정의
변수 타입을 문자로 반환함
undefined, null, boolean, number, string, symbol, object, function의 자바스크립트가 가진 7가지 변수 타입을 구분하는 용도로 사용
사용법
typeof operand
typeof(operand)타입을 확인해야 하는 피연산자 앞에 위치.
typeof는 연산자이므로 함수처럼 괄호[()]를 사용할 필요가 없음.
typeof(operand)도 사용 가능한 문법이지만, 불필요한 괄호[()]를 넣은 사용방법이니 추천안함.
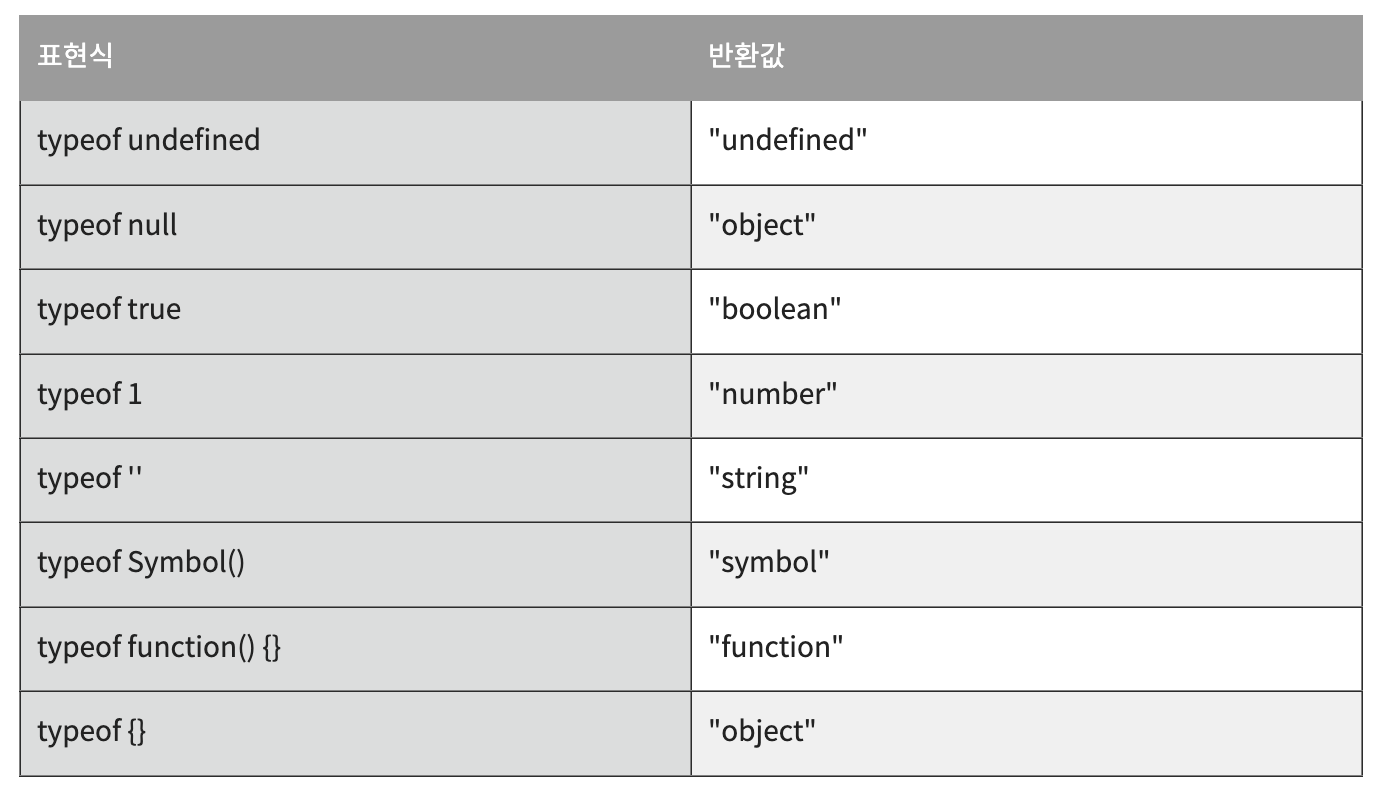
표현식

console.log(typeof undeclaredVariable);
// 출력 결과: "undefined"
console.log(typeof null);
// 출력 결과: "object" // null이 예외처리되지 않은 오류 때문
console.log(typeof true);
// 출력 결과: "boolean"
console.log(typeof 27);
// 출력 결과: "number"
console.log(typeof 'YD');
// 출력 결과: "string"
console.log(typeof Symbol());
// 출력 결과: "symbol"
console.log(typeof function() {});
// 출력 결과: "function"
console.log(typeof {});
// 출력 결과: "object"