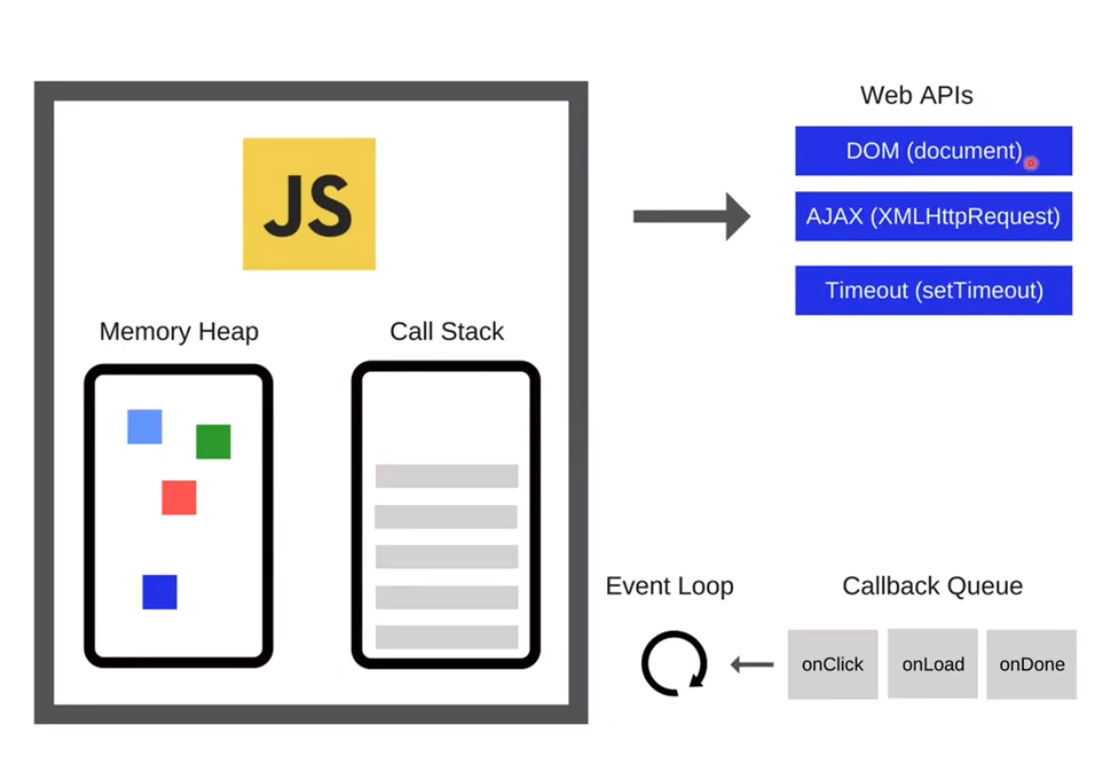
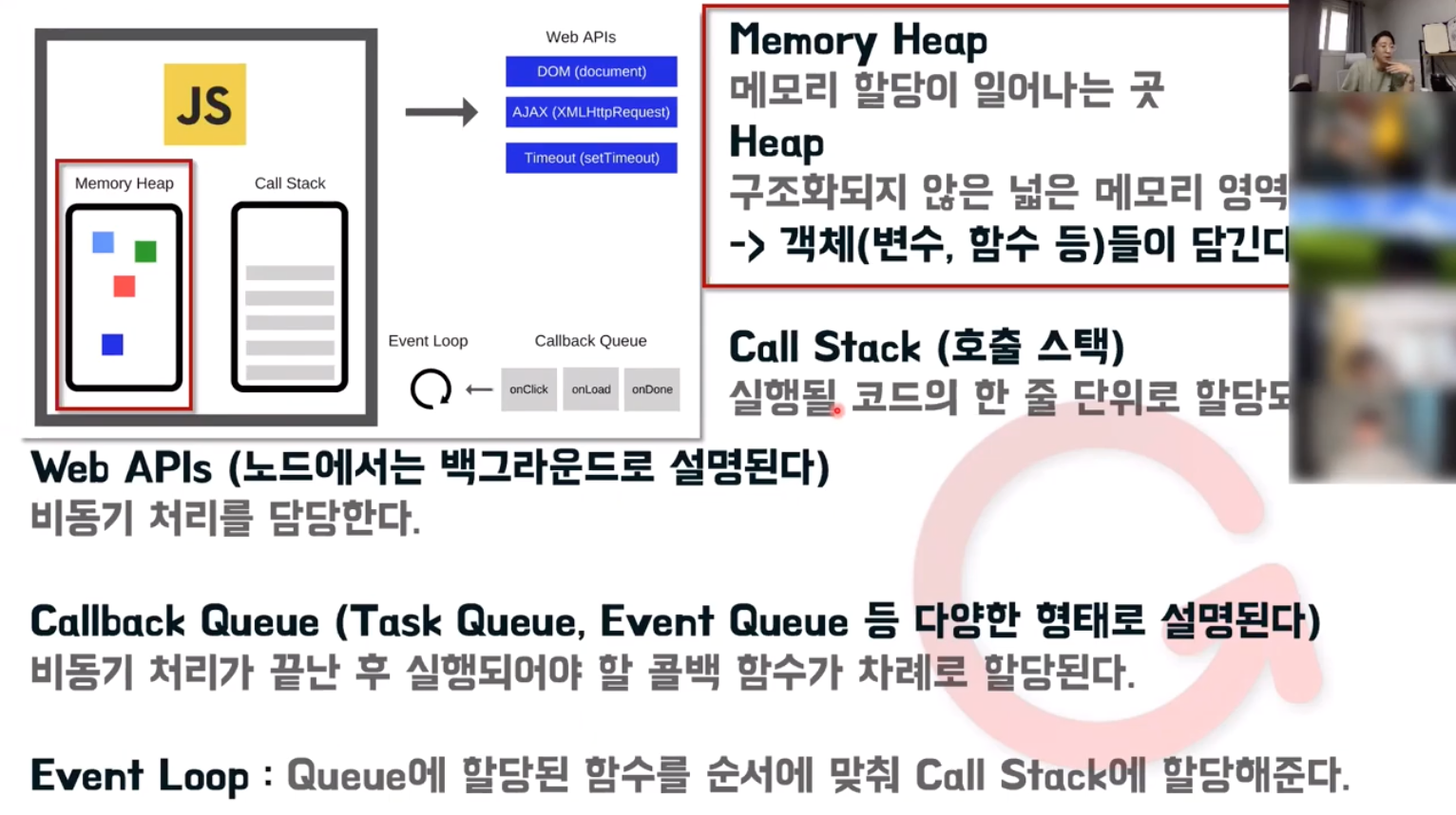
자바스크립트 엔진의 구조


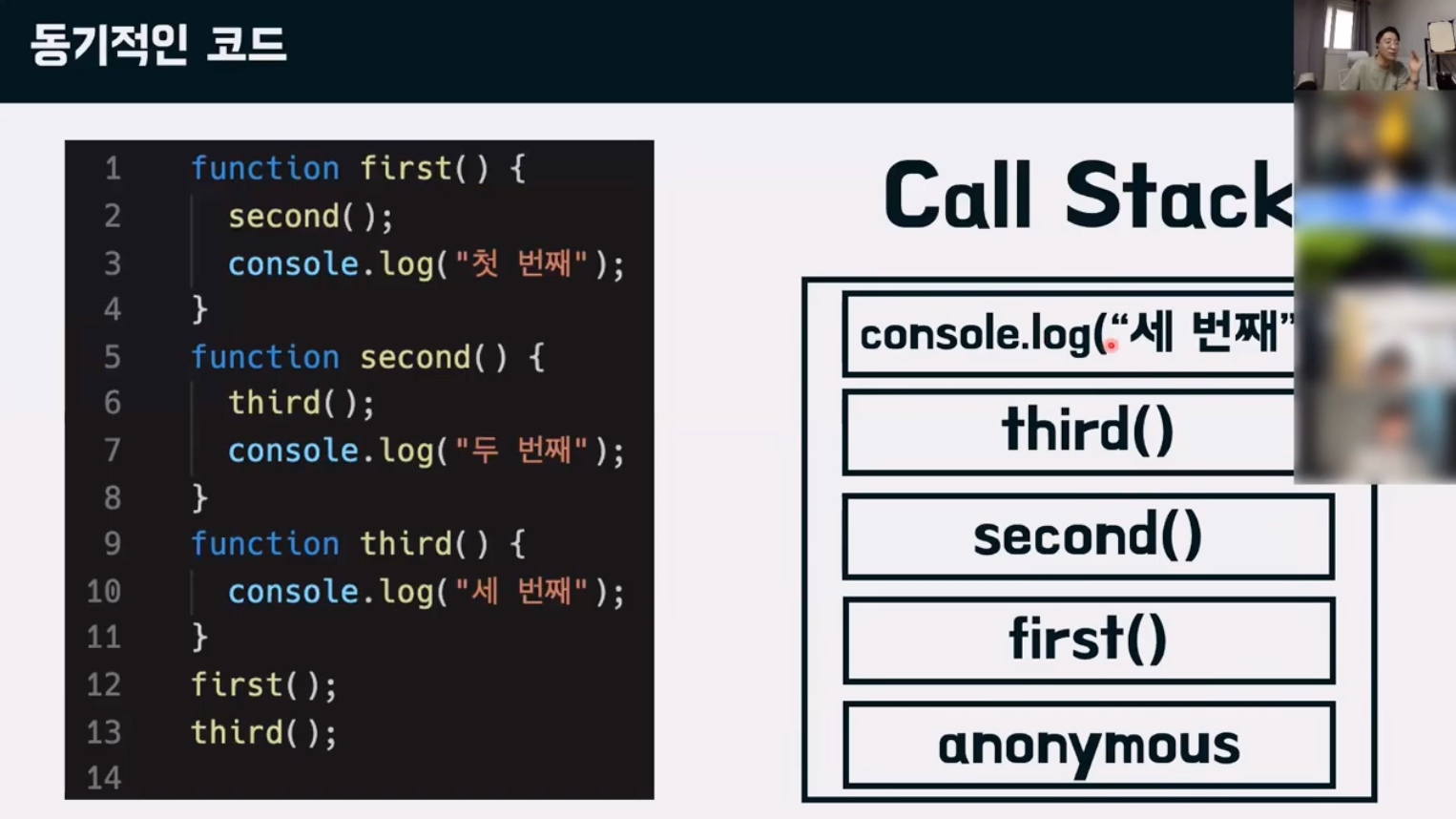
Call Stack (콜 스택)
