
backend 시작하기
nest.js cli 를 사용하여 app을 만듭니다.
$ nest g application nuber-eats-backend
uber eats 를 clone coding 하기 위해서 nuber-eats 라고 프로젝트명을 설정했습니다.
그리고 git 저장소를 만들고 gitognore를 추가합니다.
.gitignore
nodemodule/
package-lock.json
dist/그리고 이번 프로젝트에서는 REST를 사용하는 대신 GRAPHQL 을 사용할 예정입니다.
$ npm i @nestjs/graphql graphql-tools graphql apollo-server-express

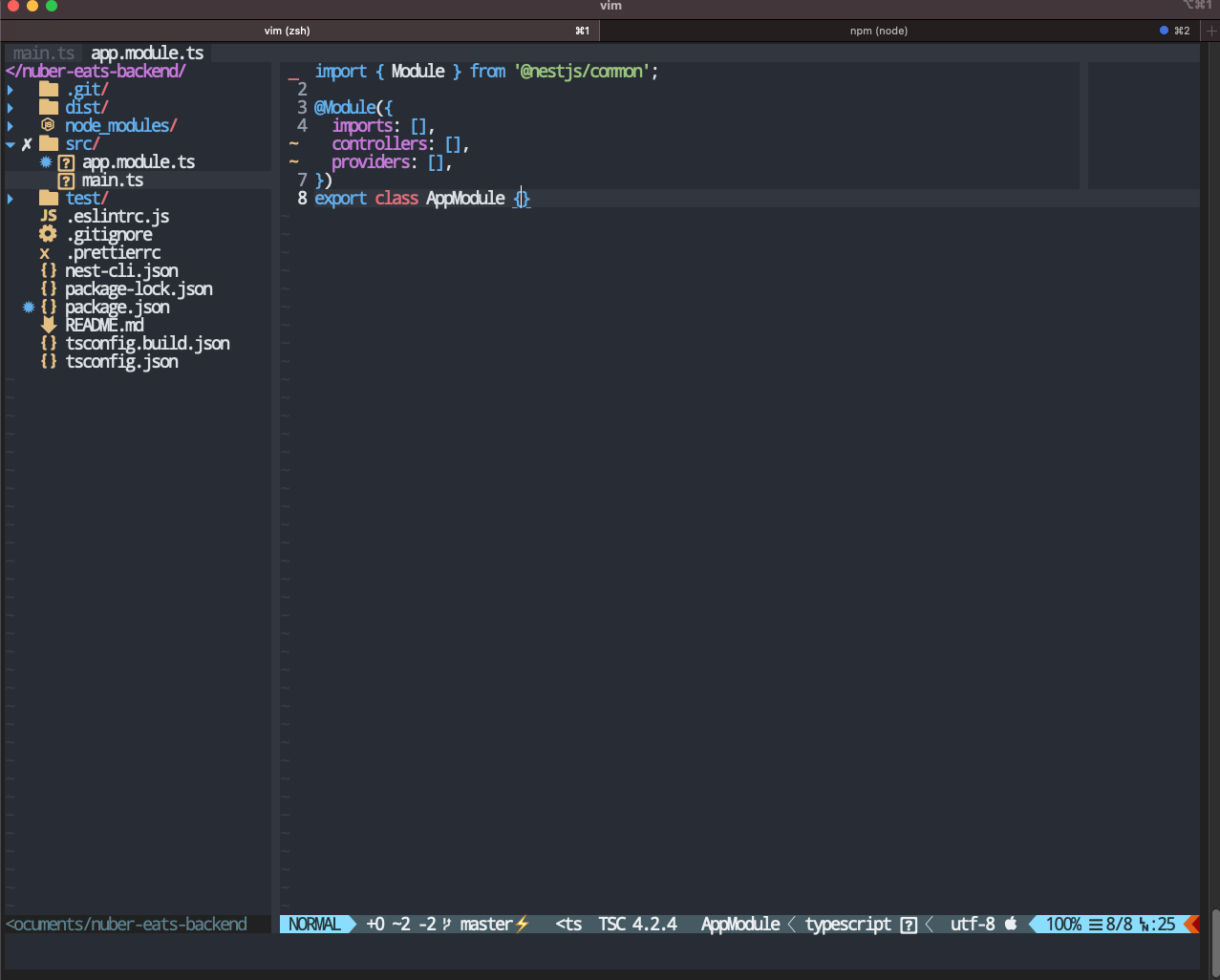
다음과 같이 설정합니다.
