간단 설명
@mixin 는 일종의 함수라고 생각하면 된다. CSS 스타일 시트의 재사용성을 높여주며 선언 후, @include 로 호출하여 사용할 수 있다.
- 정의하기 :
@mixin - 호출하기 :
@include
기본
//선언 @mixin [함수명] { [스타일 시트] } //호출 @include [함수명];
파라미터
//선언 @mixin [함수명] ($[parameter]) { width: #{$parameter]px; } //호출 @include [함수명] ([parameter]);
호출 시, 스타일 시트 지정
//선언 @mixin [함수명] { @content; } //호출 @include [함수명] { [스타일 시트] };
햄버거 만들기
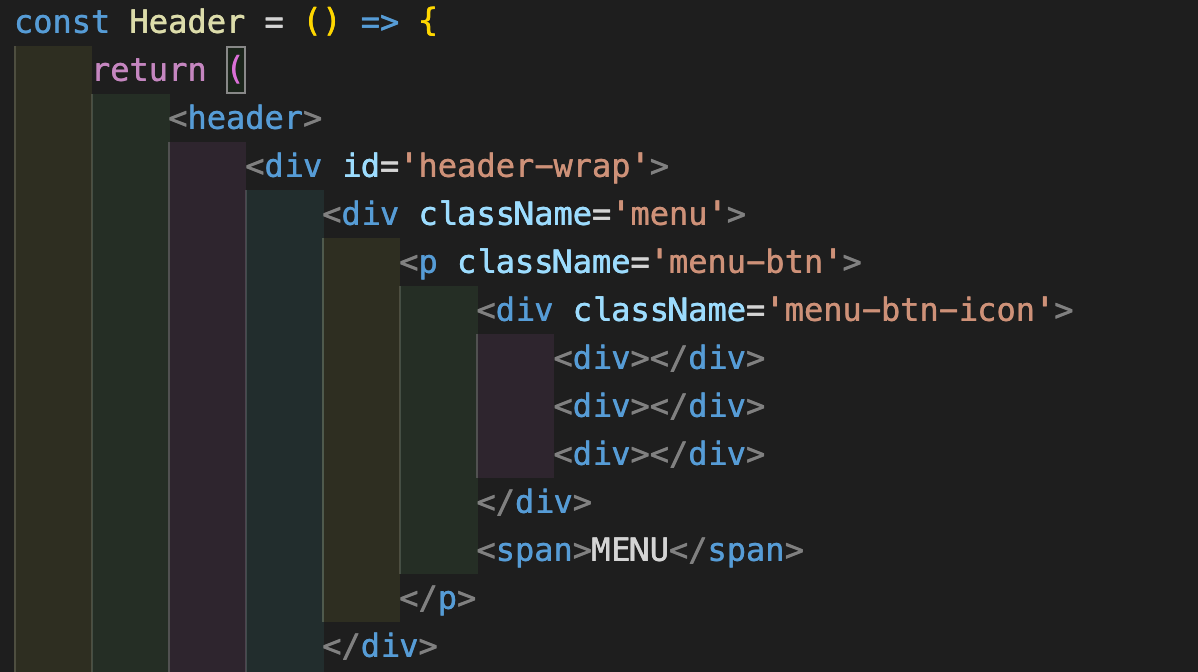
HTML
<div className='menu-btn-icon'>
<div></div>
<div></div>
<div></div>
</div>SASS (SCSS)
선언부
@mixin menu-icon ($menu-width) { $menu-height: $menu-width * 1.14; $menu-line-height: ($menu-height - ($menu-height / 2)) / 3; display: block; width: #{$menu-width}px; height: #{$menu-height}px; // background-color: red; div { width: 100%; height: #{$menu-line-height}px; margin-top: #{$menu-height / 4}px; background: #000; border-radius: #{$menu-line-height}px; &:nth-child(1) {margin-top:0;} } }
호출부
.menu-btn-icon { @include menu-icon(20); //20은 width }
width 값으로 사용할 '20'이라는 값을 파라미터로 받고, 비율에 맞게 height 값을 계산한다.

그 후, 완성 된 햄버거 메뉴