김영한님의 모든 개발자를 위한 HTTP 웹 기본 지식 강의 내용을 정리한 노트입니다. 블로그에 있는 자료를 사용하실 때에는 꼭 김영한님 강의 링크를 남겨주세요!
1. URI
1-1. URI 개요
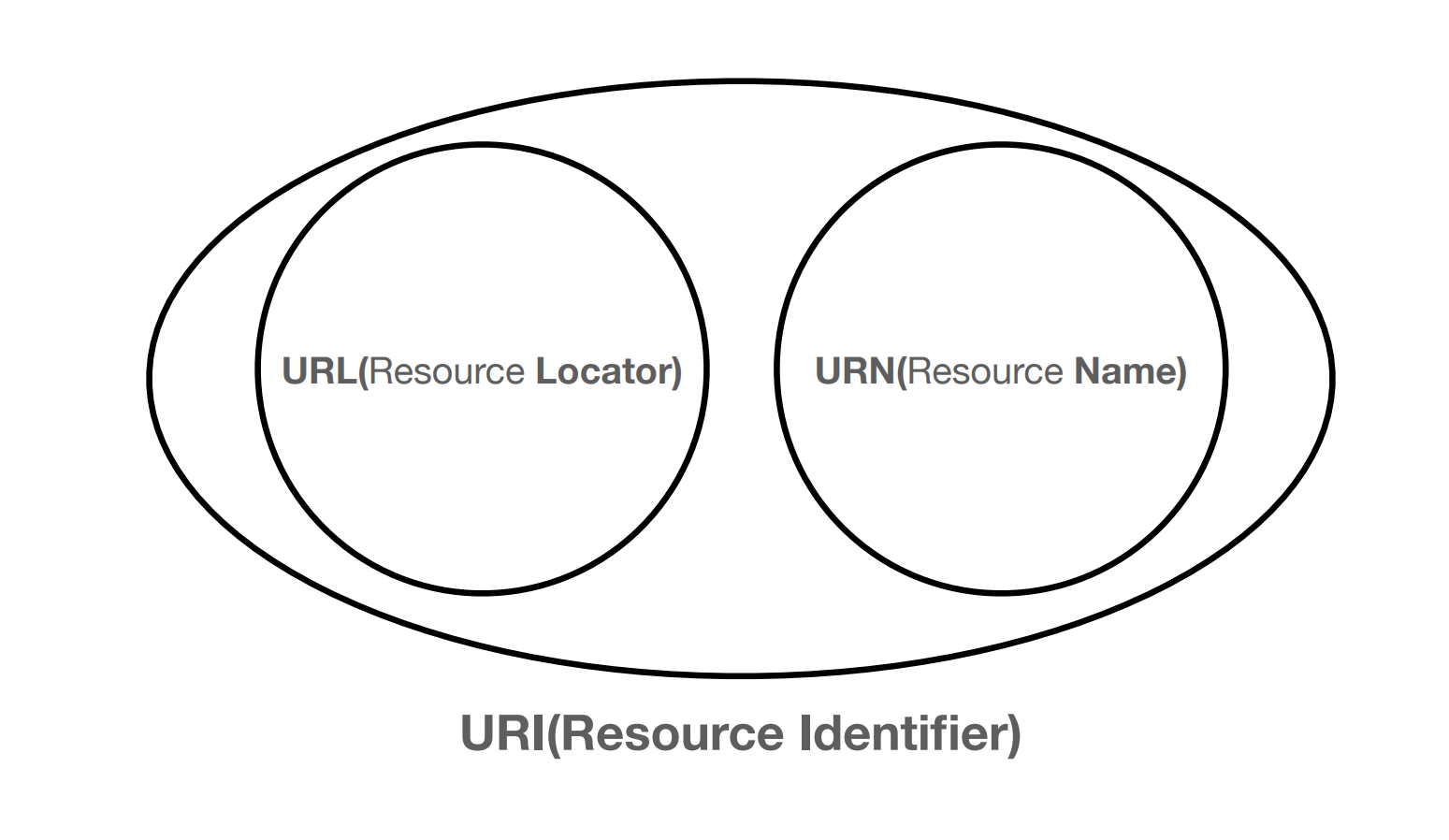
URI(Uniform Resource Identifier)
- 소스를 식별하는 통합 방법
- URI는 locator(URL), name(URN) 또는 둘 다 추가로 분류될 수 있다.