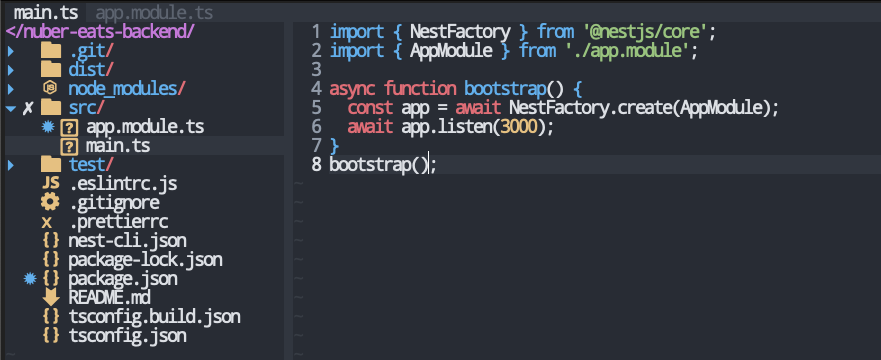
app.moudles 은 main.ts 로 import 되는 유일한 module 입니다. 아주아주 중요한점 !!!!

NestFactory가 AppModule을 생성하여 서버를 실행합니다.
AppModule이 결국 데이터베이스를 가져오고 GraphQL, 유저 등등의 모든것들을 가져옵니다.
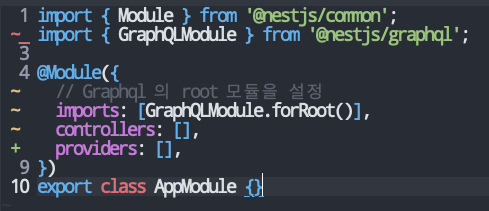
app.module.ts 에 다음과 같이 설정합니다
GraphQL 의 root module 을 설정하는 방식입니다.

이렇게 설정하고 나면 서버가 정상적으로 작동하지 않는 것을 볼수 있습니다.
resolvers, Schema 를 명시하지 않아서 GraphQL 혼자 덩그러니 실행 될 수 없어서입니다.
GraphQl 에 관련되어서 아직 개념이 부족한 상태이지만 공식문서를 통해서 확인해보겠습니다.
Code first 방식과 Schema first 방식이 있는데 TypeScript의 장점을 활용하여 따로 graphql 파일을 작성하지 않아도 되는 Code first 방식을 선택했습니다.
GraphQLModule.forRoot({
autoSchemaFile: join(process.cwd(), 'src/schema.gql'),
}),이렇게 되면 한번더 에러가 발생하는데 Scehma를 생성하기 위해서 GraphQL 모듈이 Query와 resolver를 찾고 있는데 찾을 수 없어서 에러가 발생합니다.
GraphQL resolver와 Query 만들기
동작하는 개념을 이해하기 위해서 테스트용 모듈을 만듭니다. 실제 모듈로 사용하진 않을거에요
nest g mo restaurantsrestaurants.resolver.ts 라는 파일을 생성합니다.
import { Resolver, Query } from '@nestjs/graphql';
@Resolver()
export class RestaurantResolver {
@Query((returns) => Boolean)
isPizzaGood(): Boolean {
return true;
}
}데코레이터를 사용해 class를 감싸주고 Query 데코레이터를 사용해 리턴타입을 명시합니다.
Graphql Query는 첫번째 인자가 항상 함수여야 합니다.