실행될 코드를 한 줄 단위로 할당하여 실행

콜스택에 코드가 다 쌓이고 나서 코드가 실행됌

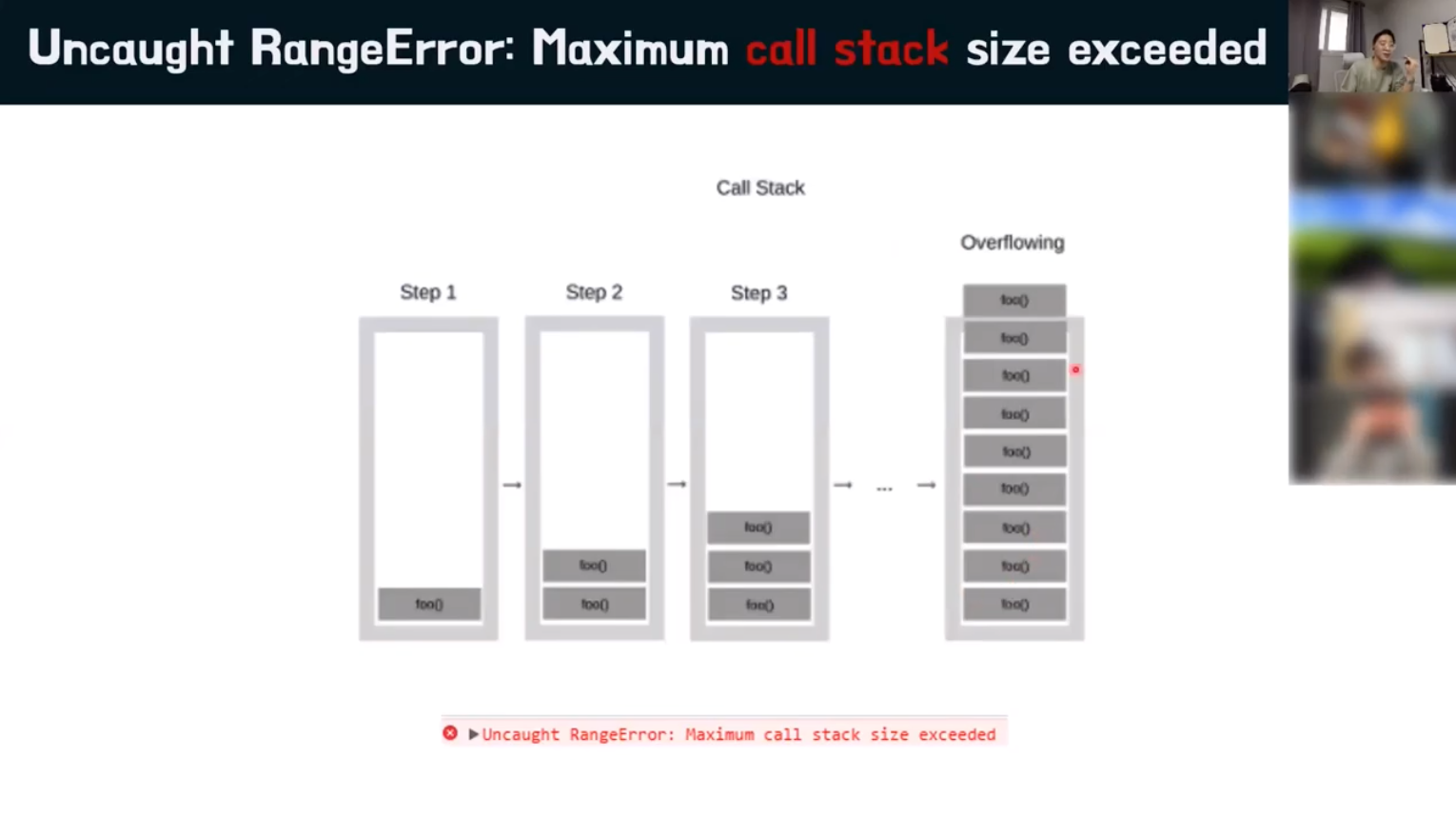
콜스택의 한계점을 초과하면 생기는 에러.
일반적으로 1만개임.
크롬은 약 12만개
Web APIs
비동기 처리 담당.
비동기 함수면 Web APIs로 이동
