
시외버스 예매 사이트 제작 중 모바일 웹사이트에서 날짜 선택 입력란을 구현하고자 했다. PC용 웹사이트에서는
jquery plugin인datepicker를 사용했지만, 모바일에서 접속하면 기기 자체의 날짜 선택 옵션을 사용하고 싶었다.
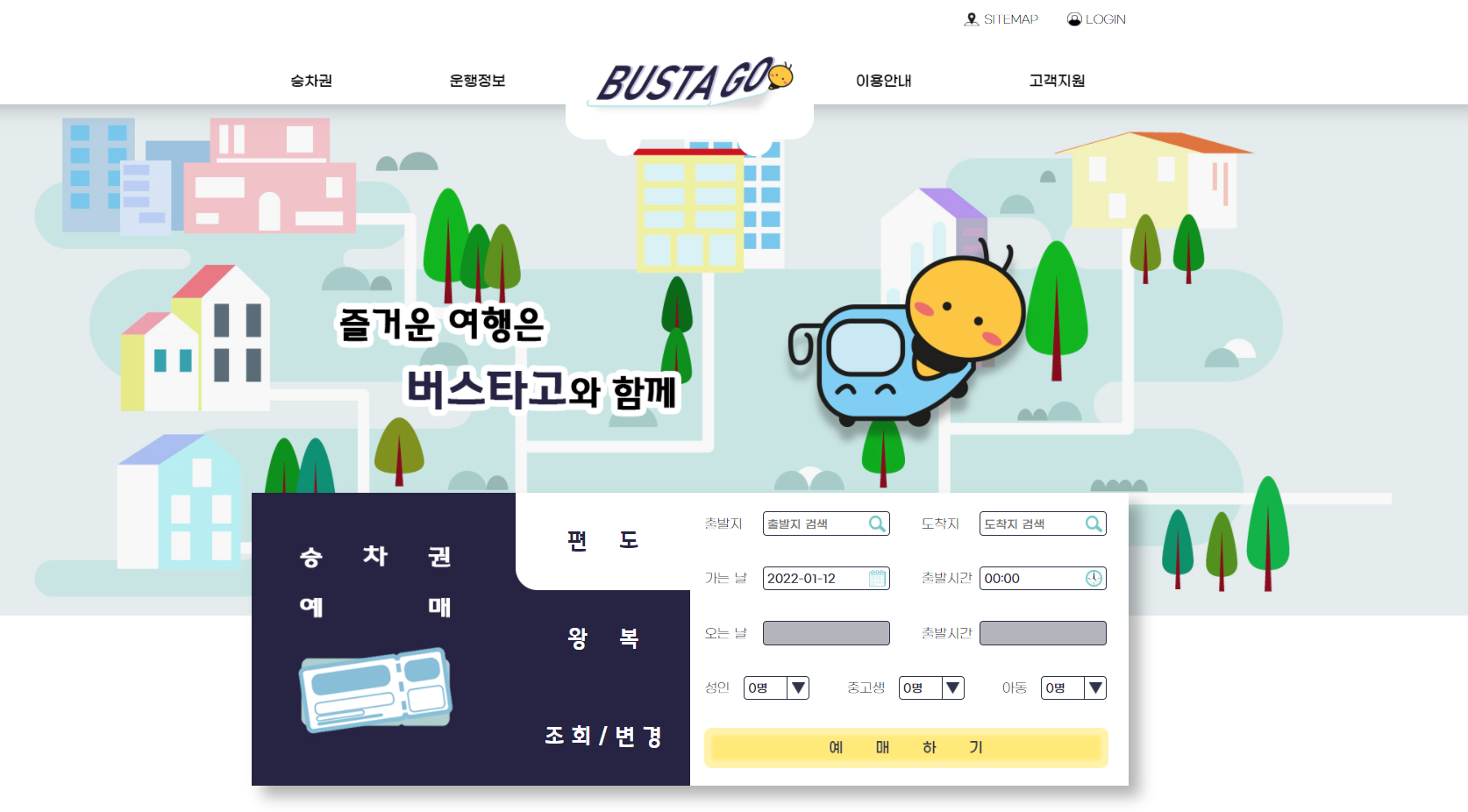
프로젝트 소개
기존에 존재하는 시외버스 예매 사이트인 '버스타고'를 리뉴얼한다.