만든 resolver 를 module 의 provider 에 붙여줍니다.
restaurants.modules.ts
import { Module } from '@nestjs/common';
import { RestaurantResolver } from './restaurants.resolver';
@Module({
providers: [RestaurantResolver],
})
export class RestaurantsModule {}그리고 나서 app.modules.ts 를 확인합니다.
import { Module } from '@nestjs/common';
import { GraphQLModule } from '@nestjs/graphql';
import { join } from 'path';
import { RestaurantsModule } from './restaurants/restaurants.module';
@Module({
// Graphql 의 root 모듈을 설정
imports: [
GraphQLModule.forRoot({
// autoSchemaFile: join(process.cwd(), 'src/schema.gql'), // 경로에 gql 파일을 생성
autoSchemaFile: true, // 메모리가 파일을생성하도록 설정
}),
RestaurantsModule,
],
controllers: [],
providers: [],
})
export class AppModule {}서버를 실행 합니다.
npm run start:dev
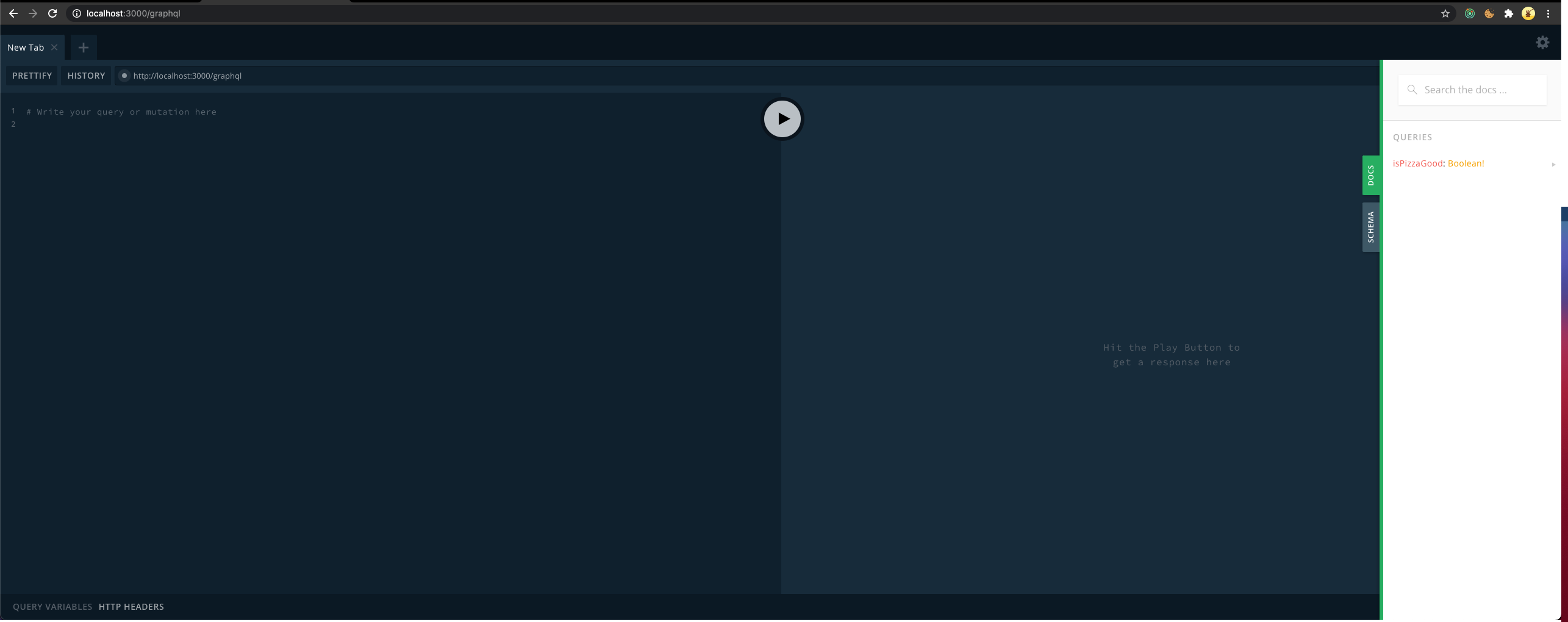
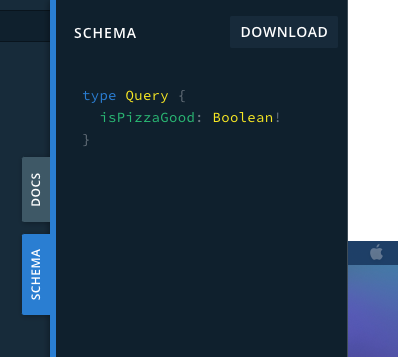
http://localhost:3000/graphql

정상적으로 잘 실행된것을 보실 수 있습니다.
