오늘도 네트워크
HTTP와 HTTPS에 대해 알아보자!
HTTP : Hyper Text Transfer Protocol
서버/ 클라이언트 모델을 따라 데이터를 주고 받기 위한 프로토콜
즉, 인터넷에서 하이퍼 텍스트를 교환하기 위한 통신 규약으로 80번 포트를 사용하고 있다.
HTTP 서버가 80번 포트에서 요청을 기다리고 있으며, 클라이언트는 80번 포트로 요청을 보낸다.
HyperTesxt : 문서와 문서가 링크로 연결되도록 하는 태그로 구성된 언어
Transfer : 전송을 의미(받는 주체와 보내는 주체가 있어야 성립)
Protocol : 통신 규약
HTPP의 구조
HTTP는 애플리케이션 계층의 프로토콜로 TCP/IP 위에서 작동한다.
HTTP는 상태를 가지고 있지 않는 Stateless 프로토콜이며 Method Path Version Headers Body등으로 구성된다.

Request / Respose (요청과 응답)
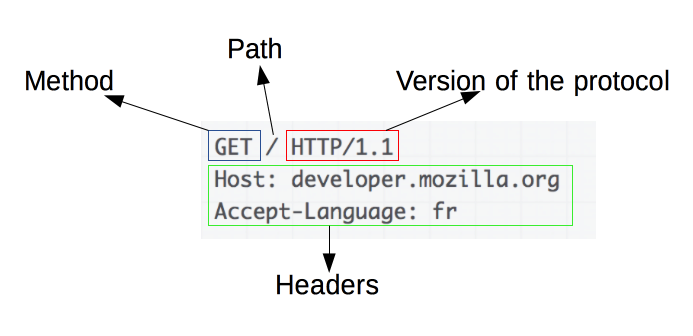
HTTP Request Message


요청은 크게 세가지로 구성되어있는데(공백 제외)
-
Start Line : 요청 라인 또는 상태라인
요청의 첫 번째 줄에 해당하며 세 부분으로 나뉘는데- HTTP Method - 해당 요청의 의도를 담고있다.
주로 GET, POST, PUT, DELETE가 많이 쓰이는데GET은 존재하는 자원에 대한 요청(데이터를 받아오기만 할 때),POST는 새로운 자원을 생성,PUT은 존재하는 자원에 대한 변경,DELETE는 존재하는 자원에 대한 삭제 기능을 한다. - Request target - HTTP Request가 전송되는 목표 주소(URL)이다.
- HTTP Version - 버전에 따라 Request 메시지 구조나 데이터가 다를 수 있어 이를 명시한다.
- HTTP Method - 해당 요청의 의도를 담고있다.
-
Headers : 해당 요청에 대한 추가 정보(메타 데이터)를 담고있는 부분이다. Key:Value 형태로 구성
- Host : 요청을 보내는 목표(target)의 주소 즉, 요청을 보내는 웹사이트의 기본 주소가 된다.
ex) google.com, apple.co.kr 등 - User-Agent : 요청을 보내는 클라이언트에 대한 정보
ex) chrome, safari 등 - Content-Type : 해당 요청이 보내는 메시지 Body의 타입
ex) application/json - Content-Length : Body내용의 길이
- Authorization : 회원 인증/ 인가를 처리하기 위해 로그인 토큰을 여기 담는다.
- Referer : 바로 직전에 머물렀던 웹 링크 주소
- Accept : 클라이언트가 처리 가능한 미디어 타입 종류 나열
- Host : 요청을 보내는 목표(target)의 주소 즉, 요청을 보내는 웹사이트의 기본 주소가 된다.
-
Body : 해당 요청의 실제 내용으로 전송하는 데이터가 없다면 비어있다.
보통 post 요청일 경우, HTML 폼 데이터가 포함되어 있다. 가장 많이 사용되는 Body의 데이터 타입은 JSON형식 이다.(Key:Value)
ex) 로그인 시 서버에 보낼 요청 내용
Body:{"user_email" : "posasac@aaa.com"}
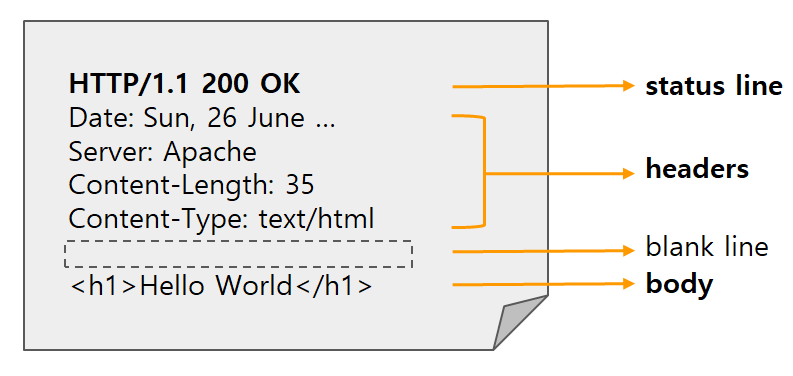
HTTP Response Message


