
오늘은 Register 페이지를 만들려고 한다.
Login페이지와 비슷한 점이 많을 거라, 일단 Login페이지를 그대로 옮겨왔다.
다만 로그인 페이지에는 이메일과 비밀번호 창, 로그인만 있는 데 반해 register에는 이메일, 이름, 비밀번호, 비밀번호 확인, 확인의 기능이 있을 것이므로 input을 몇 개 더 넣어주어야 한다.
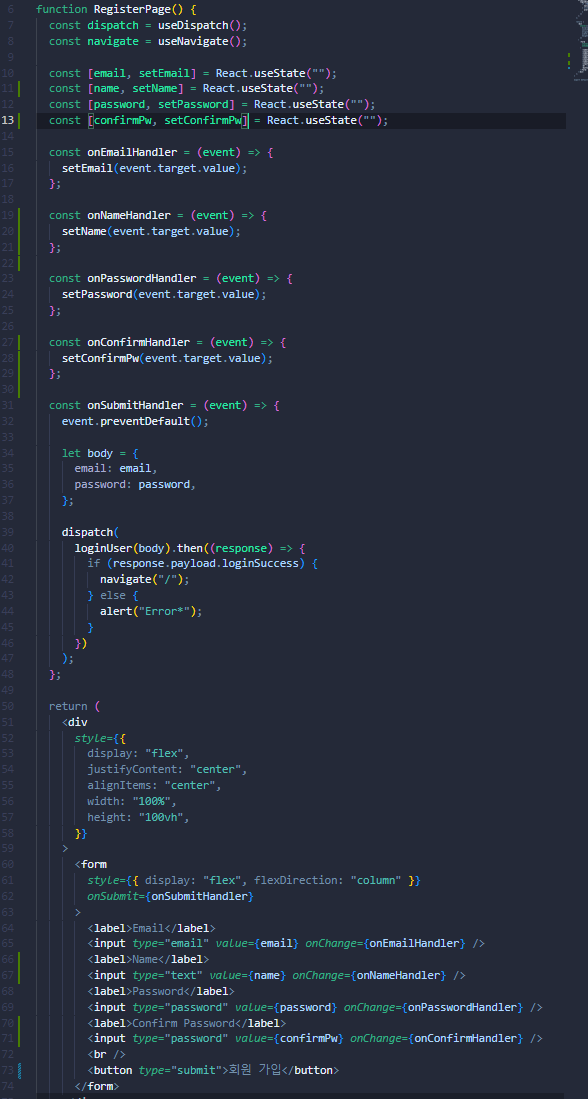
그래서 지금은 이런 상태임

저 수많은 setState들 합쳐버리고 싶은데.. :)
일단은 강의를 따라가자
회원가입이 되게 하려면 redux를 쓰지 않았다는 가정하에서는 내부에 axios.post써서 엔드포인트 넣고 어찌어찌 했겠지만 우린 리덕스를 쓰고 있으니까 dispatch를 가지고 액션을 날리자.
지금은 로그인기능을 구현하는 게 아니니까 dispatch(registerUser(...))로 바꿔주고 body부분에 name도 넣어준다.
그리고 비밀번호와 비밀번호 확인이 같지 않으면 가입을 시켜주지 말아야 되므로 if문 사용.
if (password !== confirmPw) {
return alert("비밀번호와 비밀번호 확인은 서로 같아야 합니다.");
}이렇게
그리고 액션을 만들러 갑시다.
저번에 로그인유저 액션 만든 걸 복사한 다음 엔드포인트랑 타입을 변경해준다.
export function registerUser(dataToSubmit) {
const request = axios
.post("/api/users/register", dataToSubmit)
.then((response) => response.data);
return {
type: REGISTER_USER,
payload: request,
};
}그리고 types.js에 registerUser도 export const REGISTER_USER = "register_user"; 이렇게 export 해주면 다른 곳에서 대문자로 타입관리 가능.
액션 상단에 import { LOGIN_USER, REGISTER_USER } from "./types"; 로 register_user도 임포트.
registerPage에서도 import { registerUser } from "../../../_actions/user_action";로 import해준다.
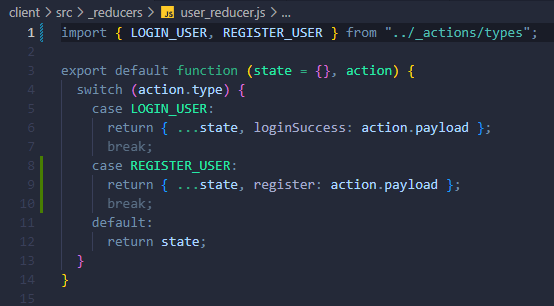
그럼 이제 reducer로 가서 register case를 추가해준다.