전반적인 디자인을 변경하고 메뉴 구조를 변경하였다.
✔ 기본 <input type="date"> 사용
text 사용에 익숙해서 잊고 있던
<input type="date">를 사용해보기로 했다.
/* 가는 날 */
<input type="date" id="start-date" min="" max="">
/* 오는 날 */
<input type="date" id="return-date" min="" max="">
웹 브라우저에서도 아주 정상적으로 작동이 잘된다.
min, max 속성 지정
나는 여기에 선택이 가능한 최소 날짜와 최대 날짜를 지정하였다.
특정 일자를 기입하는 것이 아닌,
최소 날짜는 오늘 / 최대 날짜는 오늘로부터 2달 뒤로 지정하고싶었고 javascript로 작성하였다.
/** CSS **/
/* 기본적으로 보이는 달력 아이콘 제거 */
input[type="date"]::-webkit-calendar-picker-indicator { display: none; -webkit-appearance: none; appearance: none; }/** javascript **/
/* 가는 날 선택 */
//// 최소 선택 일자 설정
let today = new Date();
let day = today.getDate();
let month = today.getMonth() + 1; // 1월이 0부터 시작하여 1을 더해준다.
let year = today.getFullYear();
if (day < 10) day = '0' + day;
if (month < 10) month = '0' + month;
today = year + '-' + month + '-' + day;
// 최소 선택 일자는 오늘이다.
document.getElementById("start-date").setAttribute("value", today);
document.getElementById("start-date").setAttribute("min", today);
//// 최대 선택 일자 설정
let maxday = new Date();
maxday = new Date(maxday.setMonth(maxday.getMonth() + 2))
day = maxday.getDate();
month = maxday.getMonth() + 1;
year = maxday.getFullYear();
if (day < 10) day = '0' + day;
if (month < 10) month = '0' + month;
today = year + '-' + month + '-' + day;
document.getElementById("start-date").setAttribute("max", today);
document.getElementById("return-date").setAttribute("max", today);
/* 오는 날 선택 */
function changeReturn() {
// 가는 날 선택에 따라 오는 날 초기 날짜 변경
let start = document.getElementById("start-date").value;
document.getElementById("return-date").setAttribute("value", start);
document.getElementById("return-date").setAttribute("min", start);
}
document.getElementById("start-date").onchange = () => {
changeReturn();
}
changeReturn();
웹 브라우저에서 지정한 구간 내에서만 날짜 선택이 활성화되었다. 하지만 모바일 웹사이트를 FTP로 전송하여 테스트하니..

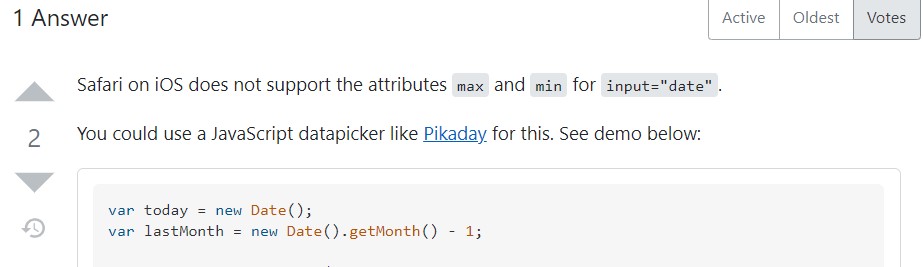
정상적으로 동작하지만 min과 max가 적용이 안 된다.
구글링해보니 Safari에서는 해당 속성을 지원안해주나보다.