이것도 공백 제외 3가지 부문을 나뉜다.
-
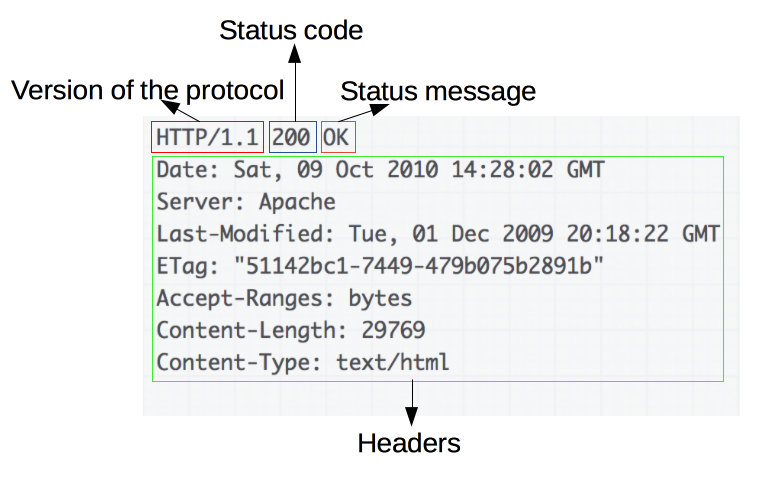
Status Line : HTTP Response의 상태를 간략하게 나타내주는 부분으로 이 또한 세가지로 나뉘는데
Version of the Protocol - HTTP 프로토콜 버전
Status Code - 요청의 성공 여부와, 그 이유를 나타내는 상태 코드.
(요청의 정상처리 : 200, 페이지가 이동되거나 없어짐 : 404 등)
Status Message - 아무런 영향력이 없는 상태 코드의 짧은 설명을 나타내는 상태 메세지 -
Headers : 위의 headers와 동일한데 response에서만 사용되는 header 값들이 있다.
-
Body : HTTP Request Message Body와 동일하고 마찬가지로 전송하는 데이터 없으면 비어있다.
HTTP는 암호화가 되지 않은 평문 데이터를 전송하는 프로토콜이기 때문에, 이걸로 비밀번호나 주민번호 등을 주고 받으면 다른 사람이 이 정보를 조회할 수 있다.
그래서 이것을 해결하기 위해 HTTPS가 등장!
HTTPS : Hyper Text Transfer Protocol Secure
위의 문제를 해결하기위해 등장한 것으로 HTTP에 데이터 암호화가 추가된 프로토콜이다.
HTTP와 다르게 443번 포트를 사용하고 네트워크 상에서 중간에 제 3자가 정보를 볼 수 없도록 암호화를 지원한다.
인증성 보장을 위한 노력
대칭키 암호화와 비대칭키(공개키) 암호화
대칭키 암호화

암호화와 복호화에 사용되는 키가 동일하다.
(서버와 클라이언트가 동일한 키를 사용해 암,복호화를 진행함)
Session Key, Secret Key, Shared Key, 대칭키, 단용키라고도 한다.
기밀성을 제공하지만 무결성, 인증, 부인방지를 보장하진 않는다.
장점
속도가 빠르다. (대용량 데이터 암호화에 적합)
단점
키를 교환해야하는 문제, 사람이 많아질 수록 키 관리가 어려워짐, 확장성 떨어짐, 탈취 걱정(키가 노출되면 위험)
대표 알고리즘
공인인증서의 암호화 방식으로 유명한 SEED, DES, AES, ARIA, ChaCha20 등
비대칭키(공개키) 암호화

