
CSS
CSS는 framework를 이용할 것이다. 기능보다 CSS에 너무 신경을 쓰게 될 수 있기 때문에..
CSS framework에는 Material UI, React Bootstrap, Semantic UI, Ant Design, Meterialize 등이 있는데 우리는 Ant Design을 이용해볼 것이다.
Ant Design
Ant Design은 사이즈가 좀 크지만 깔끔한 UI를 가지고 있다.
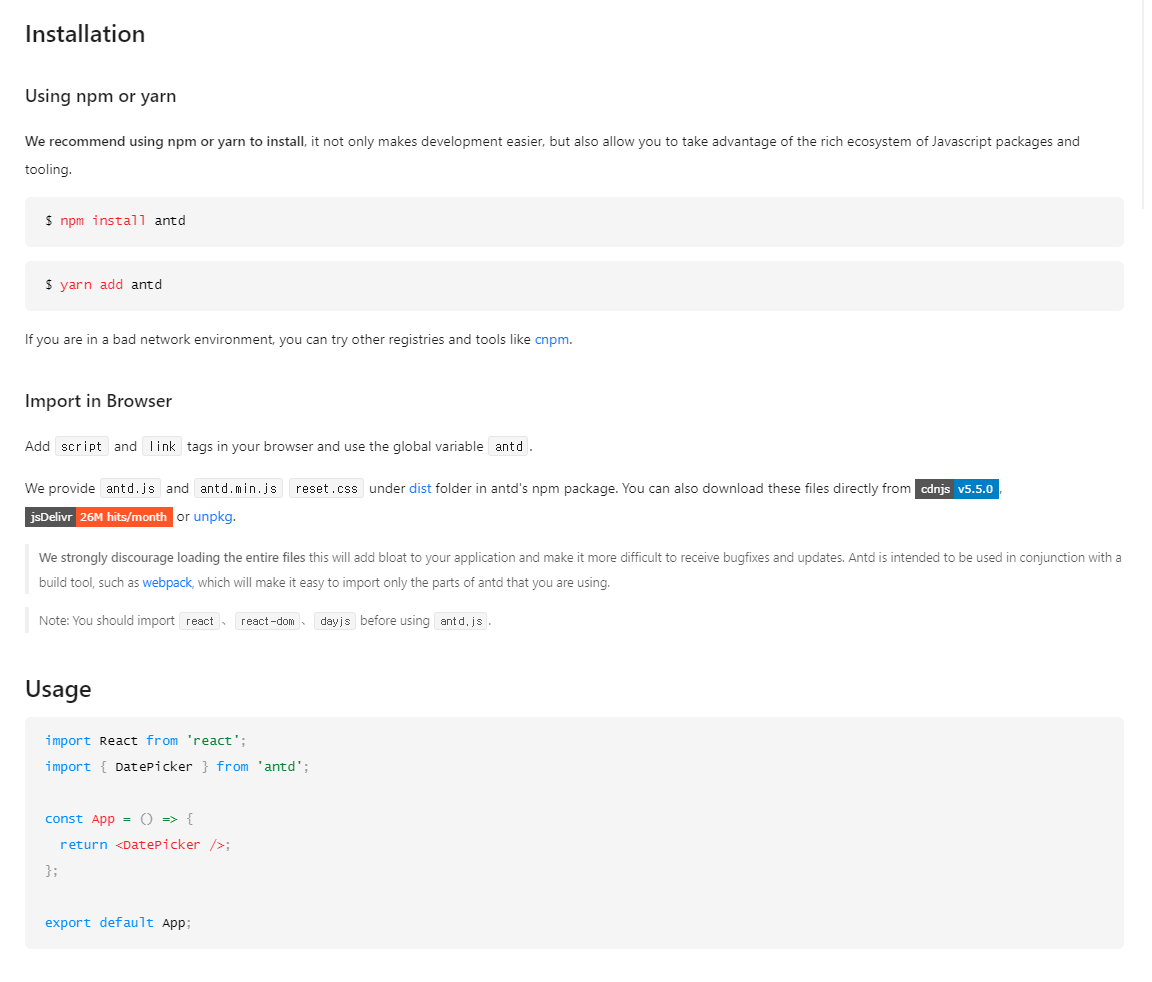
Ant Design

이렇게 설치해서 사용하라고 한다!