- U : 리소스를 식별하는 통일된 방식
- R : 자원, URI로 식별할 수 있는 모든 것
- I : 다른 항목과 구분하는데 필요한 정보
1-2. URL과 URN
- URN은 이름을 부여하는 것 → 변할 수 있음
- URL은 리소스가 있는 위치를 지정 → 변하지 않음
- 이름만으로 실제 리소스를 찾을 수 있는 방법이 보편화 되어 있지 않음 → URL을 더 많이 쓰는 이유
- 앞으로 이 강의에서는 URI를 URL과 같은 의미로 다룰 것
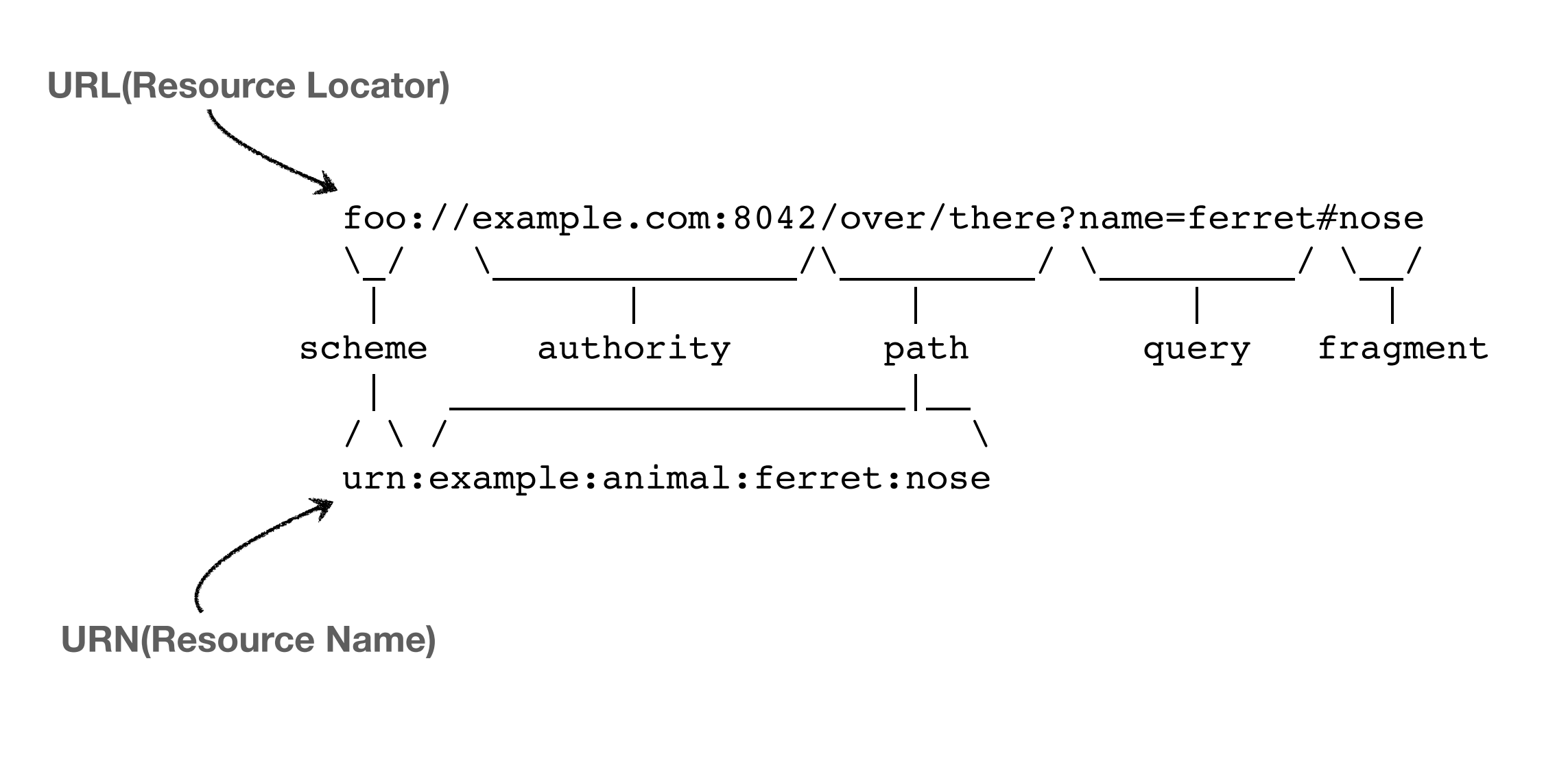
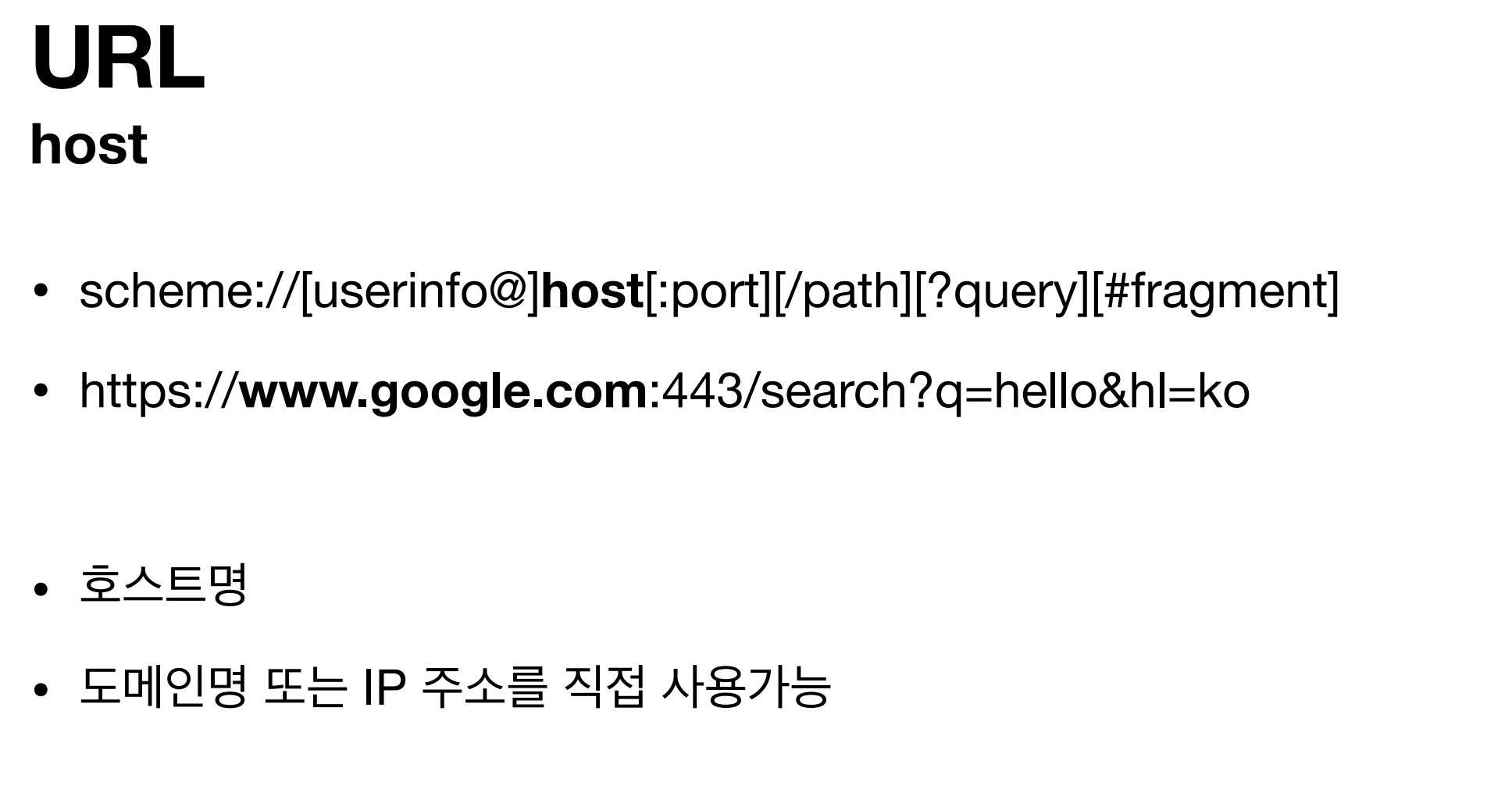
