회사에서 vue3로 진행하는 프로젝트에 투입이 예정되면서 vue3 공부(캡틴판교의 'Vue.js 완벽 가이드 - 실습과 리팩토링으로 배우는 실전 개념')에서 실습을 진행하던 중 createApp으로 router가 연결되지 않았던 문제를 다룹니다.
1. 무슨 문제야?
vue 강의를 듣던 중, 강의에서 router를 연결하는 방식은 아래와 같음
그런데 내 main.js는 뭔가 모양이 달랐음
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')일단 강의에서 시키는대로 router를 만듬(router/index.js)
const router = new VueRouter({
routes : [
{
//path : url 정보
//component : url로 이동했을 때 보여줄 컴포넌트(페이지라고 보면 됨)
path: '/news',
component: NewsViews
},
{
path: '/ask',
component: AskView
},
{
path: '/jobs',
component: JobsView
}
]
});
export default router;혹시나 하는 마음에 일단 createApp에 플러그인을 사용하는 use를 통해 router를 넣어줌
import { createApp } from 'vue'
import App from './App.vue'
import router from "@/router";
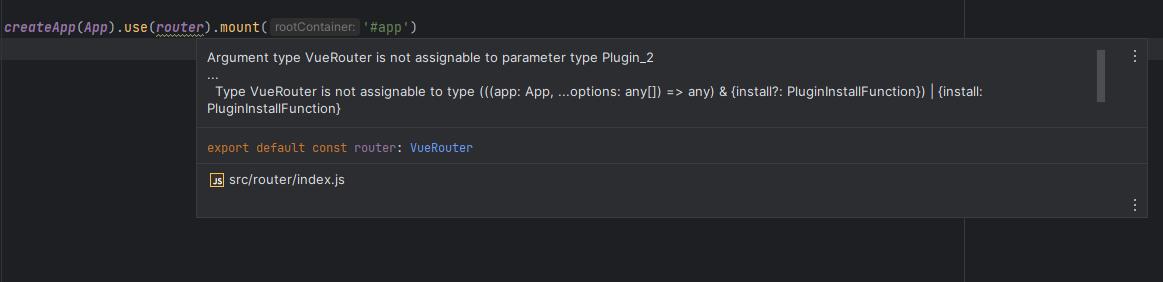
createApp(App).use(router).mount('#app')아니나 다를까 뭔가 오류가 발생함
혹시나 해서 빌드해서 router로 접근 해봄 → plugin을 인식할 수 없는 듯 함
해결 방법 : createRouter 방식을 사용해야 함
2. 해결책
먼저 내 main.js를 다시 보자
import { createApp } from 'vue'
import App from './App.vue'
import router from "@/router";
createApp(App).use(router).mount('#app')createApp API를 사용하고 있음 → 이 때 plugin을 추가하는 방식이 기존 new Vue를 쓸 때와 달라짐 → 즉, 기존의 new VueRouter를 통해 추가하는 것이 호환이 되지 않는다는 것
이러한 이유로 vue-router를 추가할 때 vue router 4 이상 버전을 사용해야 함
npm install vue-router@next 를 통해 vue router를 다시 설치 하자 → package.json을 확인해 router 버전이 바뀌었는지 보자 → "vue-router": "^4.0.13"
그리고 router/index.js 를 vue router 공식 문서를 참고해 수정해주면 됨
요렇게 바꿔보자
import {createRouter, createWebHistory} from "vue-router";
import NewsViews from '../views/NewsView.vue'
import AskView from "@/views/AskView.vue";
import JobsView from "@/views/JobsView.vue";
//vue3부터 router 사용 시 createRouter를 이용해 router 생성 -> npm install vue-router@next
const routes = [
{
//path : url 정보
//component : url로 이동했을 때 보여줄 컴포넌트(페이지라고 보면 됨)
path: '/news',
component: NewsViews
},
{
path: '/ask',
component: AskView
},
{
path: '/jobs',
component: JobsView
}
]
const router = createRouter({
history: createWebHistory(),
//요건 원래 구조는 routes : [{path : String, component : 컴포넌트},]로 es6문법에 의해 축약해서 쓴 것(routes : routes)
routes
})
export default router;잘 이동하는지 확인해보자
REFERENCES
https://duriduriduri.tistory.com/6
https://jinyisland.kr/post/vue-router/
https://router.vuejs.org/guide/#javascript
캡틴판교 - Vue.js 완벽 가이드 -실습과 리팩토링으로 배우는 실전 개념 강의