Callback Queue
Task Queue, Event Queue 등 다양한 형태로 설명됨.
비동기 처리가 끝난 후 실행되어야 할 콜백 함수가 차례로 할당
Event Loop
Call Stack이 비어있는지 검사함. 비어있으면 Callback Queue에 할당된 함수를 순서에 맞춰 Call Stack에 할당해줌
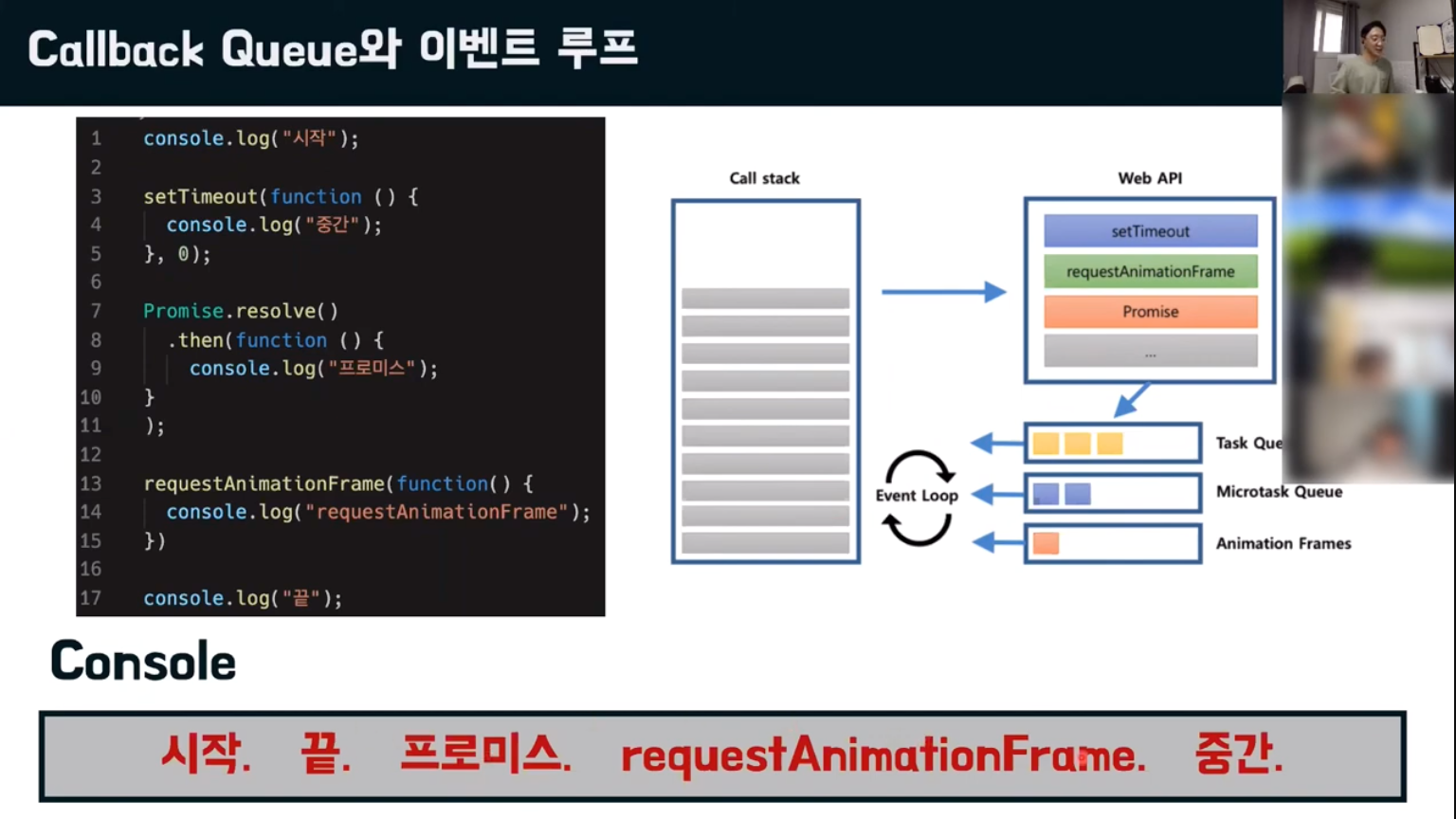
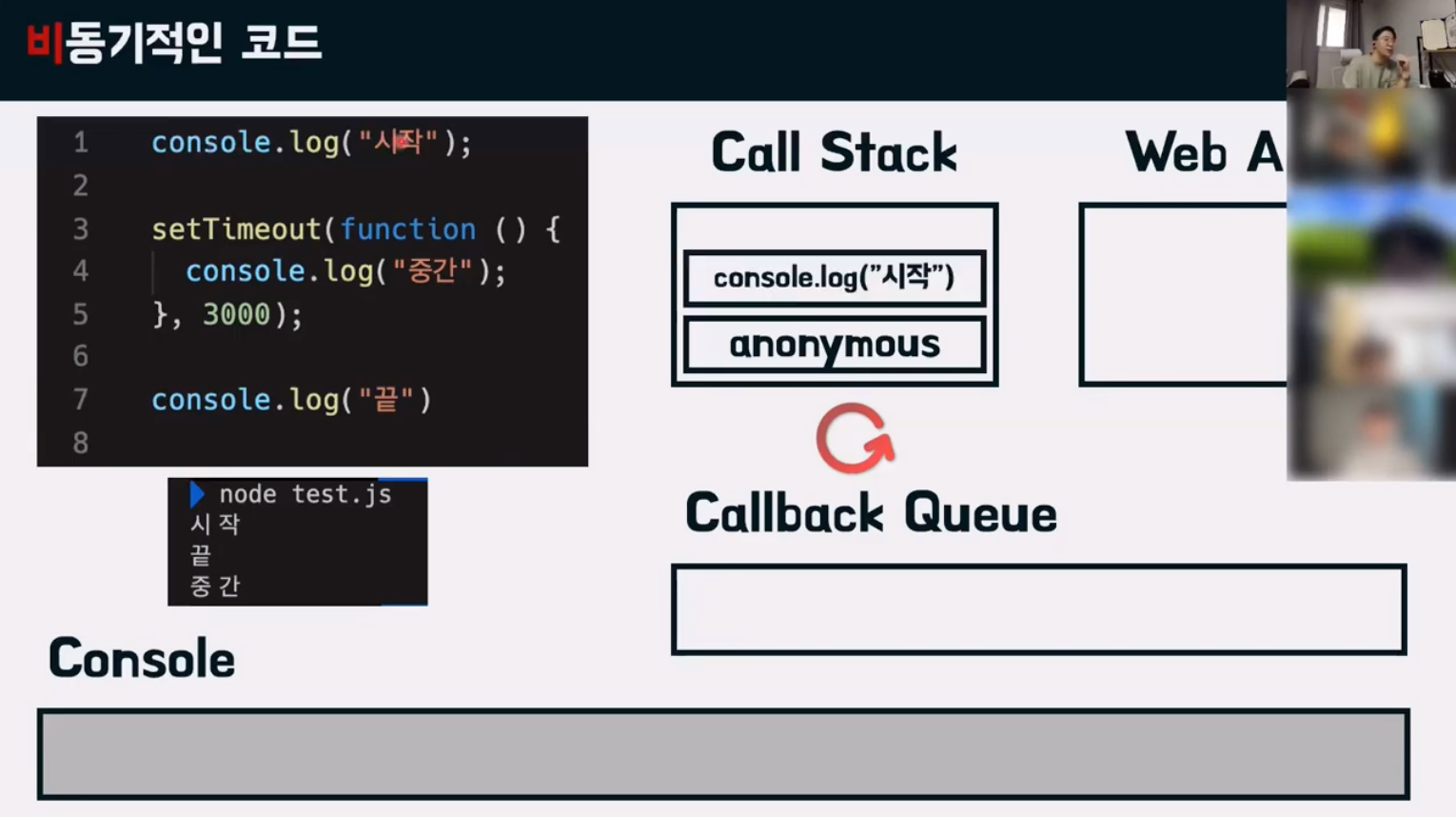
비동기적인 코드의 실행순서

1. console.log("시작")이 콜스택으로 들어가서 실행
2. setTimeout 이 Web APIs로 들어감
