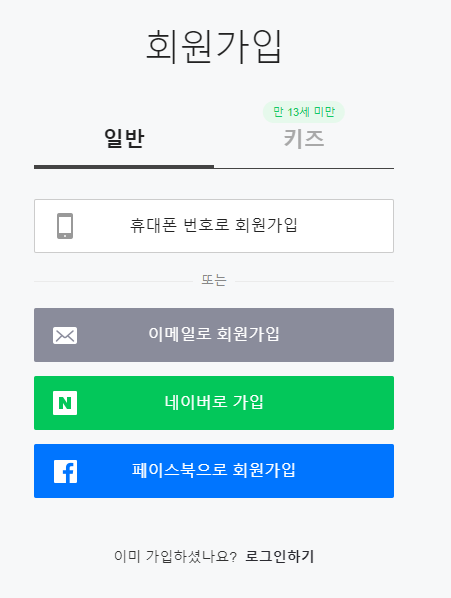
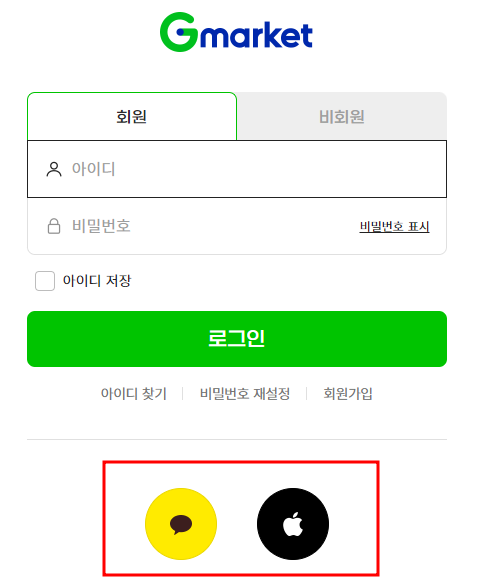
 |  |
|---|---|
| 네이버밴드 | G마켓 |
OAuth의 배경
서드파티 애플리케이션에 아이디와 비밀번호를 제공하고 싶지 않은 것이 첫번째이다. 개인정보를 여러곳에 입력하면서 피싱에 둔감해지고 무엇보다 Application이 안전하다는 보장이 없기 때문에 보안에 취약했다.
당시에는 인증과 권한을 부여하는 요구를 만족시킬 수 있는 인증방식이 없어서 Twiiter의 주도로 OAuth1.0이 탄생하였다.
OAuth 1.0
- 서드파티 애플리케이션이 사용자의 데이터에 접근할 권한을 얻기 위해 서명된 요청을 사용
- 요청의 서명 부분은 애플리케이션의 비밀 키와 사용자의 토큰을 조합하여 생성되며, 이를 보안이 유지
OAuth 2.0
달라진점
- 기능의 단순화, 기능의 규모와 확장성 등을 지원하기 위해 만들어졌다.
- 1.0a는 만들어진 다음 표준이 된 반면 2.0은 처음부터 표준 프로세스로 만들어짐.
- https가 필수여서 간단해졌다.
- 암호화는 https에 맡김
- 1.0a는 인증방식이 한가지 였지만 2.0은 다양한 인증방식을 지원한다.
- API서버에서 인증서버를 분리할 수 있도록 해 놓았다.
