이 글은 blog.jakoblind.no의 글 중 How to use ES6 with Babel and webpack를 번역/요약한 글입니다. webpack 부분만 참조하시려면 제일 마지막 챕터인 webpack에서 babel 부르기를 참조하시면 됩니다.
ES6, babel 그리고 webpack을 어떻게 사용할까
es6를 시작하는 것은 쉽지가 않다. 코딩을 시작할 때, webpack과 babel을 설정해야 한다. 그런데 babel이 진짜 뭔가? babel과 webpack의 차이는 도대체 무엇이란 말인가? 왜 우리는 es6를 위해 이런게 다 필요한 것일까?
왜 우리가 es6를 위해 이런 도구들이 필요한지 하나하나씩 살펴보자
왜 es6는 복잡할까?
최근에 가장 큰 업데이트는 es6였다. 이후 새로운 JS와 ECMAScripts의 버전을 출시하기 시작했다. TC39라는 사람들은 어떻게 하면 기준이 보여야할지 결정하고 계속 새로운 버전의 기준을 릴리즈 해왔다
새로운 기능이 스텐다드화 될 때, 브라우저는 천천히 새로운 기능을 받아들이게 된다. 브라우저는 각각 다른 릴리즈 사이클을 가지고 우선순위화한다. 그래서 몇몇의 브라우저는 es6를 지원하고 몇몇은 아니다.
새로운 브라우저가 출시될 때 모든 브라우저는 바로 업데이트 하지 않는다. 모든 유저들이 자신들의 머신에 최신의 소프트웨어를 업데이트 하는 것을 신경쓰지 않기 때문이다.
통계를 보자 - 어떤 브라우저가 유저에게 쓰일까
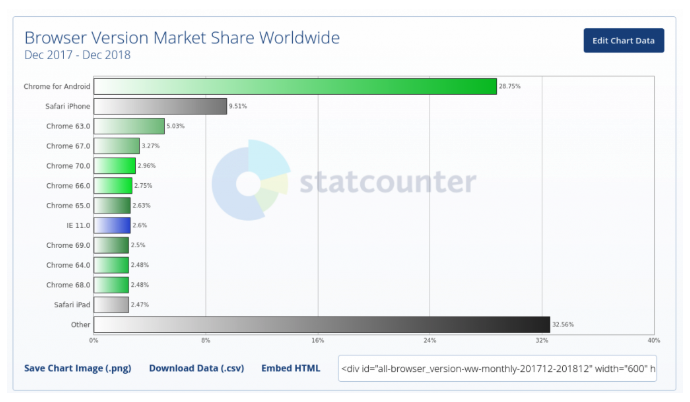
현재 유저들이 전 세계적으로 사용하는 브라우저들을 살펴보자

출처 : http://gs.statcounter.com/
여기서 살펴볼 수 있는 것은 사람들은 여러 버전의 크롬 브라우저를 가지고 있다는 것이다. 그리고 꽤나 많은 사람들이 여전히 익스플로러 11버전을 사용하고 있다.
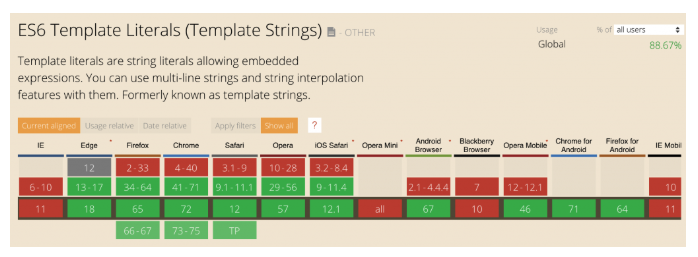
그럼 우리는 세계적으로 사용되는 브라우저의 대략적인 청사진을 가지고 es6가 어떤 기능을 제공하고 있는지 알아보자. www.caniuse.com의 ES6 Template Strings을 살펴보자