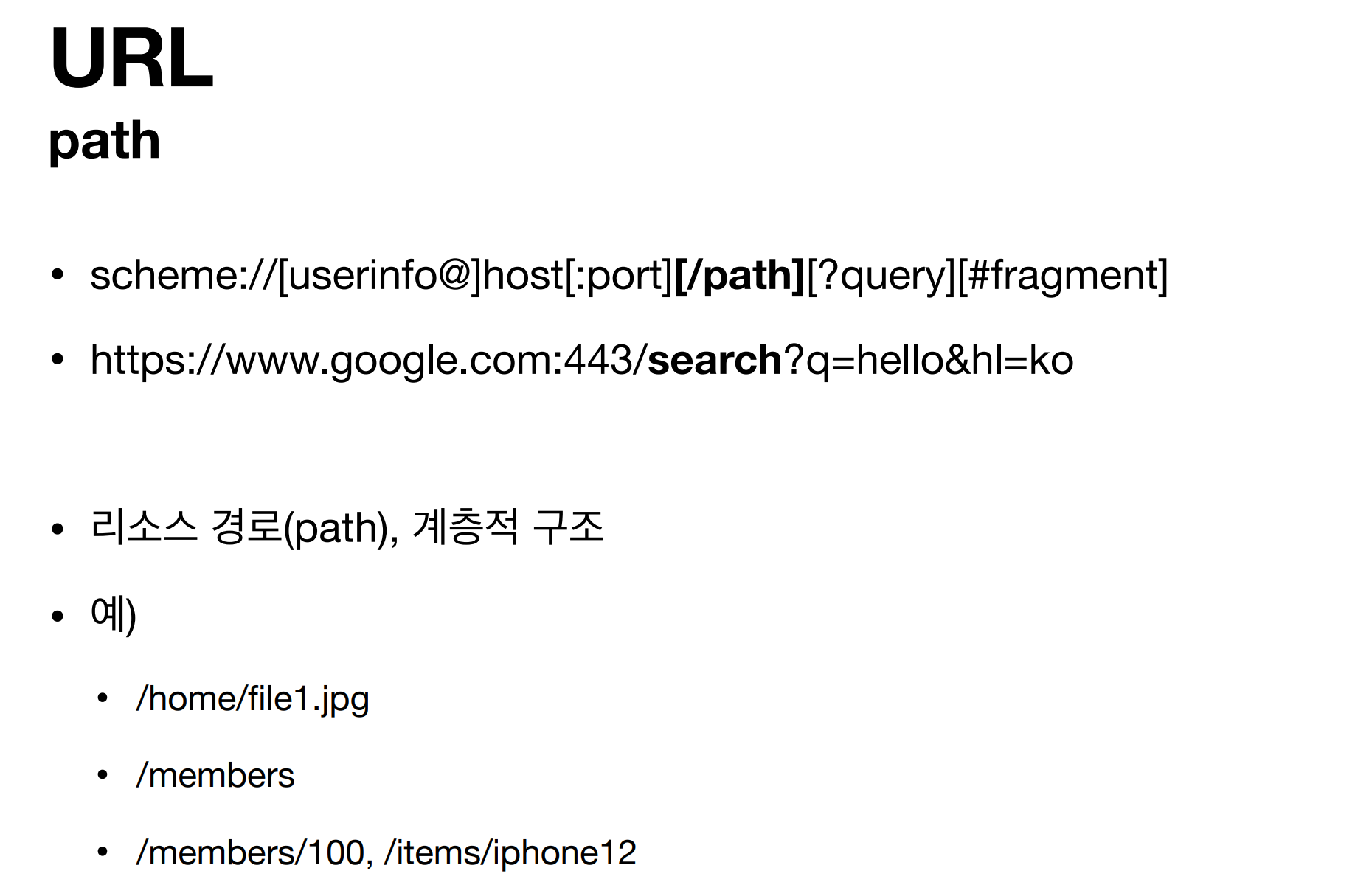
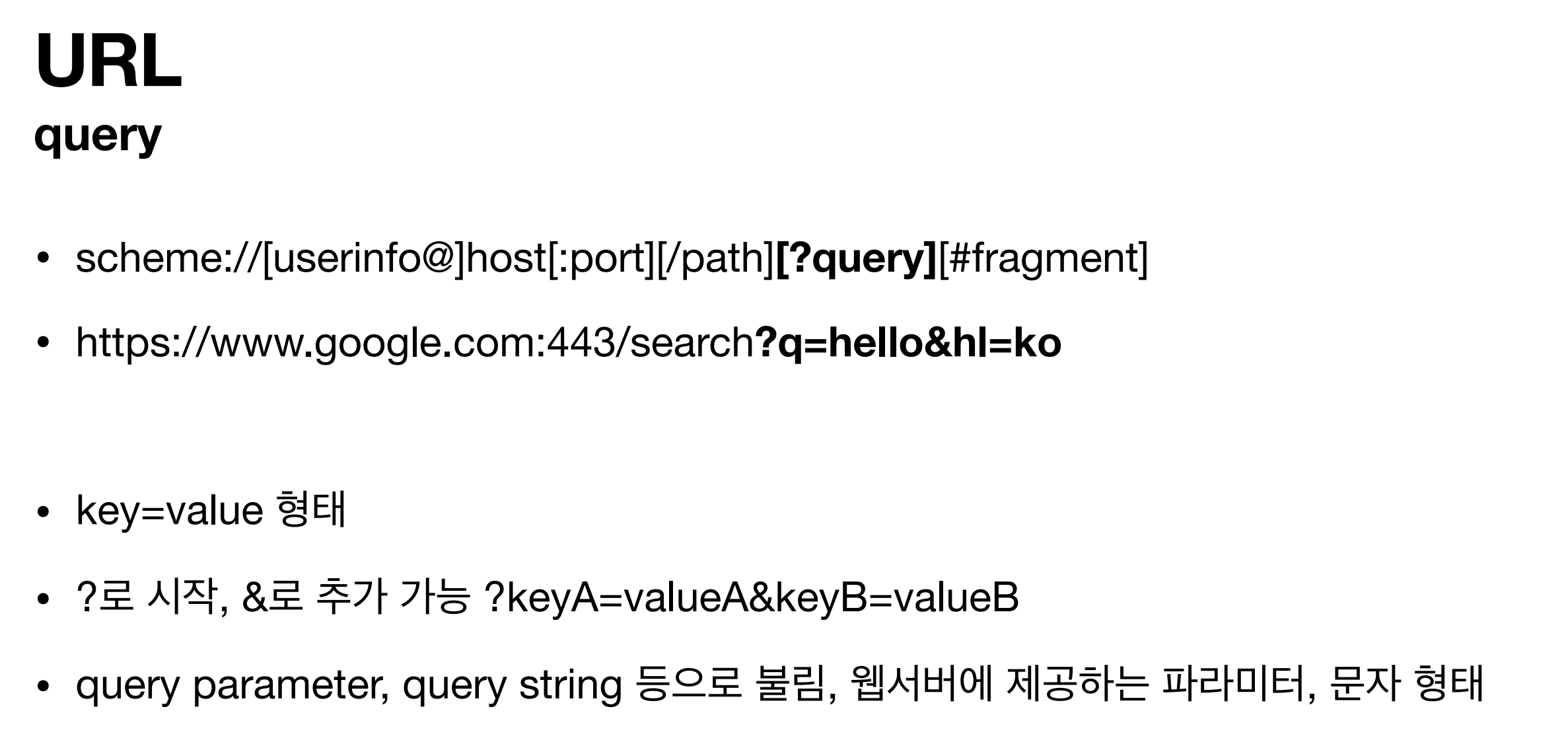
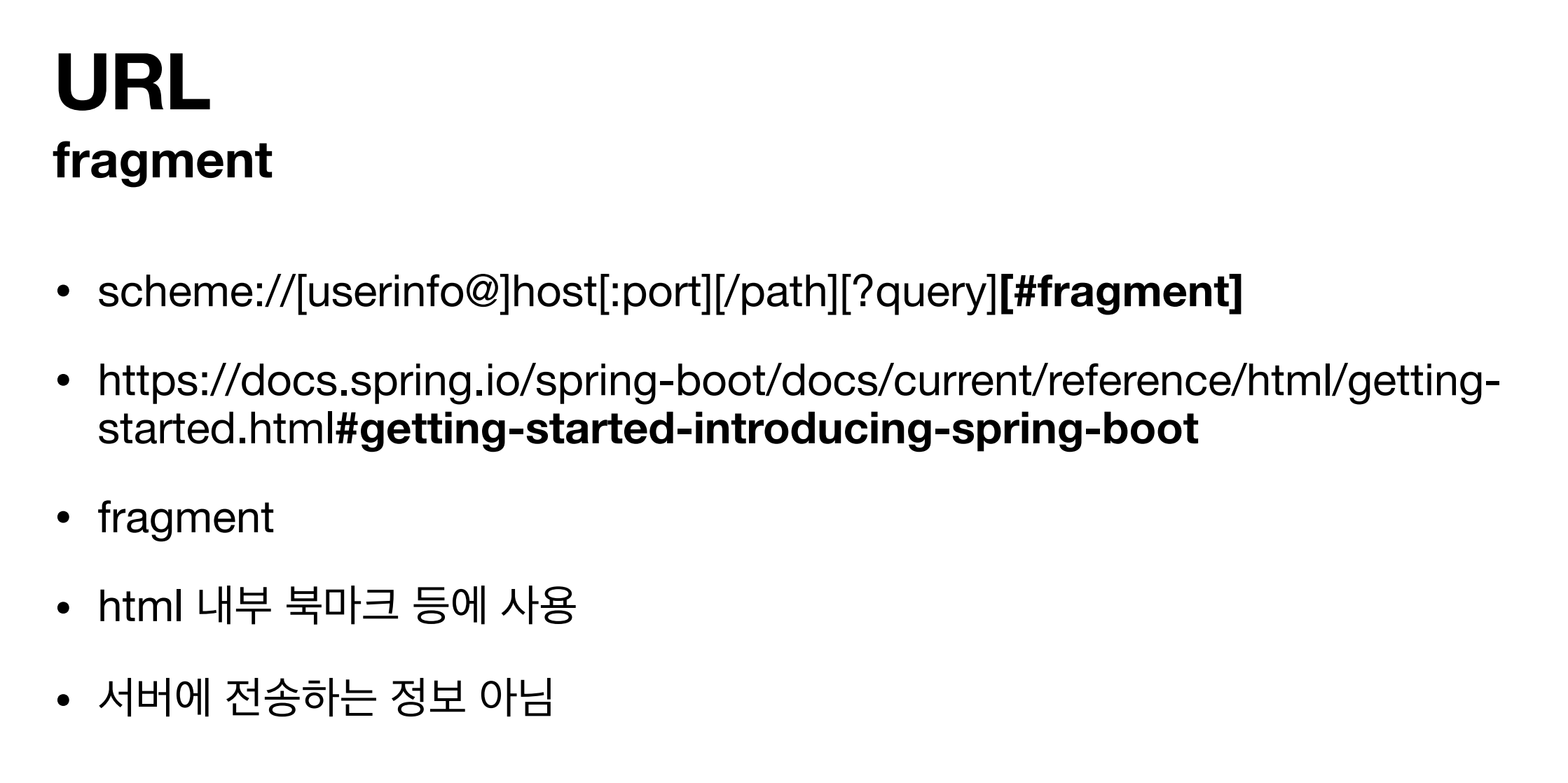
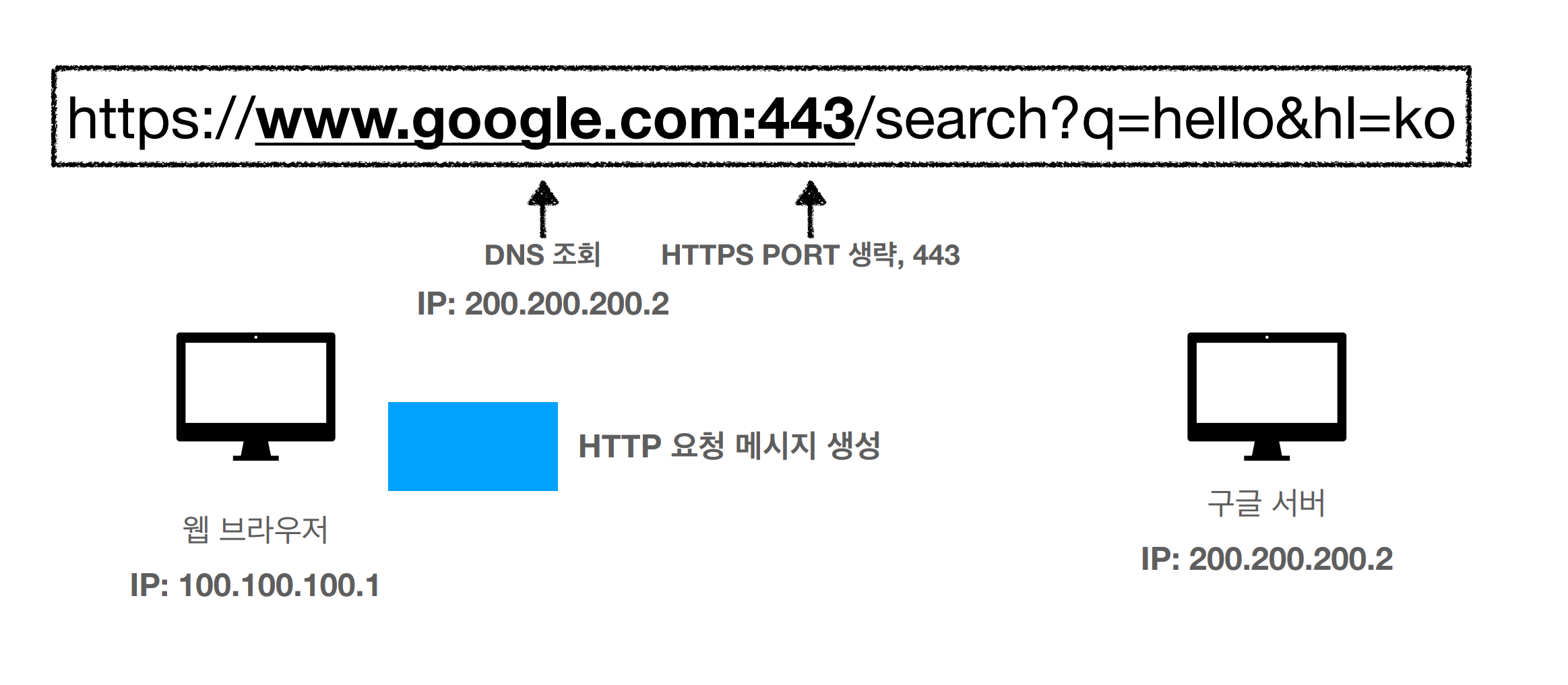
1-3. URL 문법
URL 구성
- 프로토콜
