
1. 직접 라이브러리 수정하기
?isuSrtCd=046440 서치값을 어떻게 받아야 할까 부터 생각해보자.

노드 모듈스 패키지 폴더를 열고 react-router-ga 폴더를 찾는다.

react-router-ga 폴더를 연다.

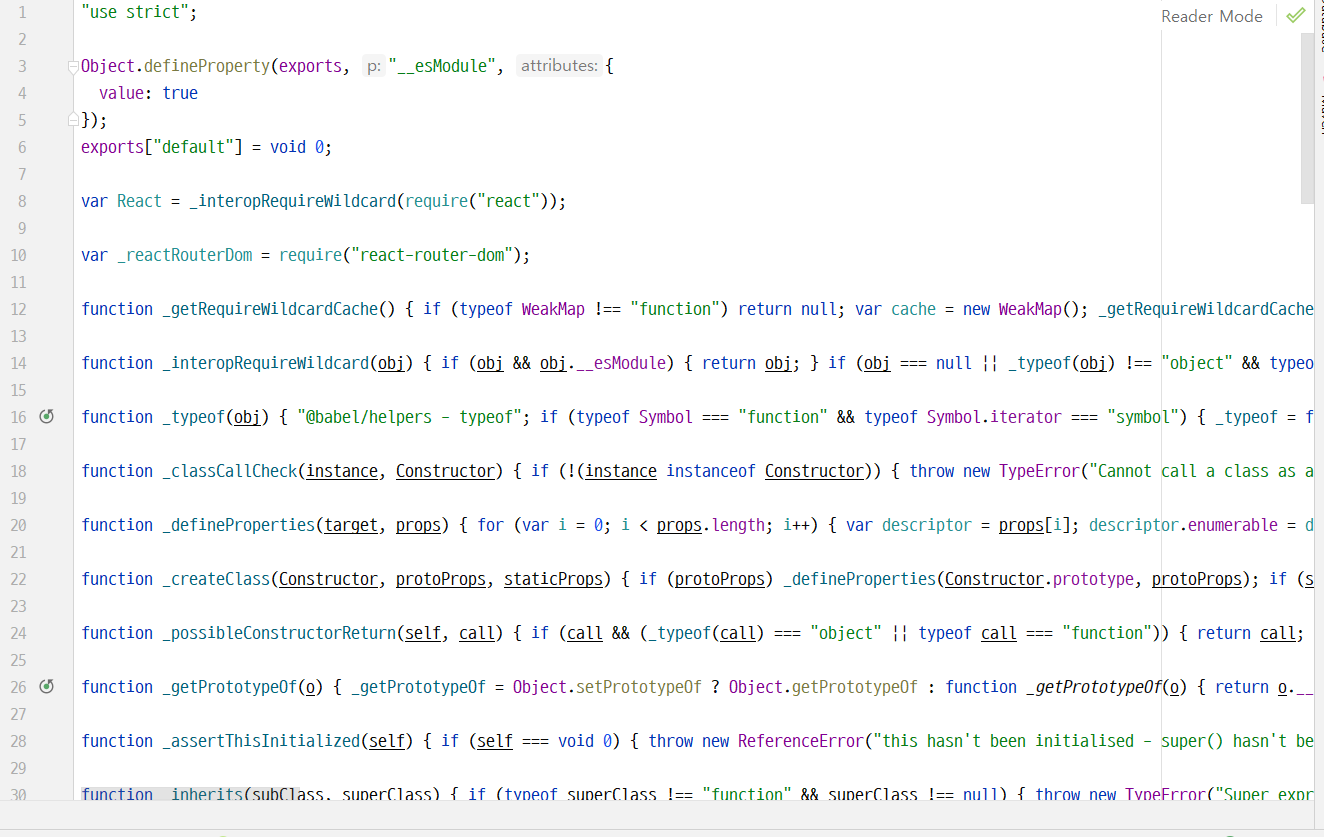
index.js 파일을 연다.


😐 판타스틱하다. 과연 수정할수 있을까? 한술밥에 배부를수는 없는 법! 조금더 살펴보자.

