
참고자료 : 자바스크립트 중급 강좌 #1 - 변수, 호이스팅, TDZ(Temporal Dead Zone)
변수
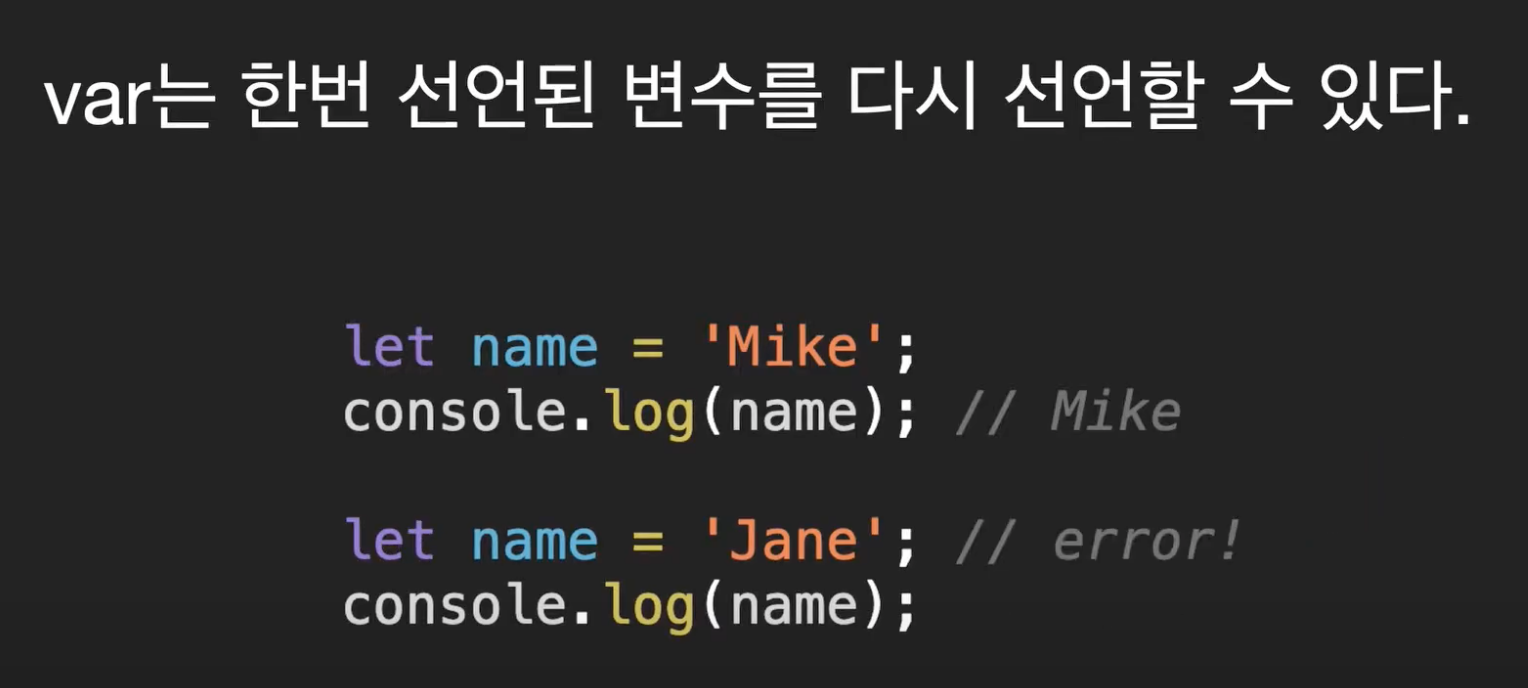
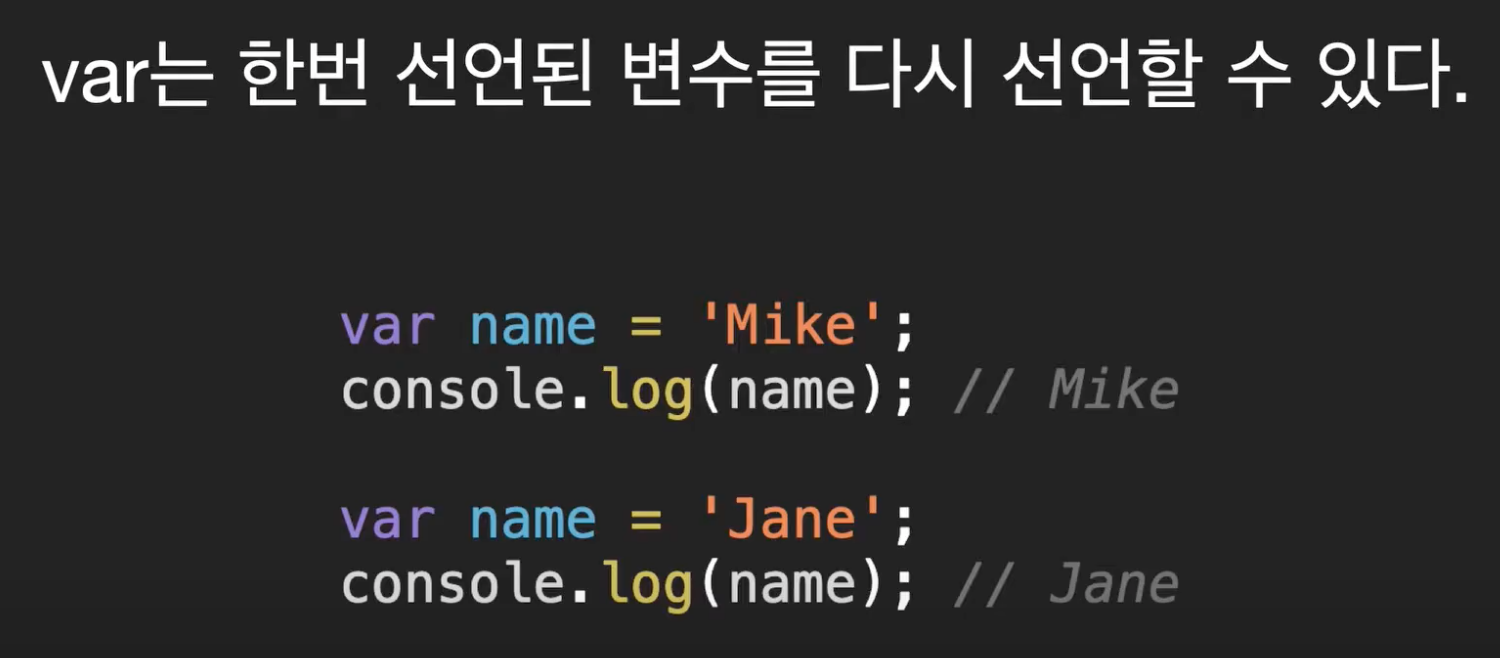
변수에는 let, const, var가 있는데
let과 var는 비슷하므로 대부분의 상황에서는 var대신 let 쓰면 됌
하지만,