- 호스트명
- 포트번호
- 패스
- 쿼리 파라미터
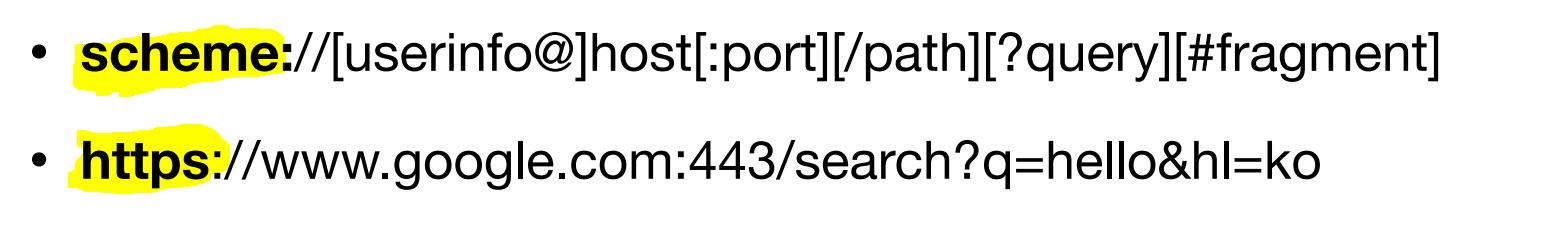
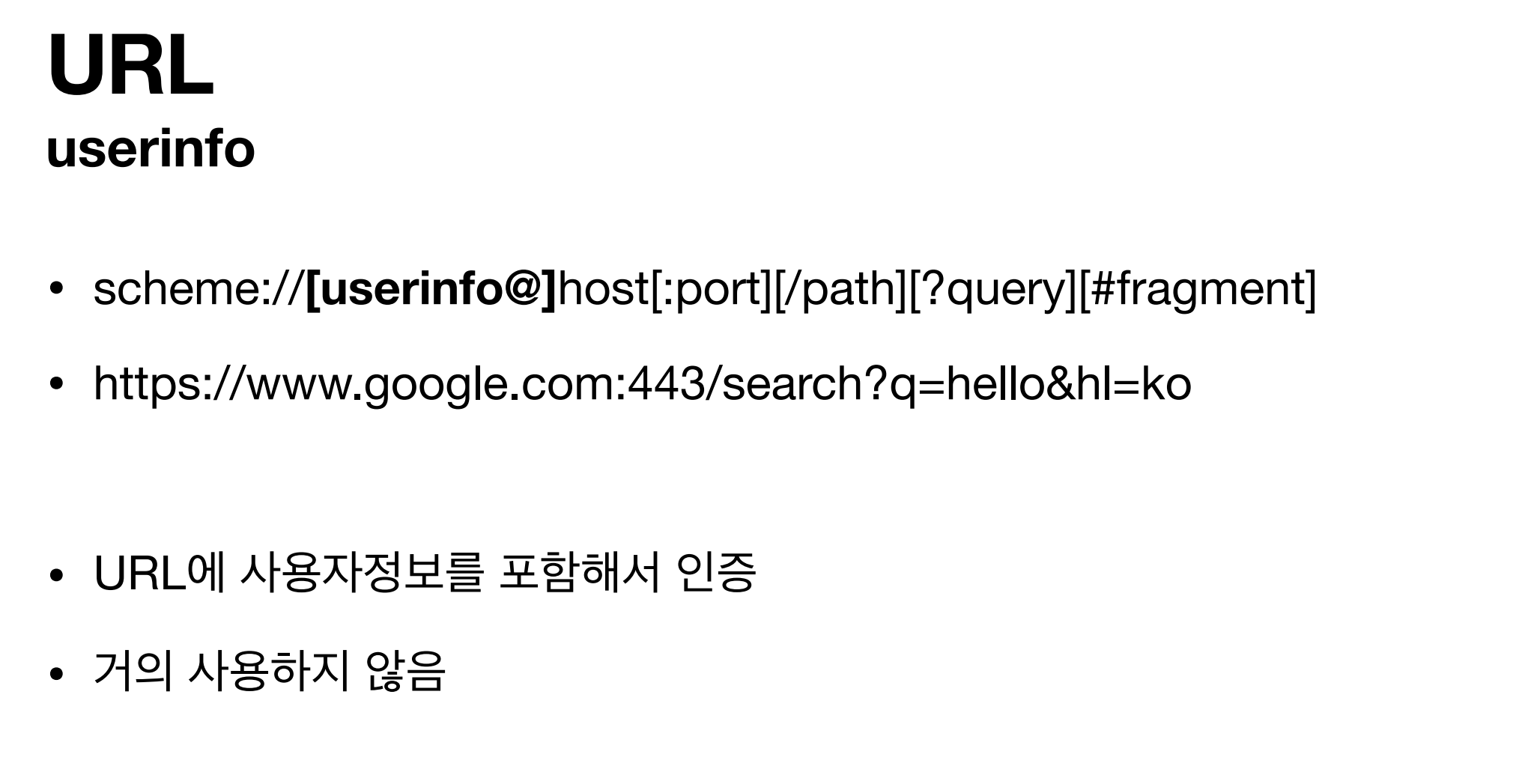
스키마
- 주로 프로토콜 사용
- 프로토콜 : 어떤 방식으로 자원에 접근할 것인가에 대한 규칙(약속)