우린 react에서 이걸 이용할거니까 client 디렉토리에 설치하면 된다
npm i antd --save
그런데 이 이후 사용법이 약간 바뀐 것 같다. 영상에서는 전체 antd를 다 import해오는데 현재 antd사이트에서는 entire files를 load하는 것을 비추한다고 하네. import { DatePicker } from 'antd';이런 식으로 필요한 것들만 가져오는 것 같은데, 강의가 진행됨에 따라 한번 봐야겠다.
Redux
Redux is a predictable state contaner for JS apps.
상태관리 라이브러리
리액트의 props와 state
- props
-컴포넌트 간에 뭔가를 주고받을 때 props를 이용한다.
-props는 위에서 아래로만 보낼 수 있다.
-props는 immutable하다.
- state
- state는 mutable
- state가 변하면 re-rendered
Redux가 없으면 state가 변화될 때 일일이 타고 올라가면서 알려줘야 된다(내가 너무 많이 겪은 부분..)
Redux를 이용하면 Store에 상태를 저장해두고 직접적으로 접근할 수가 있어 효율적이다.
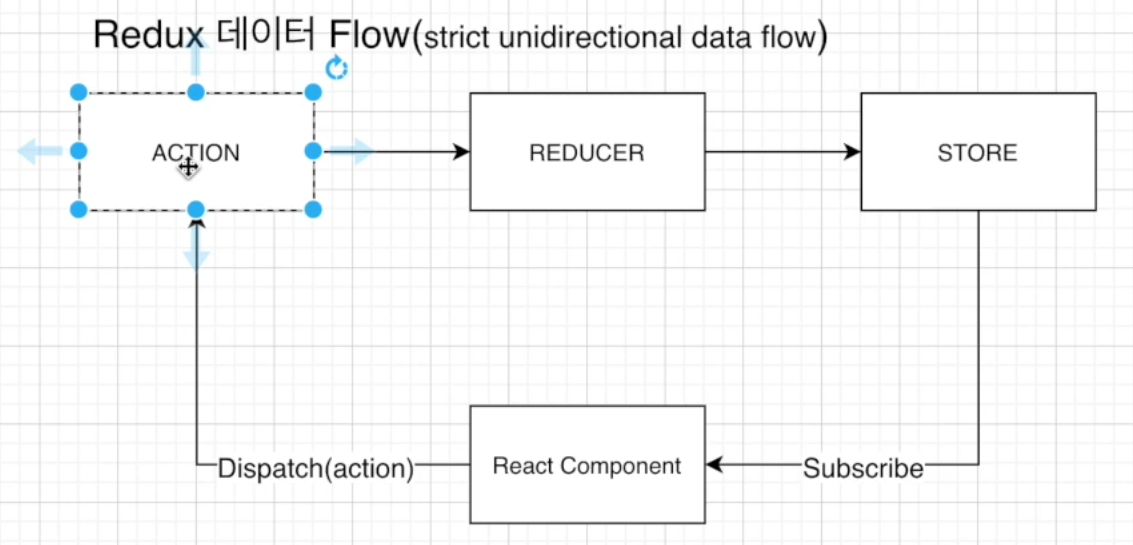
Redux UP!

- action: 객체, 무엇이 일어났는지를 설명한다.
{type: 'ADD_TODO', text: 'Read the Redux docs.'}의 경우Read the Redux docs를 Todo에 Add 한다는 걸 말한다. - reducer: 기존 상태가 action으로 인해 변화됨을 말한다.