호이스팅

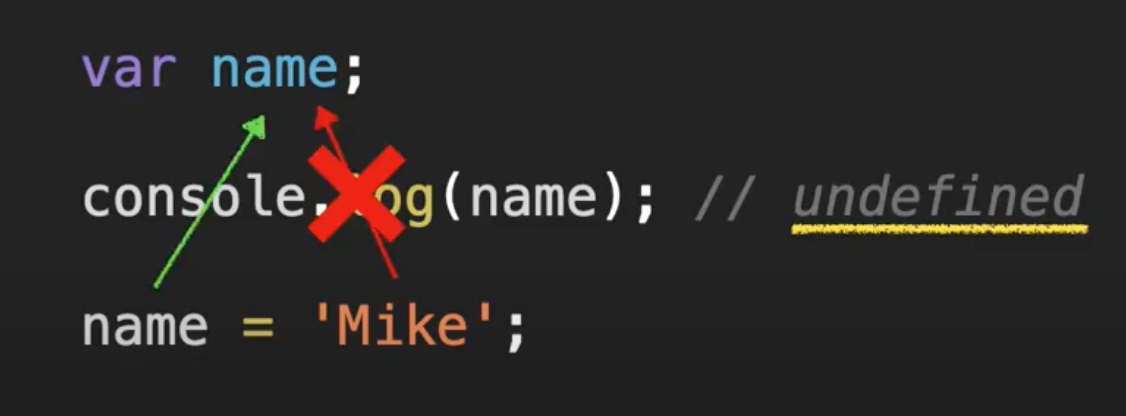
name이 console.log보다 아래 사용되었지만
위로 끌어올려져서 동작함
var로 사용한 변수는 코드가 실제로 이동하진 않지만
최상위로 끌어올려진것처럼 동작함
이를 호이스팅이라고 함
위에서 undefined를 찍는 이유