- http는 80, https는 443 포트를 주로 사용하며 포트는 생략 가능
2. 웹 브라우저 요청 흐름
기본적인 흐름(클라이언트 → 서버)
- DNS 조회 → IP, port 정보 확인 → http 요청 메시지 생성 후 전송
-
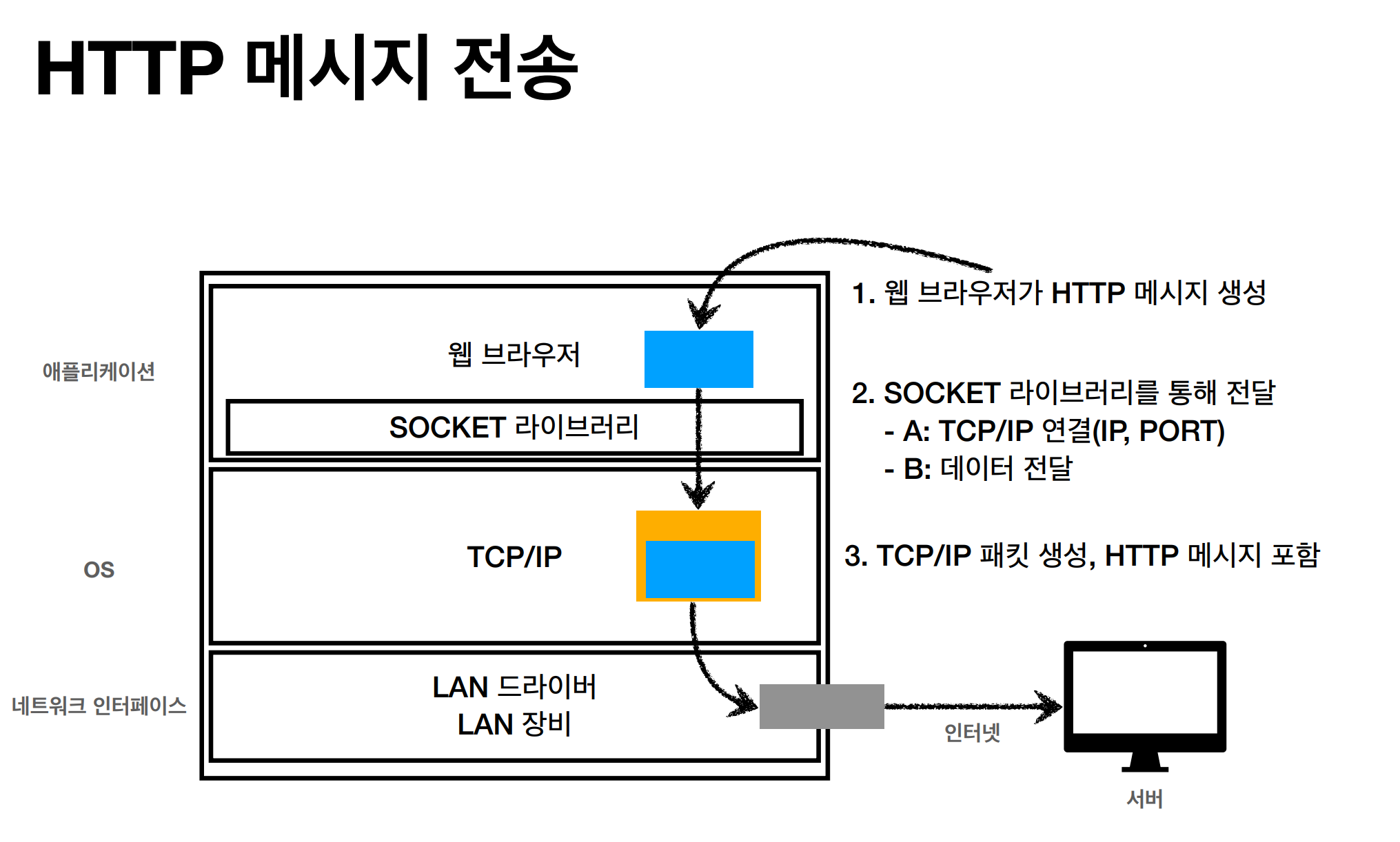
