에러
1.Something is already running on port 3000

리액트 앱을 실행하려고 npm start 명령어를 사용했는데, 다음과 같은 오류 메시지가 나타났다. > Something is already running on port 3000 이 문제는 포트 3000에서 이미 다른 프로세스가 실행 중이라서 발생한다. 문제를 해결하
2.'props' is not defined

코드 작성하는데 이런 오류가 나와서 이리저리 찾아봤다..이 코드였는데 자꾸 props이 defined안되었다고 난리 ㅠㅠ알고보니... function App()이 부분에 props을 안 전해줘서 였음.
3.Uncaught TypeError: react__WEBPACK_IMPORTED_MODULE_0___default(...).render is not a function

자꾸 이런 에러가 떠서 왜 그런가 찾아봤더니index.js에 이렇게 써놨었음import ReactDOM from "react"; 리액트 돔은 react-dom에서 import해주는거기 때문에import ReactDOM from "react-dom";이렇게 바꿔줬더니 다
4.Mixed Content: The page at 'https://videos-hooks-psi-coral.vercel.app/' was loaded over HTTPS, but requested an insecure frame 'api주소'. This request has been blocked; the content must be served over HTTPS.

유투브 api 이용해서 만든 사이트를 vercel를 통해서 deploy 시켰는데 이런 에러가 나왔다.일단 api가 localhost:3000에서만 액세스 되게 api설정해줬는지 봤는데... 아니었음..구글링해본 결과 html head에 이걸 추가해주면 된다
5.Uncaught (in promise) AxiosError

Axios 연결했는데 이런 에러가 자꾸 나서 몇시간 혼자 구글링하고 난리쳤다. 하지만 에러는 바로 내 실수에서 비롯된 것이었다. ``` import jsonPlaceholder from "../apis/jsonPlaceholder"; export const fe
6.Invalid src prop (https://링크주소) on `next/image`, hostname "링크주소" is not configured under images in your `next.config.js`

next.js 처음으로 사용해보는데 사진이 안나오고 이 에러가 나와서 구글링으로 찾아보았다. 알고보니 내가 타이포 낸 것이었다. next.config.js에 ``` module.exports = { images: { domains: ["links.p
7.Uncaught Error: Invariant failed: You should not use <Link> outside a <Router>

이 에러 나올때는 링크 태그 쓴 컴포넌트가 라우터 밖에 있을 때 그런거니까라우터 안으로 옮겨주면 된다. 여기에서 오류난걸 이렇게 바꿔준다
8.(index):6772 crbug/1173575, non-JS module files deprecated.

갑자기 구현한게 안뜨고 이런 에러가 떠서 구글링해봤더니 알고보니 비와서 그런지 인터넷 연결이 안되었어서 그랬던 거였다...허무하군..이런 에러 뜨면 인터넷 연결 잘 되어있는지 확인할것
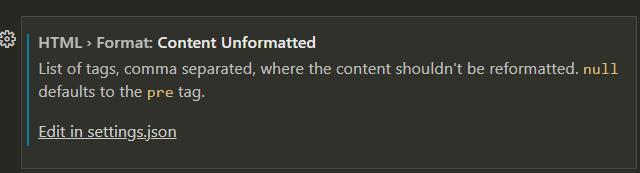
9.비주얼스튜디오 Emmet이 작동하지 않을 때

강의 보고있는데 가르치는 분은 h2.classname 이렇게만 쳤는데 자동으로 ``` <h2 className="classname"></h2> ``` 이렇게 나오는데 나는 안되는 상황이 발생했다. Q&A에 저거 나오게 하려면 어떻게 하냐고 extentions깔아야
10.Something is already running on port 3000.

 분명히 이거 예전에도 이렇게 나와서 검색하고 해결했었는데 블로그에 정리를 안해놓으니
11.querySelector,if문 오류 났던것들...

아래의 코드를 쓰면서 실수했던 점을 정리하고자 한다. ```javascript const hello = document.querySelector(".hello") hello.style.color="white" function handlerResize(){ co
12.You are running `create-react-app` 5.0.0, which is behind the latest release (5.0.1). We no longer support global installation of Create React App.

리액트 앱 만드려고 하는데 갑자기 이런 오류가 떴다. > You are running `create-react-app` 5.0.0, which is behind the latest release (5.0.1). We no longer support global inst
13.'react-scripts'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.

리액트에서 계속 이 에러메세지가 나왔다. > 'react-scripts'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다. # 해결 방법 1. 프로젝트 폴더에서 `npm install`을 실행한다. 2. 다시 `npm run sta
14.비주얼스튜디오에서 주석 단축키(ctrl + / ) 가 안될때

가끔 주석 단축키가 작동하지 않는 경우에는 이렇게 하면 된다. 1. `Ctrl` 키와 `Shift` 키를 함께 누른다. 2. `Shift` 키만 떼면 한국어 입력기 표시가 나타난다. 3. 표시된 목록에서 한국어 Microsoft 입력기를 선택한다. 이제 Visual
15.Set-Location : 'interview' 인수를 허용하는 위치 매개 변수를 찾을 수 없습니다.

터미널에서 cd 명령어를 사용하여 폴더에 들어가려다가 다음과 같은 에러가 발생했다. > SetLocation : 'interview' 인수를 허용하는 위치 매개 변수를 찾을 수 없습니다. 이 문제를 해결하기 위해 구글링을 했더니, 폴더 이름에 공백이 있을 경우 아래와
16.fork를 새로운 repository 만들어서 옮기기

코딩 테스트 강의를 듣고 연습하기 위해 GitHub에서 문제 폴더를 Fork해서 사용했다. Fork한 저장소에서 문제를 풀고 commit과 push를 열심히 하는데, 내 프로필의 잔디가 업데이트 되지 않았다. 검색해보니, Fork한 저장소에서는 push를 해도 잔디가
17.! [rejected] master -> master

Git을 사용하며 git push를 시도할 때 다음과 같이 오류가 발생했다. > ! [rejected] master -> master 다행히 오류 났다고만 하지 않고 힌트들을 아래와 같이 주었다. > hint: Updates were rejected becau
18.fatal: The current branch hero-edit has no upstream branch.

최근에 Git을 배우고 실습하기 위해 일부러 브랜치를 만들어서 수정을 진행해 보았다. 먼저, 다음 명령어를 사용하여 새로운 브랜치를 만들고 해당 브랜치로 이동했다. 나의 경우에는 branch `hero-edit` 이었다. > git switch -c 브랜치이름 그
19.Uncaught TypeError: Iterator value undefined is not an entry object

```javascript const question = new Map([ ['question', 'What is the best programming language in the world?'], [1, 'C'], [2, 'Java'], [3, 'Java
20.fatal: not a git repository (or any of the parent directories): .git

이미 존재하는 원격 레파지토리에 연결하기 위해 git remote add origin 레파지토리 주소를 터미널에 입력했는데 아래와 같은 에러 메시지가 나타났다. fatal: not a git repository (or any of the parent directori
21.hint: Updates were rejected because the tip of your current branch is behind

오늘따라 에러가 왜 이렇게 많이 발생하는지 모르겠다. 방금 연결해준 저장소에는 원격으로 분명히 pull을 먼저 하고 push를 하려고 했다. 그런데 이런 에러가 났다! hint: Updates were rejected because the tip of your cur
22.'react-scripts'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.

예전에 만들어놓고 저장소에 올려둔 리액트 프로젝트를 다시 실행시켜보려 했는데, "npm start" 명령어를 실행하니 "'react-scripts'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다." 라는 에러 메시지가 나타났다. 이
23. Plugin "react" was conflicted between "package.json » eslint-config-react-app »

프로젝트를 진행하던 중 이런 에러가 생겼다. Plugin "react" was conflicted between "package.json » eslint-config-react-app » compiled with problems이라는 문장도 써있었다. 해결방법:
24.Bankist - 한 유저로 로그인 된 상태에서 다른 유저로 로그인 안됨.

Bankist 앱으로 공부하는 도중에, 아무리 해도 이미 로그인 상태에서는 다른 유저로 로그인이 안되는 상황이 발생했다. 로그인이 안된 상태에서는 들어가지는데 다른 유저로 로그인 된 상태에서만 계속 콘솔에 undnefined가 찍혔다. 혼자 고군분투하며 아무리 찾아도
25.윈도우에서 노드 버전 바꾸기

강의를 보다가 노드 버전이 달라 문제가 생겼다. 이미 노드가 깔려있는 상태에서 다른 노드 버전으로 바꿔주는 방법을 찾았는데, 바로 `npm install -g n` 명령어를 써주는 것이었다. 그래서 해보니 계속 오류가 발생했다. > npm ERR! code EBADP
26.Uncaught ReferenceError: Cannot access 'movements' before initialization

"Uncaught ReferenceError: Cannot access 'movements' before initialization"라는 에러는 'movements'라는 변수에 처음 값을 설정하기 전에 이 변수를 사용하여 발생한다. 이 에러를 해결하려면, 'moveme
27.`'` can be escaped with `'`, `‘`, `'`, `’`.eslint

리액트를 공부하던 중 이런 에러가 나왔다.' can be escaped with &apos;, &lsquo;, \`&참고로 내가 쓴 코드는 이러하다. 왜 이런 에러가 뜨는 걸까 찾아보니 We're 에서 '을 그대로 써줘서 그런것이었다.콤마를 써도 작동하기
28.'photoName' is missing in props validation

리액트로 코드를 작성하던 중 props를 제대로 전달했고 코드도 작동되는데 계속 빨간줄에 'photoName' is missing in props validation 이렇게 써있었다. 검색해보니 이렇게 하면 된다고 한다. ## 1. eslintrc file로 가서
29.Uncaught Error: Objects are not valid as a React child (found: object with keys {}). If you meant to render a collection of children, use an array instead.

children prop에 대해 공부하며 코드를 치던 중, 이런 에러가 나왔다. Uncaught Error: Objects are not valid as a React child (found: object with keys {}). If you meant to rend
30.Error: Cannot find module 'tailwindcss'

갑자기 잘되던 Next.js파일이 npm run dev를 하니 이런 에러를 보였다.Error: Cannot find module 'tailwindcss찾아보니 삭제하고 다시 install해주면 된다고 해서 일단 이 명령어로 모두 uninstall 해주었다. npm un
31.You have divergent branches and need to specify how to reconcile them.

git pull origin main 명령어를 실행했을 때 다음과 같은 에러 메시지가 발생했습니다:로컬 변경사항과 원격 변경사항을 병합하는 새로운 커밋을 생성히스토리가 다소 복잡해질 수 있음Rebase 방식 (권장)로컬 변경사항을 임시 저장했다가 원격 변경사항 위에 재
32.맥에서 homebrew 설치했는데 안될때

맥북 프로를 새로 사게 되었다. git 다운받으려고 홈브루 설치했는데 안되길래 해결법을 적어본다. https://brew.sh/ko/위 사이트 들어가서 터미널에 붙여넣기 한뒤 맥북 비밀번호를 입력하면 설치가 완료된다. Homebrew가 제대로 설치되었는지 확인