선언은 호이스팅되지만 할당은 호이스팅되지 않기 때문
값은 올려지지 않는다
name이라는 변수만 올려지고 mike는 올려지지 않음
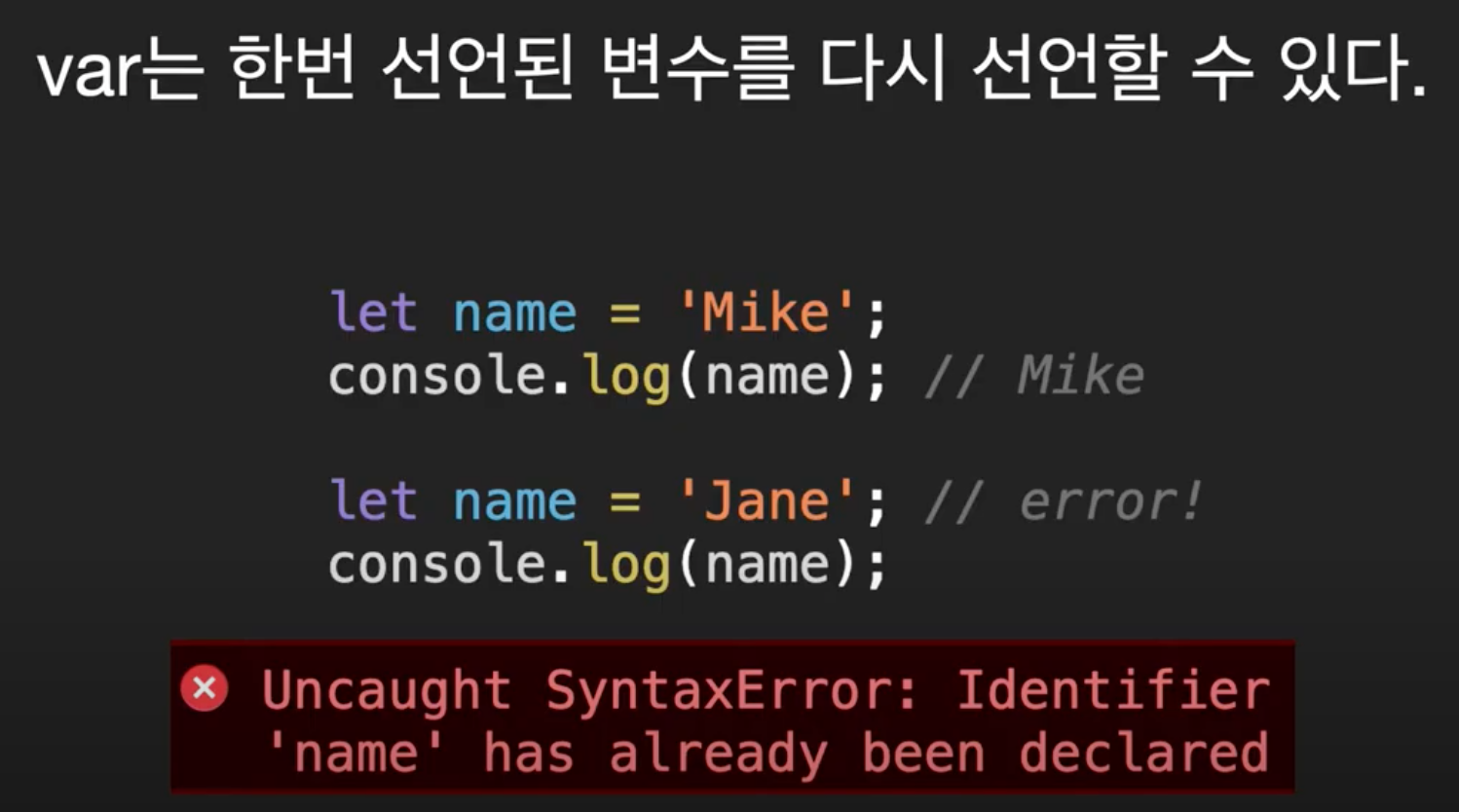
let은 호이스팅되지 않나?