(previousState, action) => nextState - store: 어플리케이션의 전체적 state를 감싸준다. store안에는 여러 method를 두어 state를 관리한다.
다운받아야 할 것들이 있다. 클라이언트에서 npm install redux react-redux redux-promise redux-thunk --save명령어로 설치하자.
이 중 redux-promise와 redux-thunk는 리덕스 미들웨어로서 리덕스를 좀 더 잘 쓸 수 있게 한다.
리덕스 미들웨어
리덕스의 스토어를 변경시킬 때 액션을 통해 변경할 수가 있는데, 액션은 plain object이다.
그런데 때로는 리덕스 스토어에서 객체형식이 아닌 promise형식이나 function형태를 받을 때도 있다. 그럼 스토어가 처리를 못하겠지?
redux-thunk가 디스패치에게 function을 받는 법을, redux-promise가 promise형식을 대처하는 법을 알려준다.
리덕스 연결
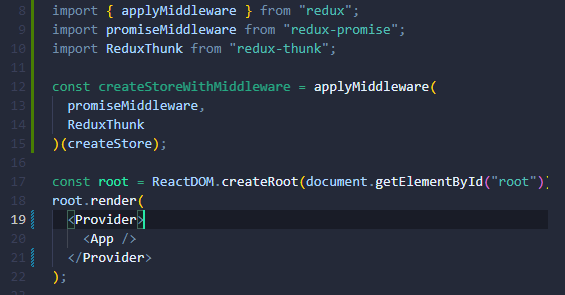
index.js에 import {Provider} from 'react-redux'로 provider를 import해주고 App컴포넌트를 Provider로 감싸준다. provider는 store를 갖고 있어야 하므로 store를 만들어줘야 하는데, 우선 미들웨어를 사용하기 위해서 스토어를 const createStoreWithMiddleware = applyMiddleware()와 같은 형태로 선언해준다. 그럼 applyMiddlelware가 자동으로 import됨.
여기까지 됐으면 이제 redux-promise랑 redux-thunk를 import한다.
import promiseMiddleware from 'redux-promise'와 import ReduxThunk from 'redux-thunk'한다음, 위에 적어준 createStoreWithMiddleware에 얘네를 좀 적어줘야 된다.

참, applyMiddleware에 createStore를 적어줬으니 위에 import부분에 {applyMiddleware, createStore}이렇게 createStore도 import 해줘야함!(이미지에는 import안돼있음)
미들웨어를 사용하지 않는다면 createStore만 있어도 됐겠지만 우리는 미들웨어를 사용할 것이므로..
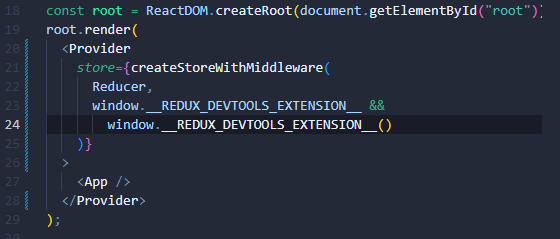
그리고 provider에 store={createStoreWithMiddleware()}를 적어준다. 저 괄호 안에 reducer를 넣어주어야 하는데, 우리는 아직 만든 reducer가 없다.
_reducer폴더에 index.js라는 파일을 하나 만들어주자.
import { combineReducers } from "redux";
// import user from './user-reducer';
const rootReducer = combineReducers({
// user,
});
export default rootReducer;combineReducers는 여러 reducer를 rootreducer에서 하나로 합쳐준다.
user Reducer는 유저에 관련된 역할을 할거고 이후에 comment Reducer등을 만들건데 얘네를 합쳐주는 것이다.
임의로 코드를 적은 다음 이 reducer를 루트의 index.js에 import한다.
import Reducer from "./_reducers";
그리고 크롬 확장프로그램에서 redux devtool을 받아준다.
위에 import한 reducer랑 확장프로그램을 이런 방식으로 연결해준다

얘네가 뭘 하는지는 차차 알아볼것