테스트 사이트
타입스크립트 테스트 할 때 코드 쳐보는 곳
https://www.typescriptlang.org/
객체 타입 지정하기
const playerNico : {
name:string,
age?:number
} = {
name:"nico"
}위를 아래처럼 바꿀 수 있음
// 타입 지정하기
type Player = { // 맨 앞을 대문자로
name:string,
age?:number
}
const playerNico : Player {
name:"nico"
}아래도 가능
// 타입 지정하기
type Age = number;
type Name = string;
type Player = { // 맨 앞을 대문자로
name:Name,
age?:Age
}
const playerNico : Player {
name:"nico"
}함수 타입 지정하기
function playerMaker(name : string) : Player {
return {
name
}
}
//화살표 함수
const playerMaker = (name : string) : Player => ({name}): 타입 만 기억하기!
읽기 전용 타입
type Age = number;
type Name = string;
type Player = {
readonly name:Name, // 읽기 전용 지정
age?:Age
}
const playerMaker = (name : string) : Player => ({name})
const nico = playerMaker("nico")
nico.name = "las" // 오류 생김const numbers: readonly number[] = [1,2,3,4]
numbers.push (5) //오류Tuple
특정 위치에 특정 타입이 있어야 함
const player: [string, number, boolean] = ["nico"] //오류. 2번째 숫자, 3번째 불린이 와야 함
const player: [string, number, boolean] = ["nico", 1, true] // ok
const player: readonly [string, number, boolean] = ["nico", 1, true] // 읽기 전용 적용 가능undefined, null
let a : undefined = undefined
let b : null = nullany
비어있을때 보통 타입이 any가 됌

any는 아무 타입이나 될 수 있다 -> typescript를 빠져나오는 방법. 되도록이면 안쓰는 것을 추천
unknown
타입을 모를 때, 한번 더 확인해야 할 때 사용
let a : unknown
let b = a+1 // 오류.
if (typeof a === 'number'){ //type을 먼저 확인하면 오류가 안생김
let b = a+1
}void
리턴 값이 없는 함수일 때 사용
never
함수가 절대 return하지 않을 때 씀.
return하지 않고 오류를 발생시킬때 사용.
거의 사용하지 않음
function hello(): never {
return "X" // 오류.
}
function hello(): never {
throw new Error("xxx") //정상
}function hello(name:string | number) {
name + 1 //오류
}function hello(name:string | number) {
if (typeof name === "string") {
name
} else if (typeof name === "number") {
name
} else {
name // 여기는 never가 됌. 있을 수 없는 경우기 때문
}
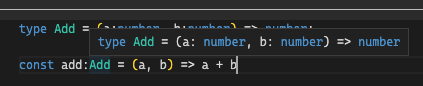
}call signatures
함수 위에 마우스를 올렸을 때 보게 되는 것

함수의 call signature 타입 만들기
type Add = (a:number, b:number) => number;
const add:Add = (a, b) => a + b
overloading
패키지나 라이브러리는 오버로딩을 많이 사용한다
오버로딩 : 여러 call signature가 있는 함수
type Add = (a:number, b:number) => number;
//위 함수를 아래처럼 쓸 수 있음
type Add = {
(a:number, b:number) : number
}type Add = {
(a:number, b:number) : number
(a:number, b:string) : number
}
const add:Add = (a, b) => {
if (typeof b === "string") return a
return a + b
}next.js에서의 예시
아래 두가지 방법으로 페이지를 이동하는 경우가 있음
router.push("/home");
router.push({
path: "/home",
state: 1
});아래와 같이 코드를 작성할 수 있음
type Config = {
path: string,
state: number
}
type Push = {
(config: Config): void,
(config: string): void
}
const push: Push = (config) => {
if (typeof config === "string") console.log(config);
else console.log(config.path);
}파라미터 갯수가 다른 경우
type Add = {
(a:number, b:number) : number
(a:number, b:number, c:number) : number,
}
const add:Add = (a,b,c?:number) => { //마지막 파라미터는 옵션이라고 알려주고, 추가적으로 타입을 줘야함!
if (c) return a + b + c
return a+b
}Polymorphism (다형성)
type SuperPrint = {
<TypePlaceholder>(arr: TypePlaceholder[]):void
}
const superPrint: SuperPrint = (arr) => {
arr.forEach(i => console.log(i))
}
superPrint([1,2,3]) // const superPrint: <number>(arr: number[]) => void
superPrint(["a", "b", "c"]) // const superPrint: <string>(arr: string[]) => void
superPrint(["a", "b", "c", 1, true]) // const superPrint: <string | number | boolean>(arr: (string | number | boolean)[]) => void