let은 위처럼 오류가 나는데, 사실 let이나 const도 호이스팅이 된다.
TDZ(Temporal Dead Zone)
한글로 직역하자면 일시적인 사각지대란 뜻입니다.
스코프의 시작 지점부터 초기화 시작 지점까지의 구간을 의미
let 또한 선언전, 실행 컨텍스트 변수 객체에 등록이 되어 호이스팅이 되지만,
이 TDZ 구간에 의해 메모리가 할당이 되질 않아 참조 에러(ReferenceError) 발생하는 것


let과 const는 TDZ의 영향을 받으므로
할당하기전에는 사용할수없음

let은 선언단계가 초기화 단계가 분리되어 있음

var는 선언과 초기화가 동시에 되기 때문에 할당전에 호출해도 에러가 나지않고 undefined가 남

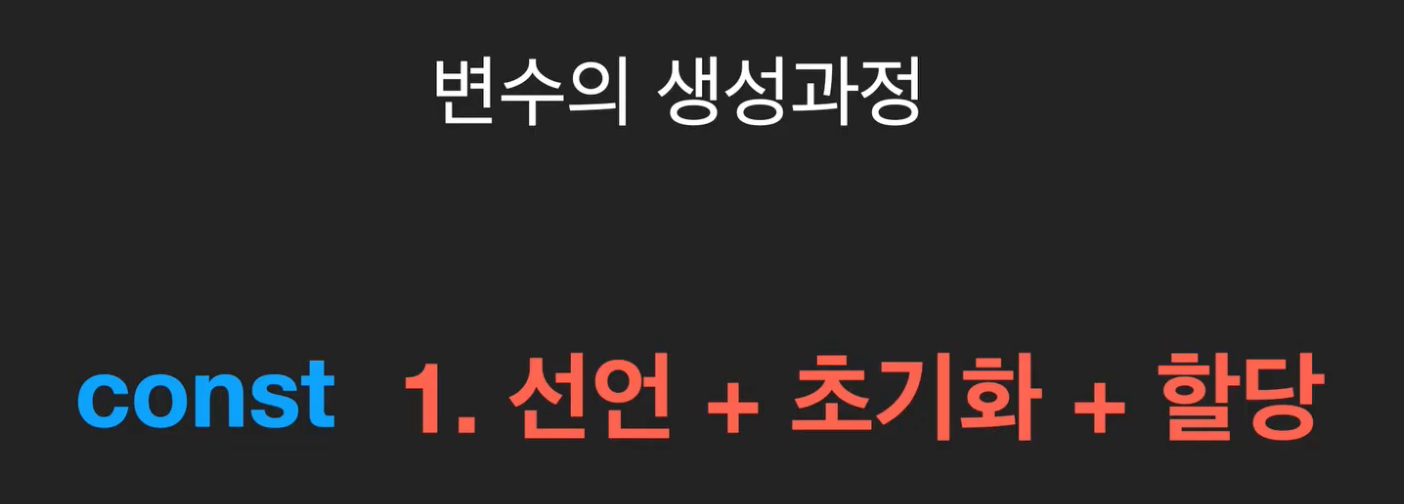
const는 선언과 초기화, 할당이 동시에 됨.
바꿀수 없는 값이라서 그런것 같음.