쌍으로 구성된 공개키와 개인키를 암호화, 복호화에 사용한다.
Public Key 모두에게 공개한 키
Secret Key 나만 가지고 있고, 나만 알고 있어야 하는 키
공개키 암호화
공개키로 암호화를 진행하면 개인키로만 복호화를 할 수 있다.
(개인키는 나만 가지고 있으니깐 나만 볼 수 있다.)개인키 암호화
개인키로 암호화하면 공개키로만 복호화를 할 수 있다.
(공개키는 모두에게 공개되어 있으므로 내가 인증한 정보임을 알려 신뢰성을 보장할 수 있다.)
장점
키분배 필요 없다.
기밀성, 인증, 부인방지 기능을 제공한다.
단점
속도가 느리다.
대표 알고리즘
Diffie Hellman(최초), RSA(대표), DSA(전자서명), ECC 등
HTTP와 HTTPS의 동작 과정
HTTP 동작 과정
서버 접속 -> 클라이언트 -> 요청 -> 서버 -> 응답 -> 클라이언트 -> 연결 종료
-
사용자가 웹 브라우저에 URL 주소 입력
-
DNS 서버에 웹 서버의 호스트 이름을 IP 주소로 변경 요청
-
웹 서버와 TCP 연결 시도
- 3way-handshaking
-
클라이언트가 서버에게 요청
- HTTP Request Message = Request Header + 빈 줄 + Request Body
-
서버가 클라이언트에게 데이터 응답
HTTP Response Message = Response Header + 빈 줄 + Response Body -
서버 클라이언트 간 연결 종료
- 4way-handshaking
-
웹 브라우저가 웹 문서 출력
HTTPS(SSL) 동작 과정
공개키 암호화 방식과 대칭키 암호화 방식의 장점을 활용해 하이브리드 사용
데이터를 대칭키 방식으로 암복호화하고, 공개키 방식으로 대칭키를 전달한다.
- 클라이언트가 서버 접속하여 Handshaking 과정에서 서로 탐색
1.1. Client Hello
클라이언트가 서버에게 전송할 데이터
클라이언트 측에서 생성한 랜덤 데이터
클라이언트와 서버의 암호화 방식 통일을 위해 클라이언트가 사용할 수 있는 암호화 방식1.2. Server Hello
Client Hello에 대한 응답으로 전송할 데이터
서버 측에서 생성한 랜덤 데이터
서버가 선택한 클라이언트의 암호화 방식
SSL 인증서1.3. Client 인증 확인
서버로부터 받은 인증서가 CA(인증 기관)에 의해 발급되었는지 본인이 가지고 있는 목록에서 확인하고, 목록에 있다면 CA 공개키로 인증서 복호화
일련의 과정을 거쳐 session key 생성한다.1.4. Server 인증 확인
서버는 비공개키로 복호화하여 pre master secret 값 취득(대칭키 공유 완료)
일련의 과정을 거쳐 session key 생성1.5. Handshaking 종료
- 데이터 전송
서버와 클라이언트는 session key를 활용해 데이터를 암복호화하여 데이터 송수신
연결 종료 및 session key 폐기
설명이 너무 어려워서 실제 HTTPS 암호화 작동 방식에 대해 더 살펴보자.

I want an HTTPS connection
1. 클라이언트(브라우저)가 서버로 최초 연결을 시도한다.
Okay, Here's my Public Key
2. 서버는 공개키(비대칭키)를 브라우저에게 넘겨준다.
A Session Key is generated by your browser
3. 브라우저는 인증서의 유효성을 검사하고 세션키를 발급한다.
The Session key is encrypted with the Public Key
4. 브라우저는 세션키를 보관하며 추가로 서버의 공개키로 세션키를 암호화 해 서버로 전송한다.
The server decrypts the Session Key with the Private Key
5. 서버는 암호화된 세션키를 개인키로 복호화 해 세션키를 얻는다.
Asymmetric encryption stops and symmetric encryption takes over
6. 클라이언트와 서버는 동일한 세션키를 공유하고 있다. 그래서 데이터를 전달할 때 세션키로 암, 복호화를 진행한다.
HTTP와 HTTPS를 마치며
오늘은 HTTP와 HTTPS에 대해 알아보았다.
글이 엄청 길지만 중요한 것을 정리해보면 HTTP는 암호화가 없기 때문에 보안에 취약하고, HTTPS는 안전하게 데이터를 주고 받을 수 있지만 암호화, 복호화 과정으로 인해 HTTP보다 속도가 느리다. 또한, HTTPS는 인증서를 발급하고 유지하기 위한 추가 비용이 발생한다.
개인 정보와 같은 중요 데이터를 주고 받고자 하면 HTTPS를 이용하고 노출이 되어도 괜찮은 단순 정보 조회만을 처리하고자 한다면 HTTP를 이용하면 된다.
길고 긴 HTTP와 HTTPS는 이제 끝
출처
https://hahahoho5915.tistory.com/62#Response%--Message
https://velog.io/@gparkkii/HTTPMessage
https://ohcodingdiary.tistory.com/5
https://velog.io/@gs0351/%EB%8C%80%EC%B9%AD%ED%82%A4-vs-%EA%B3%B5%EA%B0%9C%ED%82%A4%EB%B9%84%EB%8C%80%EC%B9%AD%ED%82%A4
https://mangkyu.tistory.com/98
https://github.com/WeareSoft/tech-interview/blob/master/contents/network.md#http-%EC%9A%94%EC%B2%AD-%EC%9D%91%EB%8B%B5-%ED%97%A4%EB%8D%94