JWT Bearer Token 인증방법
- OAuth 2.0에서 지원하는 인증방식
- JWT를 Bearer Token으로 사용가능
- 클라이언트가 발급받은 JWT를 "Authorization"헤더에 담아 요청을 보내면, 서버는 해당 JWT의 유효성을 검사하여 권한을 부여
JWT(Json Web Token)
- Json 포맷을 이용하여 사용자에 대한 속성을 저장하는 Claim 기반의 Web Token
- 웹 애플리케이션에서 정보를 안전하게 전송하기 위한 간단한 방법
- 인증된 사용자를 식별하거나 데이터에 서명을 하여 변조를 방지하는데 사용
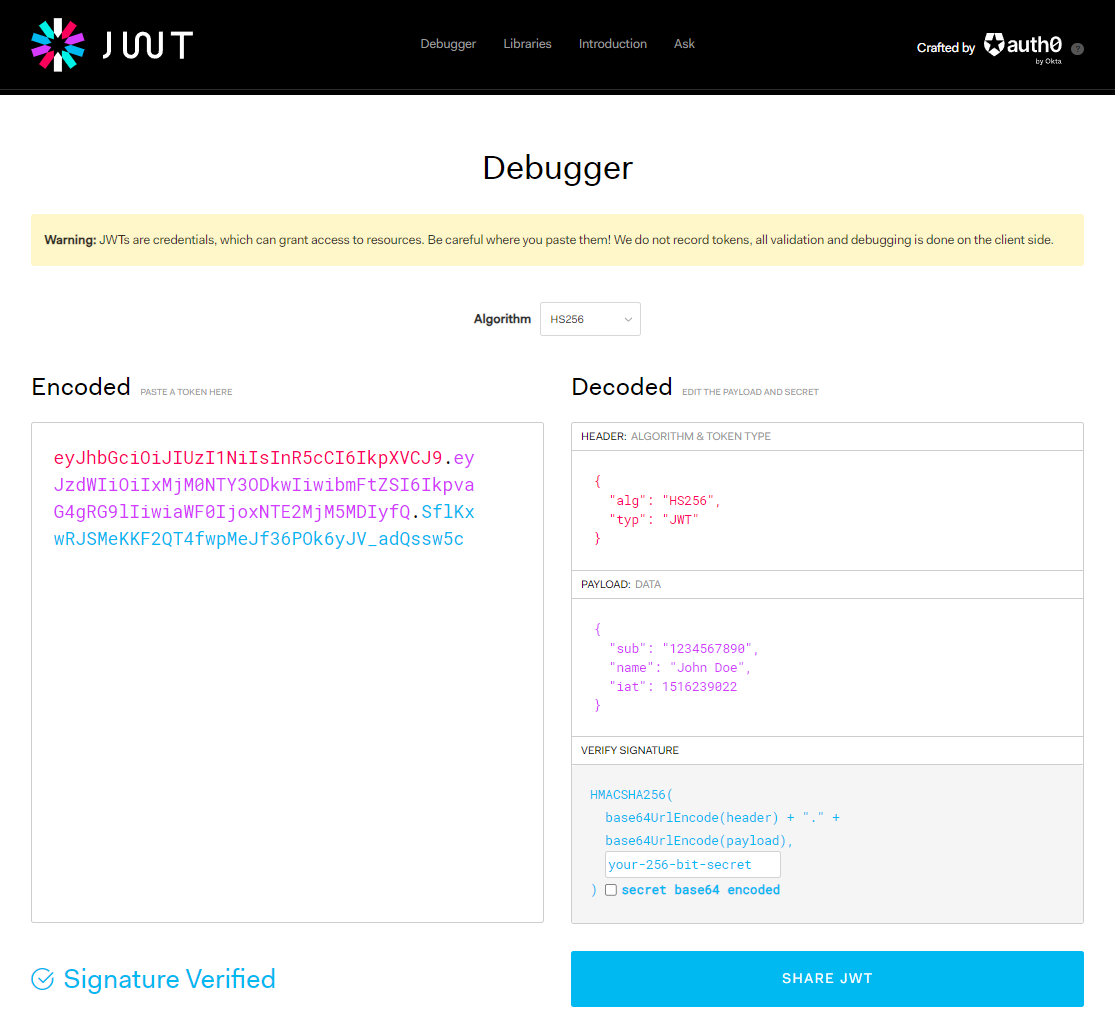
JWT 구조

Header,Payload.Signature의 3부분으로 이뤄지며, Json 형태인 각 부분은Base64Url로 인코딩 되어 표현- 각각의 부분을 이어주기 위해
.구분자를 사용하여 구분
헤더(Header)
- 토큰의 헤더는
typ와alg두 가지 정보로 구성된다.alg는 헤더를 암호화 한 것이 아닌,Signature을 해싱하기 위한 알고리즘을 지정하는 것이다.
| typ(토큰 유형) | alg(서명 암호화 알고리즘) |
|---|---|
| 토큰의 타입을 지정 ex)JWT | 알고리즘 방식을 지정하며, 서명(Signature) 및 토큰 검증에 사용 ex)SH256(SHA256)또는 RSA |
페이로드(PayLoad)
토큰의 페이로드(PayLoad)에는 토큰에서 사용할 정보들의 조각들인 클레임이 담겨있다. 클레임은 총 3가지로 나누어지며, Json(키-값) 형태로 다수의 정보를 넣을 수 있다.
서명(Signature)
서명(Signature)은 토큰을 인코딩하거나 유효성 검증을 할 때 사용하는 고유한 암호화 코드이다. 서명(Signature)은 위에서 만든 헤더(Header)와 페이로드(PayLoad)의 값을 각각 BASE64Url로 인코딩하고 , 인코딩한 값을 비밀 키를 이용해 헤더(Header)에서 정의한 알고리즘으로 해싱하고, 이 값을 다시 BASE64Url로 인코딩하여 생성한다.