let과 var는 괜찮지만 const는 에러가 남
선언하면서 할당을 안했기 때문
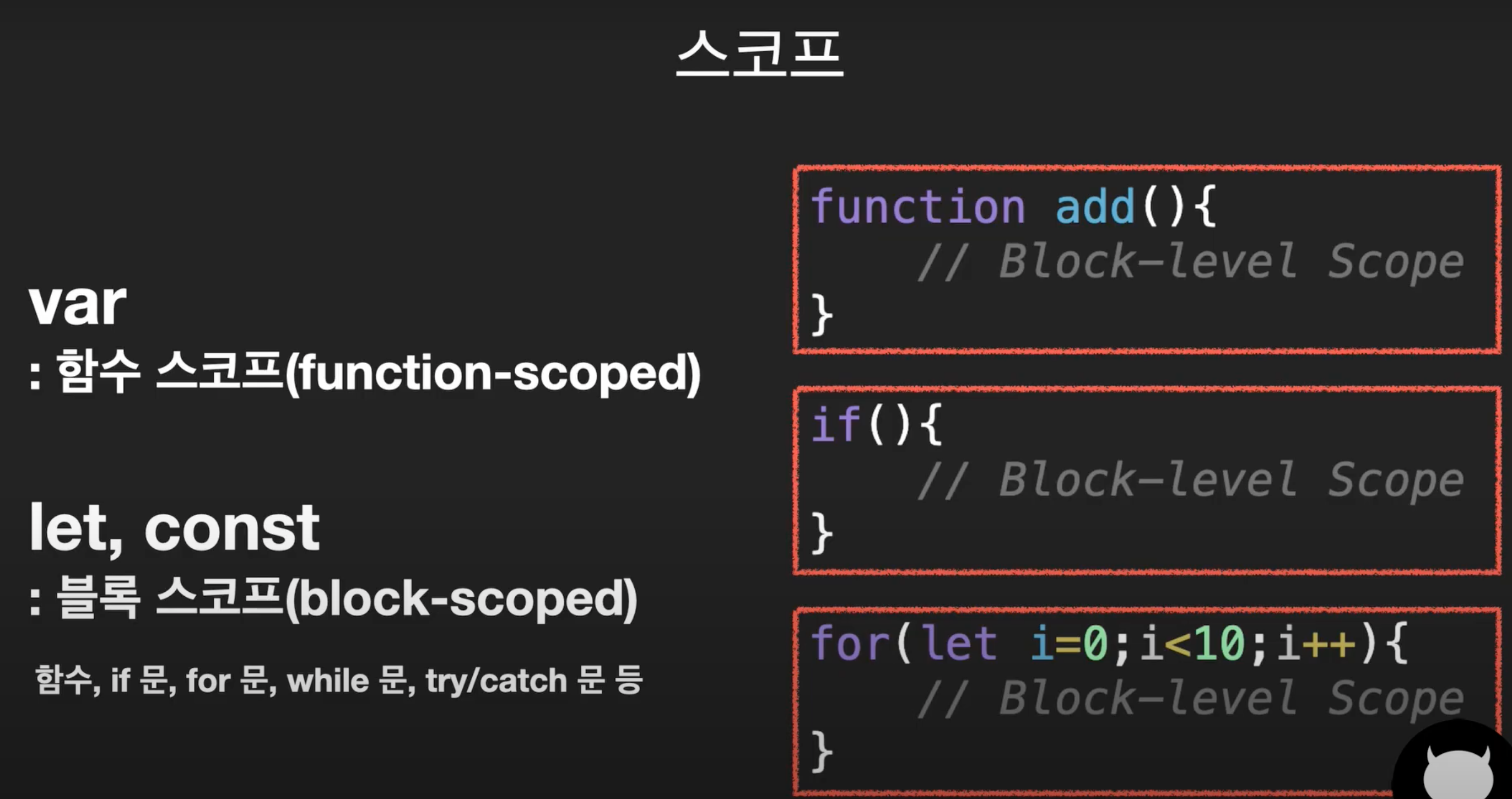
스코프

let과 const는 블록 스코프임
함수 블록 안에서 선언된 변수는 함수 블록 내에서만 사용됨
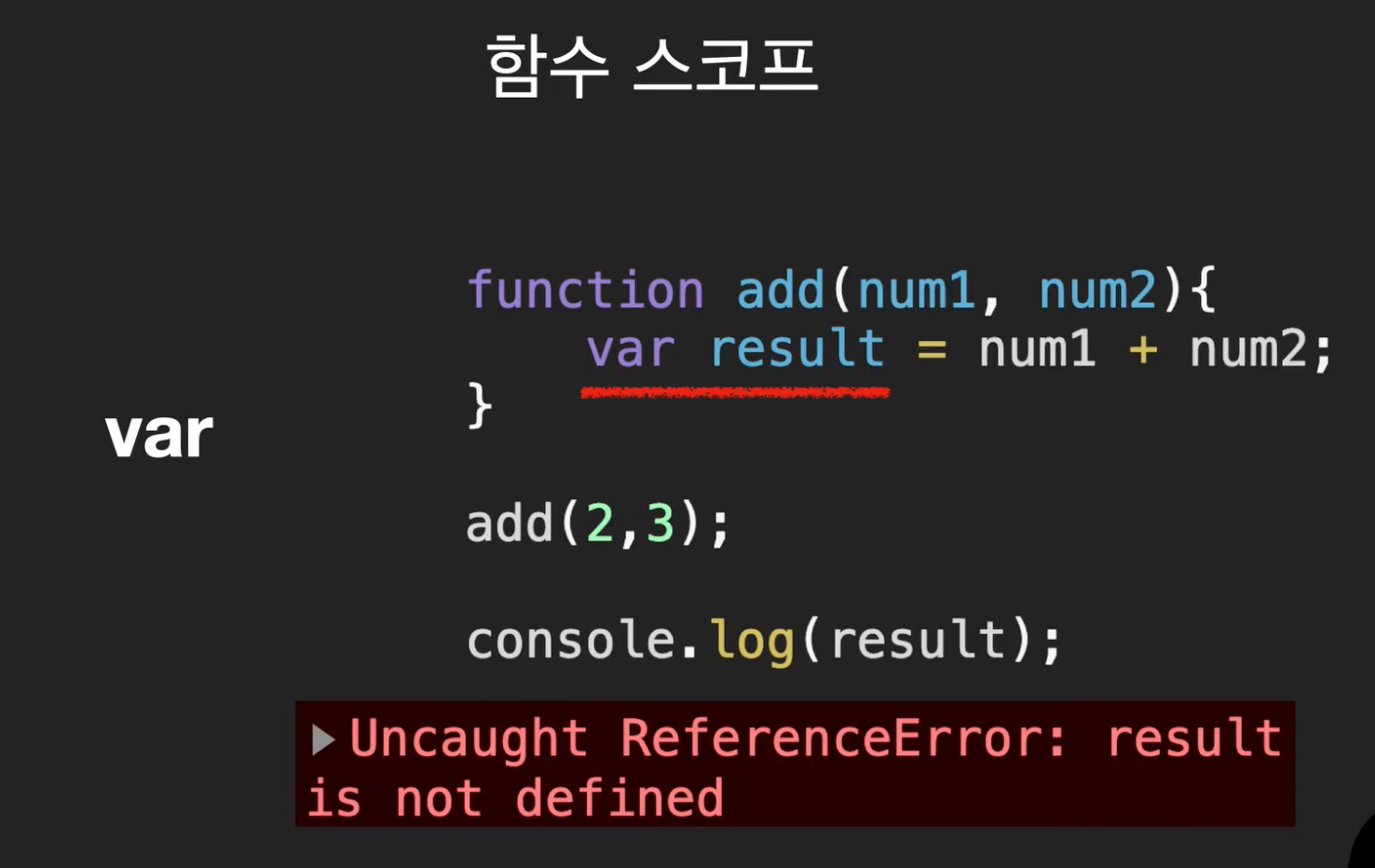
반면 함수 스코프는 함수내에서 선언된 변수만 지역변수가 됨