3. console.log("끝")이 콜스택으로 들어가서 실행
4. setTimeout의 처리가 끝나고 Callback Queue로 들어감
5. 이벤트루프가 콜스택이 비어있는지 확인 후 큐에 할당된 함수를 콜스택에 할당

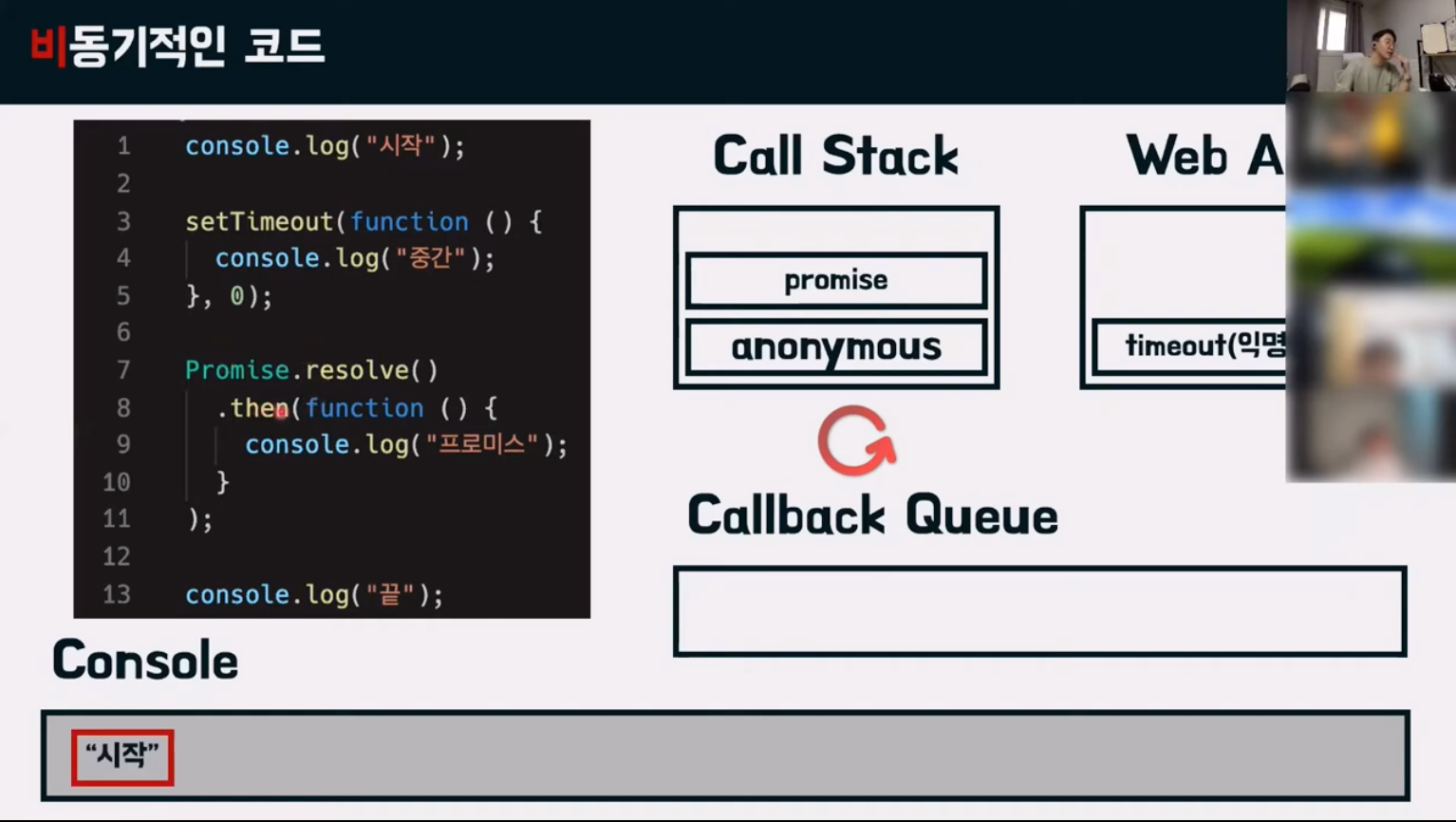
*주의 : 프로미스 자체는 동기지만 then을 만나는 순간 비동기로 인식
1. 콘솔로그 시작이 콜스택으로 들어가서 실행
2. setTimeout 이 Web APIs로 들어감
3. then이 Web APIs로 들어감
4. 콘솔로그 끝이 콜스택에 들어감
5. 콜백큐에 timeout, then이 순서대로 쌓임(뭐가 먼저인지는 브라우저마다 다름)
6. 콜스택이 먼저 실행됨
7. 이벤트루프가 검사해 큐에 할당된 함수를 콜스택에 할당. then을 먼저 가져다씀 (우선순위. promise를 우선순위로 둠)
8. 콘솔로그 프로미스 출력
9. 이벤트루프가 검사해 타임아웃 함수를 콜스택에 할당.