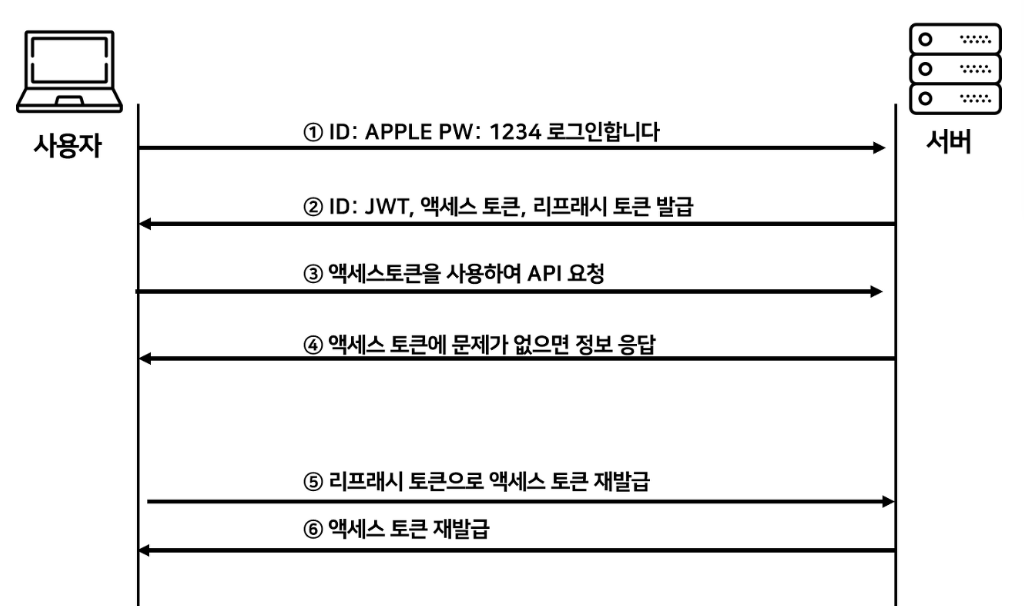
JWT를 이용한 인증과정

-
사용자가 ID, PW를 입력하여 서버에 로그인 인증을 한다.
서버에서 클라이언트로부터 인증 요청을 받으면,Header,PayLoad,Signature를 정의한다. -
Hedaer, PayLoad, Signature를 각각 Base64로 한 번 더 암호화하여 JWT를 생성하고 이를 쿠키에 담아 클라이언트에게 발급한다.
-
클라이언트는 서버로부터 받은 JWT를 로컬 스토리지에 저장한다. (쿠키나 다른 곳에 저장할 수도 있음)
API를 서버에 요청할때 Authorization header에 Access Token을 담아서 보낸다. -
서버가 할 일은 클라이언트가 Header에 담아서 보낸 JWT가 내 서버에서 발행한 토큰인지 일치 여부를 확인하여 일치한다면 인증을 통과시켜주고 아니라면 통과시키지 않으면 된다.
인증이 통과되었으므로 페이로드에 들어있는 유저의 정보들을 select해서 클라이언트에 돌려준다. -
클라이언트가 서버에 요청을 했는데, 만일 엑세스 토큰의 시간이 만료되면 클라이언트는 리프래시 토큰을 이용해서
-
서버로부터 새로운 엑세스 토큰을 발급 받는다.
JWT 단점 및 고려사항
Self-contained: 토큰 자체에 정보를 담고 있으므로 양날의 검이 될 수 있다.- 토큰 길이 : 토큰의 페이로드(Payload)에 3종류의 클레임을 저장하기 때문에, 정보가 많아질수록 토큰의 길이가 늘어나 네트워크에 부하를 줄 수 있다.
Payload 인코딩: 페이로드(Payload)자체는 암호화 된 것이 아니라,Base64Url로 인코딩 된 것이다. 중간에 Payload를 탈취하여 디코딩하면 데이터를 볼 수 있으므로, JWE로 암호화하거나Payload에 중요 데이터를 넣지 않아야 한다.Stateless: JWT는 상태를 저장하지 않기 때문에 한번 만들어지면 제어가 불가능하다. 즉, 토큰을 임의로 삭제하는 것이 불가능하므로 토큰 만료 시간을 꼭 넣어주어야 한다.Store Token: 토큰은 클라이언트 측에서 관리하기 때문에, 토큰을 저장해야 한다.