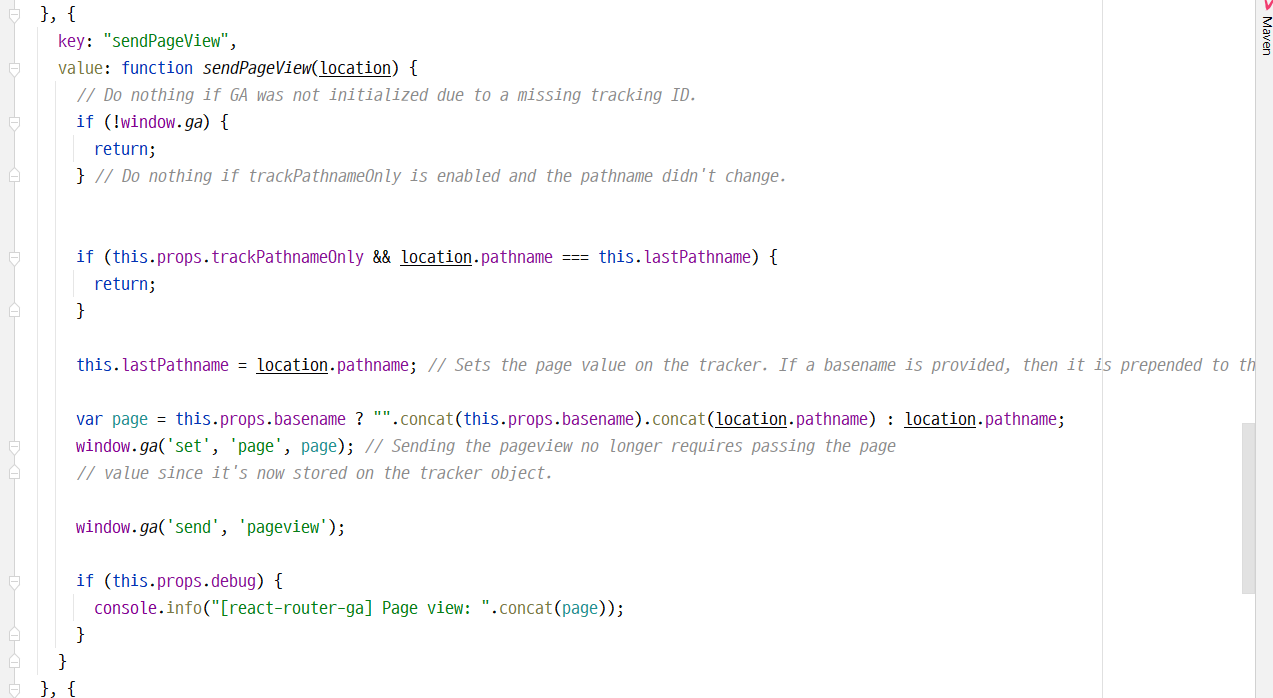
🍬 페이지 뷰와 관련 있어 보이는 코드를 찾은 듯 하다.