Android는 잘 모르겠다
✔ Mobile Datepicker UI 사용
<input type="date">는 사용 못 할 것같아서 모바일용으로 지원해주는 datepicker ui가 있을까 싶어서 다시 구글링을 했다.
jquery UI말고는 딱히 내가 원하는 datepicker가 나오지 않았는데, 포기할 때쯤 사이트를 하나 발견했다.
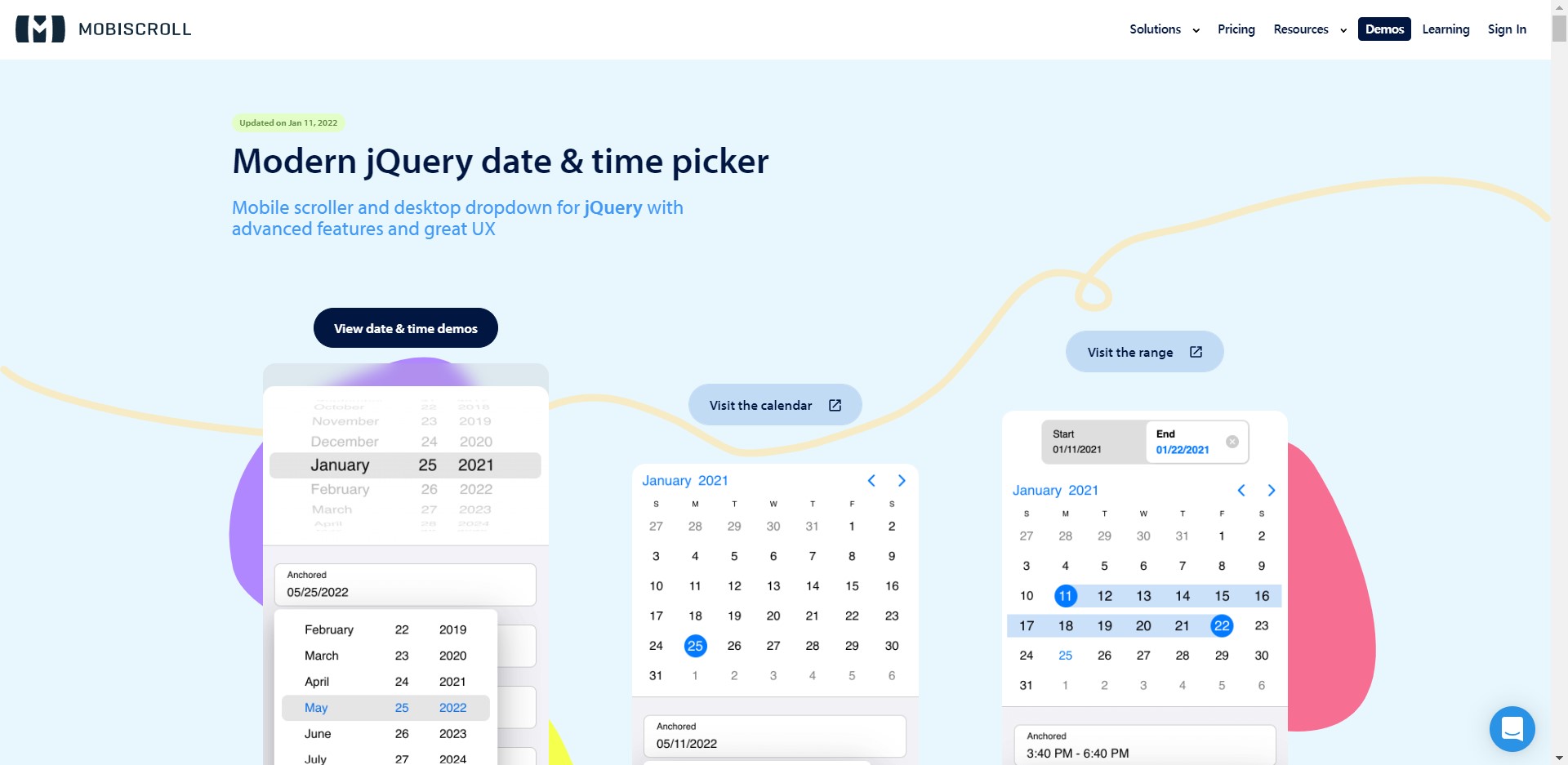
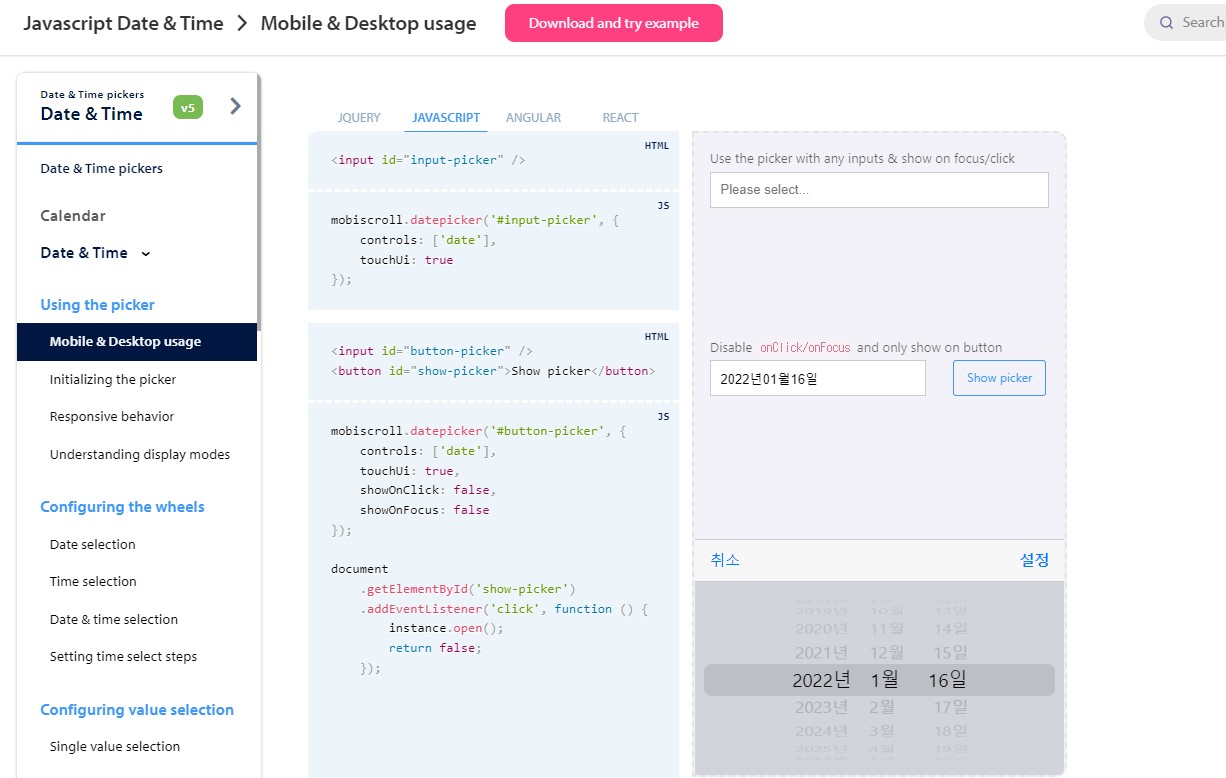
mobiscroll
정말 내가 딱 원하던 UI 형태였다.

Download가 있어서 소스코드 다 input하고 실행을 시켰는데,
동작은 하지만 날짜에 Trial이란 표시가 보였다.