이렇게 해줬음
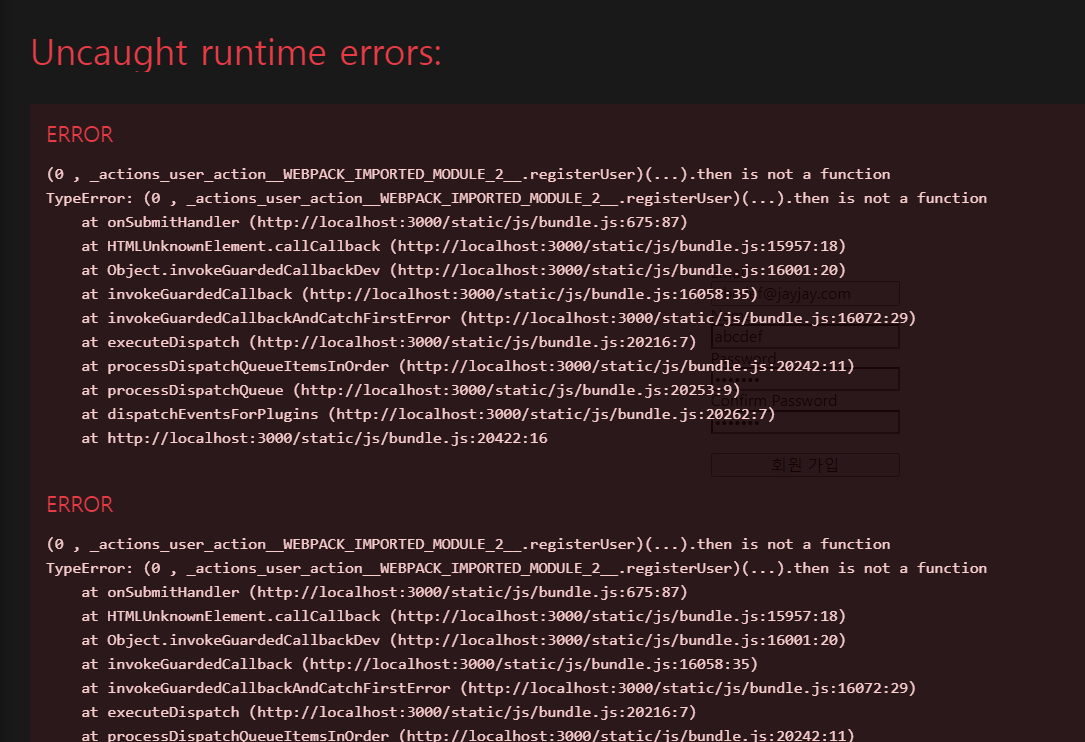
그리고.. 가입을 해보라고 하는데 여전히 저번과 같은 오류가 뜸.
그런데 강의에서도 Error가 떴다. 그래도 일단 화면이 뜨긴 하니까 부럽
강의에서는 redux devtool > state > tree 에 true가 뜨긴 했는데
저번 로그인 때 로그인 성공시 엔드포인트 /로 이동하는 부분을 안 지워서 그런거라고 했음(naviate이용한)
그래서 나도 해봤는데 success: false가 떠서 왜인가 보니까
시뻘건 에러 뜬 것도 어쨌든 회원 가입으로 치긴 쳤는지 email이 unique하지 않아서 그런 거였다.
이메일 새로운 걸로 쓰니까 success: true뜨긴 함
나는 dispatch(registerUser(body).then(...))에서 .then이하를 다 지워버렸었는데 강의에서는 회원가입 성공시 loginPage로 가는 것으로 바꿨다.
dispatch(
registerUser(body).then((response) => {
if (response.payload.success) {
navigate("/login");
} else {
alert("Failed to sign up");
}
})
);이렇게..
나도 한번 시도해본다

저기요 여전히 똑같은 에러가 뜨잖아요
ㅠㅠ
navigate가 문젠가? 대체 뭐가 문제지 진짜 하..
왜 dispatch().then이 function이 아니라는 거지?
이건 어떻게든 방법을 찾아내야만 한다.
가만.. 지금 혹시나 싶은 생각이 떠오른다.
then 뒤에 response를 받아서 navigate를 콜백과 같이 실행시키는 부분 때문에 그런 게 아닐까?
이걸 따로 프로미스같은걸로 처리하면 어찌 되지 않을까
일단 적어논다...
아니 와씨
이게 무슨 조화임?
dispatch(
registerUser(body).then((response) => {
if (response.payload.success) {
navigate("/login");
} else {
alert("Failed to sign up");
}
})
);이걸
dispatch(registerUser(body))
.then((response) => {
if (response.payload.success) {
navigate("/login");
} else {
alert("Failed to sign up");
}
});이렇게 고치니까 login도 register도 문제없이 된다
와씨 뭐야...진짜 어이없네
dispatch로 전체가 묶이는 게 아니라 dispatch는 액션만 수행했어야 하는 거였다. 그리고 dispatch가 registerUser를 수행한 결과를 .then으로 받는 거고.. 이건 redux-promise없이도 가능한 건가? 스택오버플로우에서 보니 it depends on what is returned by dispatch; if a promise is returned, then it will be thenable.라고 하는데, 프로미스가 리턴되고 얘를 다룰 수 있다는 건 redux promise덕분이 아닌가? 아 모르겠다.