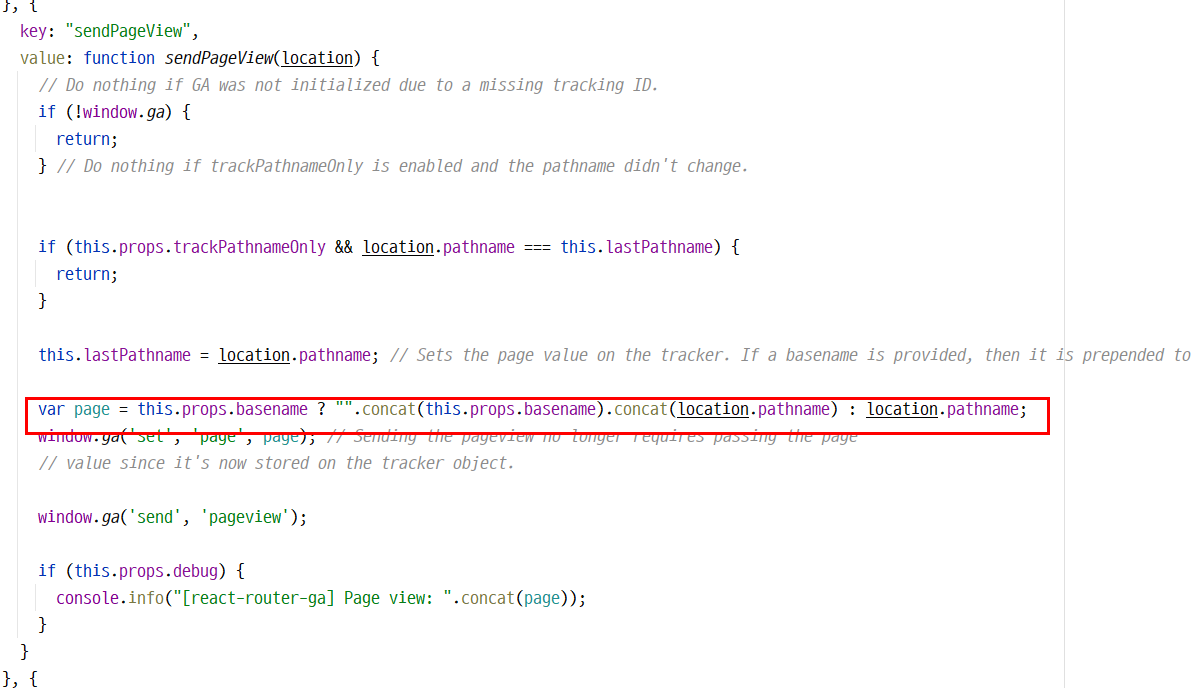
⤵ 빨간박스친 부분을 다음과 같이 수정했다.
var page = this.props.basename ? "".concat(this.props.basename).concat(location.pathname).concat(location.search) : location.pathname.concat(location.search);3항 방정식이라서 true와 false 일때 반환되는 값들 두곳에 .concat(location.search)을 추가했다.
localhost:3000 을 다시시작하고.
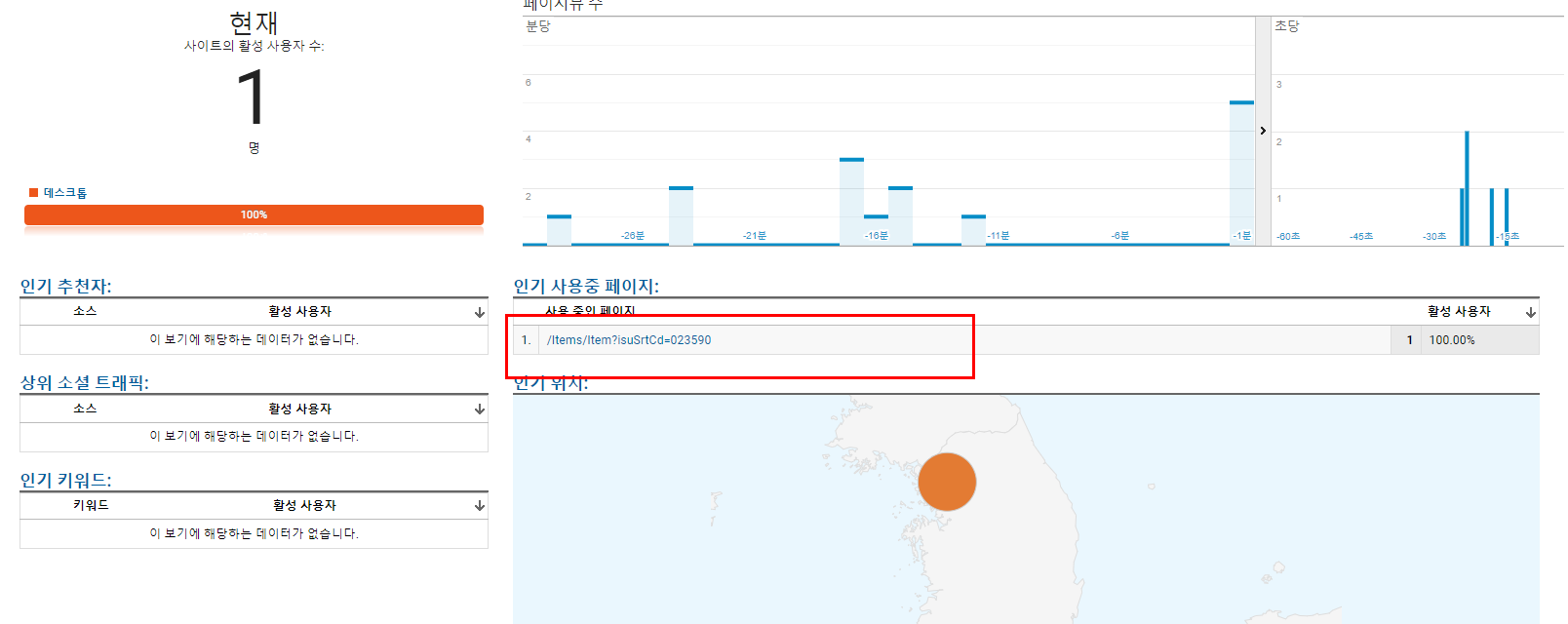
해당 페이지로 이동하고 구글 애널리틱스로 확인해본다!
search 값이 반환되었다!

🎁느낀점!
문서화 하며 정리해서 상당히 쉽게 구현한것 같지만, 실상은 그렇지 않았다. 전혀 다른 메서드 부분에서 해매기도 했고,
아예다른 searchPage라는 변수명을 추가해서 search값에 넣어보려고도 했었다. 그러다 혹시 이렇게 해볼까 생각했던게 되어서 구현이 되었다.
절대 저런식으로는 되지 않을거라고 생각하고 적용 안했던 코드를 마지막에 적용한건데 되니, 어이가 없으면서도 쓴웃음이 나왔다.
처음 라이브러리를 수정한것은 나름 의미가 있었다. 새로운 코드를 보는것에 대한 막연함과 두려움이 어느정도 해소되었고, 결국 양파같은 껍질을 벗기고 벗기고 벗기다 보면 답을 알수있다는 결론을 얻었다.
혹시나 나와같은 어려움을 겪고 전전긍긍하고 있을 개발자를 도울수 있을지 몰라 이렇게 react-router-ga 라이브러리 적용기를 작성해본다.