알고보니 돈내고서 사용해야 하는 유료상품이었던 것 같다..^^*
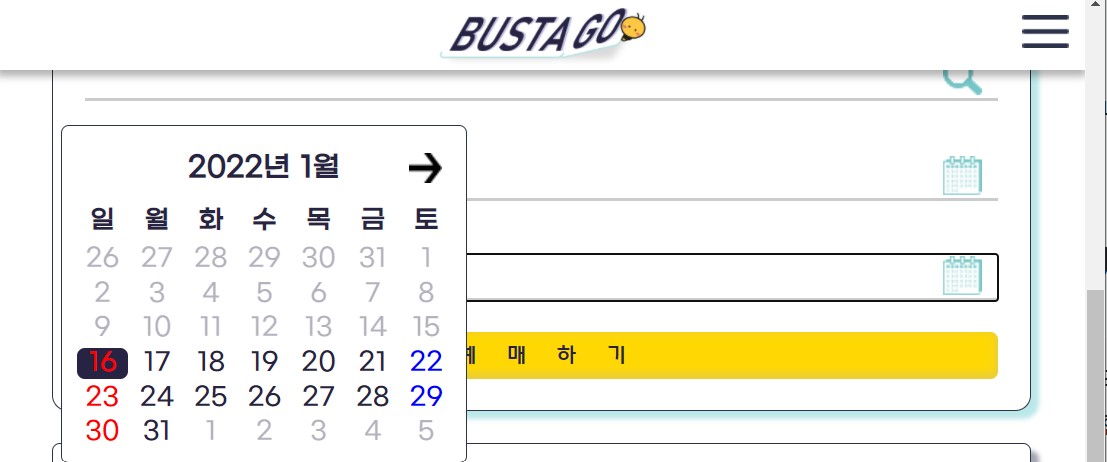
시간을 생각보다 많이 쏟고나서 결국 jquery UI를 사용하기로 했다.
JQUERY Datepicker 새로운 문제
결국 제자리로 돌아오고 순조롭게 진행될 것 같았지만, 또 예상치 못한 문제를 만났다.
현재 프로젝트를 반응형 모바일 웹사이트로 만들어서 width의 경우 %를 사용하여 나타내고 있다.
그러면 브라우저의 크기변화에 따라 크기가 달라지는 요소들이 존재할텐데 이에 영향을 받아서 datepicker의 위치도 변하는 것이다.
live server로 브라우저 창을 작게 해놓고만 결과를 보고있어서 몰랐는데, 브라우저 창이 늘어나니 datepicker가 점점 위로 올라갔다😳.

HTML 파일을 보면 datepicker 요소는 내가 실행하고자하는 <input>에 종속(?)된 것이 아니라
위치상으로 <body> 바로 밑의 자식 위치에 있어서 <body> position 기준으로 움직이는 것으로 보인다.
생각한 방법
1. datepicker 요소를 after를 사용하던가 해서 <input>뒤로 옮겨보기
- 이는 아마
jquery-ui.js에서 수정해야될 거 같은데 코드 한 줄만 건들여서 끝나는 것 같진 않아서 보류
2. 모달 팝업 창으로 만들기
- 지금처럼 입력 칸 밑에 보이는 것이 아닌 화면 중앙에 모달 팝업 창으로 나오도록 해볼까 했다. 하지만 이미 출발지, 도착지 부분에서도 모달 팝업 창을 사용할 것 같아서 보류
3. 신경 안 쓰이게 하기
- 지금 문제는
datepicker가 보이는 상태에서 브라우저 창 크기가 변경될 때datepicker위치가 변하는 것이 보이는 것이다. 브라우저 창 크기가 고정된 후 실행하면 정상적인 위치에 존재한다.- 그래서 브라우저 크기가 변할 때
datepicker가 안보이도록 했다.
- 그래서 브라우저 크기가 변할 때
$.datepicker.setDefaults({
...
// datepicker 위치 지정
beforeShow: function (input, inst) {
var offset = $(input).offset();
var height = $(input).height();
window.setTimeout(function () { $(inst.dpDiv).css({ top: (offset.top + height + 10) + 'px', left: (offset.left - 0) + 'px' }) }, 1);
}
});
$(window).resize(function () {
$("#ui-datepicker-div").css({ display: "none" });
})