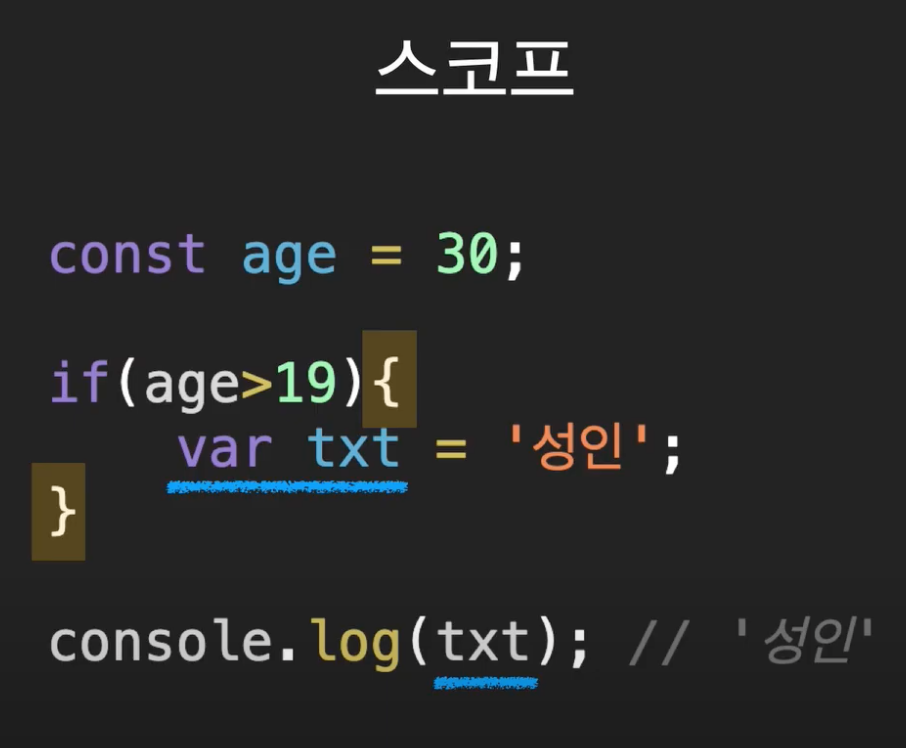
블록 내에서 선언된 var 변수는 밖에서도 사용할 수 있음
let과 const는 안됌

하지만 이렇게 함수 내에서 선언된 변수는 밖에서 사용할 수 없음
유일하게 벗어날 수 없는 함수 ! -> 함수 스코프