보다시피 대부분의 새로운 버전의 브라우저는 es6를 지원하고 있다(초록박스). 하지만 익스플로러11은 지원하지 않는다.(빨간박스). 2퍼센트 가량이 여전히 IE11이다.
그러면 우리는 어떻게 IE11과 같은 오래된 브라우저를 지원할 수 있을까? 그리고 동시에 새로운 es6기능을 사용할 수 있을까
babel로 오래된 브라우저에 es6 지원하기
그래서 babel이라는 개념을 사용하기 시작했다. babel은 ES6에서 ECMAScript가 모든 브라우저에 지원했던 자바스크립 (ES5)로 컴파일해주는 transcompiler이다.
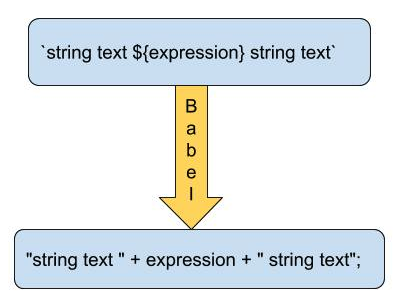
babel은 일부의 자바스크립트 코드(예를들어 es6 템플릿 String을 사용한 코드)를 input으로 받고 일부의 순수한 자바스크립트를 output으로 생성한다.

ES6 템플릿은 예전 버전의 JS를 output해주는 babel을 통해 동작한다.
es6 transcompiler가 어떻게 동작하는지 알고 싶다면 https://babeljs.io/repl/ 여기에서 직접 실행해 볼 수 있다. 만약에 babel을 실제 프로젝트에서 사용해보고 싶다면 커멘드라인에서 실행해보면 된다.
babel을 커멘드라인에서 실행하기 위해서는 첫번째로 babel을 dependency로 설치해야한다.
npm install --save-dev @babel/core @babel/cli @babel/preset-env그리고 .barbelrc 파일을 프로젝트의 root 폴더에 생성하자. 이것은 babel의 설정파일이고 babel한테 이야기해서 es6를 컴파일시키는 역할을 하고 있다.
{
presets: ['@babel/preset-env']
}그리고 myES6Code.js를 바벨과 함께 transcompile하면된다.
npx babel myES6Code.js이 커멘드는 myES6Code.js를 input으로 받고 ouput으로 자바스크립트를 콘솔에 보여준다. 만약 output파일로 저장하고 싶다면 아래와 같이 실행하자
npx babel myES6Code.js --out-file script-compiled.jswebpack에서 babel 부르기
babel은 하나만 한다. 그리고 잘한다: 예전 자바스크립트 버전에서 새로운 버전의 자바스크립트를 컴파일 한다.
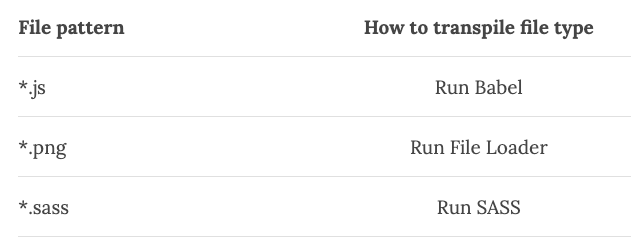
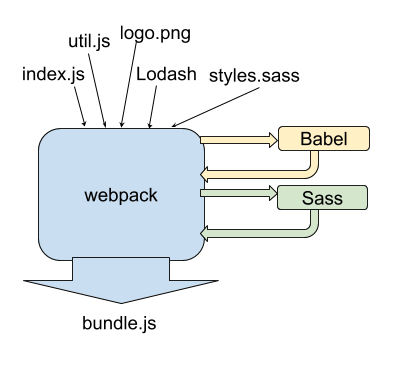
대부분의 중요한 웹앱은 webpack과 같은 빌드 시스템이 필요하다. webpack으로 많은 다른 타입의 파일도 transcompile 시킬 수 있다. 설정 룰은 다음과 같다.

그리고 webpack은 프로젝트의 모든 파일을 살펴보고 webpack.config.js에서 설정한 rule에 따라 컴파일을 실행한다. 그리고 webpack은 html(index.html)에 포함(<script type="text/javascript" src="index_bundle.js"></script>)시킬 수 있는 매우 최적화된 번들(index_bundle.js)을 뱉어낸다

rule은 webpack.config.js에서 설정이 가능하다.