10. 콘솔로그 중간 출력
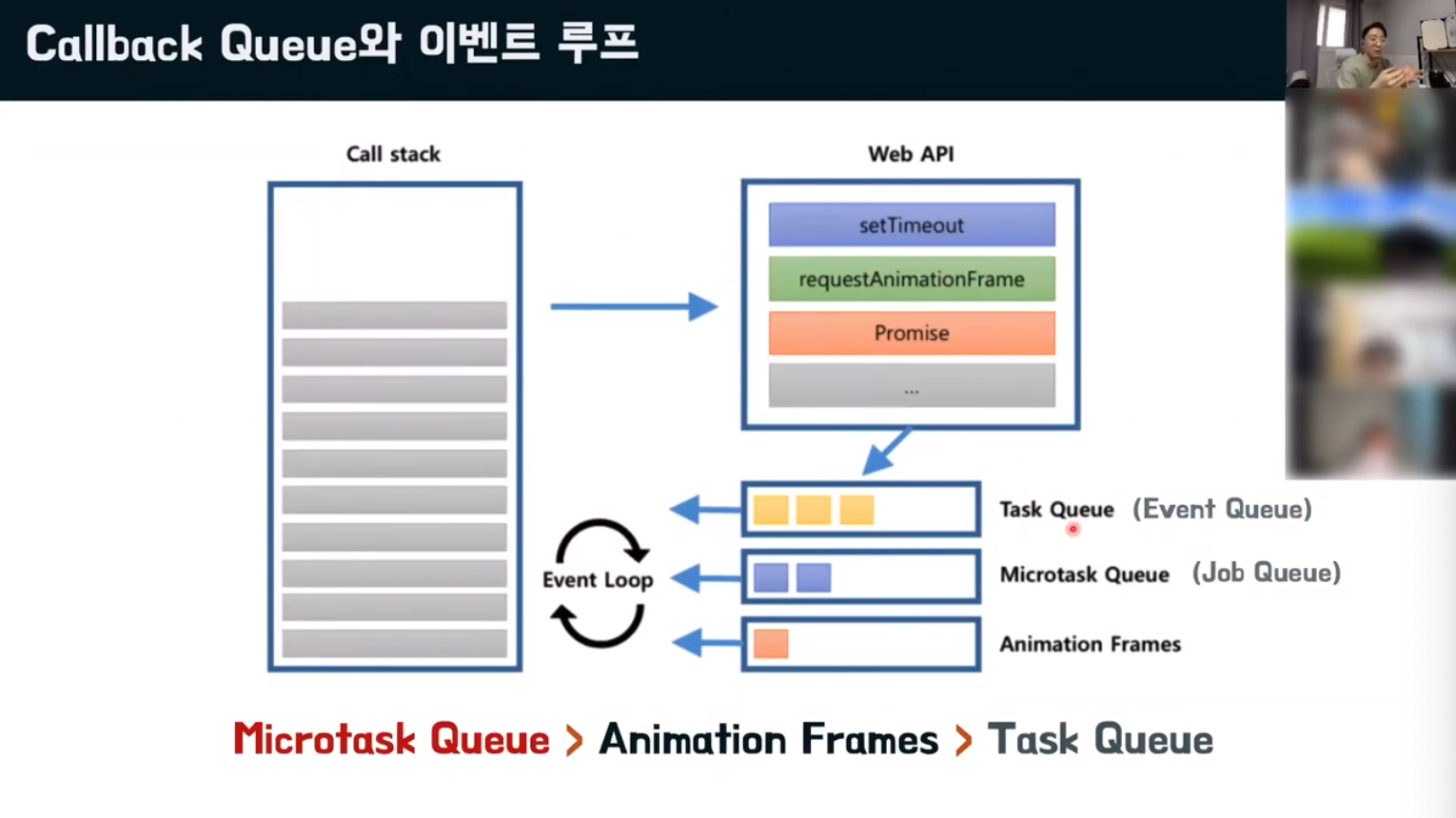
왜 promise가 더 우선순위일까?

콜백 큐는 테스크큐, 마이크로테스크큐, 애니메이션 프레임 등으로 이루어져 있음.
테스트큐와 이벤트큐는 같음.
마이크로테스크 큐랑 잡큐는 같음.
프로미스는 마이크로테스트큐에 담기고 일반적인 큐는 테스트큐에 담김.
우선순위가 마이크로테스트큐가 가장 상위임.