패킷은 아래의 이미지와 같이 구성됨
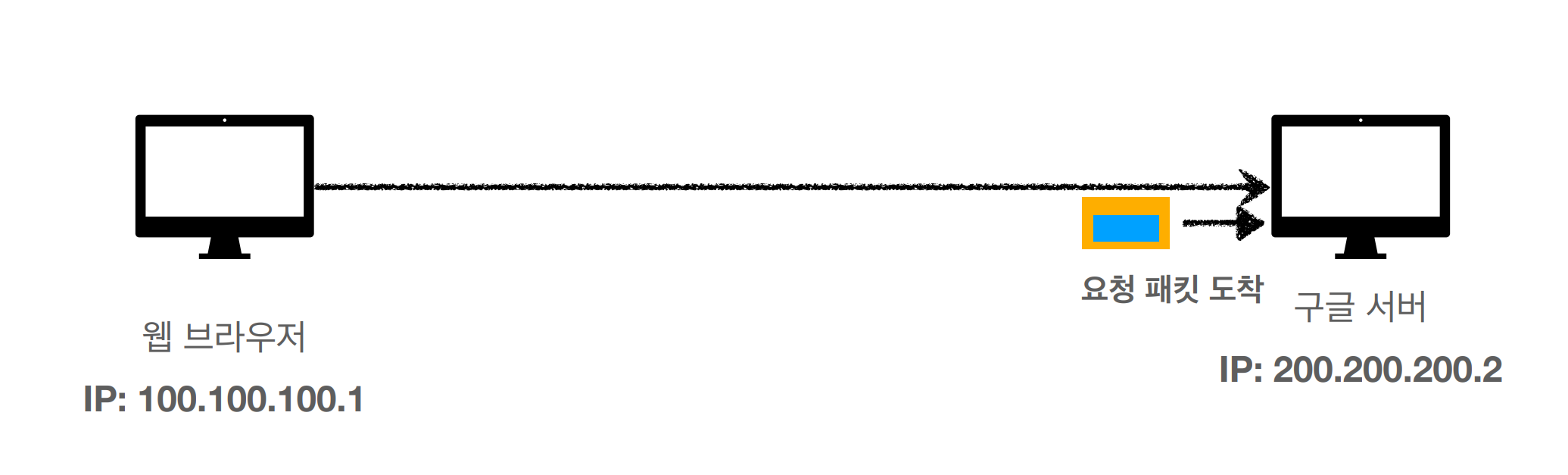
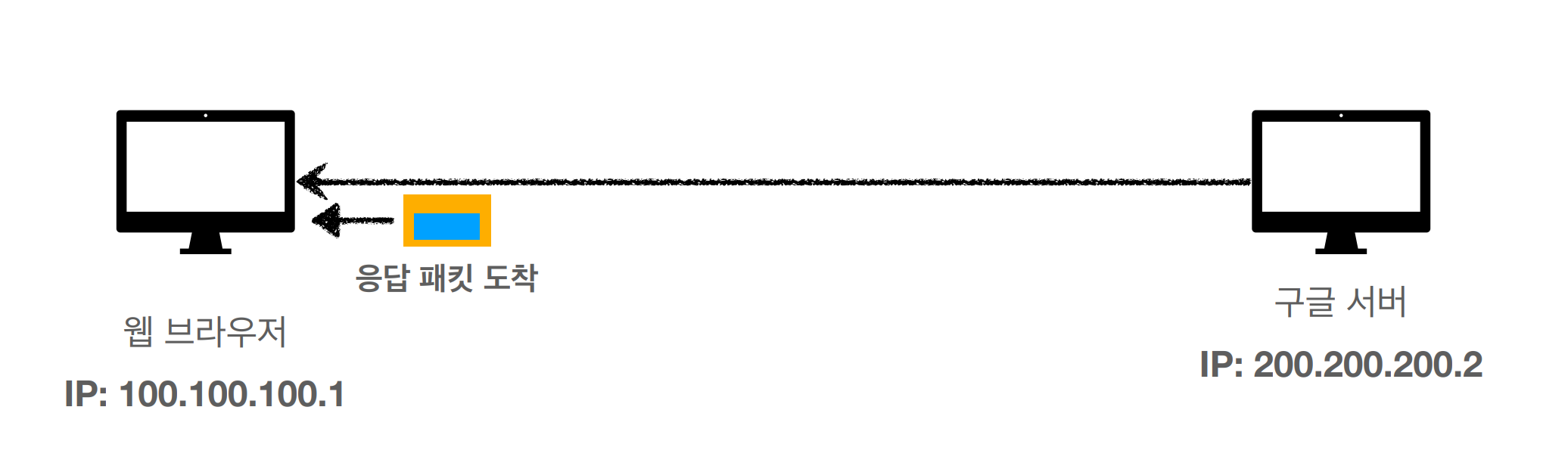
패킷의 송, 수신
- 요청 패킷이 도착하면 서버는 TCP , IP 패킷을 까서 버리고 HTTP 메시지를 열어서 해석
- 서버에서 응답 메시지를 클라이언트로 날려줌 → 클라이언트는 응답 패킷을 받아서 웹 브라우저가 HTML 랜더링을 함.
블로그에 있는 자료를 사용하실 때에는 꼭 김영한님 강의 링크를 남겨주세요!
(강의 링크 : https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard)