
지금까지 잘 오셨습니다. 이제 가장 마지막 단계인 사이트에 HTTPS를 적용하는 단계를 시작해보려고 합니다.
0. HTTPS란?
0번 항목의 내용은 얄팍한코딩사전님의 유튜브 영상을 기반하여 만들었습니다. https://www.youtube.com/watch?v=H6lpFRpyl14<- 여기서 영상을 확인해주시기 바랍니다.
우리는 지금까지 http://example.com으로 접속하고 있었죠. 여기서 http는 무엇일까요? HTTP는 HyperText Transfer Protocol로써 서버와 클라이언트 사이의 통신 규약을 의미합니다. 즉, 클라이언트가 HTTP 형식으로 데이터를 요청하면, 서버는 이 요청에 응답해 HTTP 형식으로 클라이언트에게 정보를 전달할 수 있는 것입니다. 다른 말로 클라이언트와 서버가 정보를 주고 받을 수 있는 형식이라는 것이죠.
그리고 여기서 HTTPS는 여기에 s가 붙었죠? 바로 safe라는 뜻입니다, 더 안전하다는 뜻이죠. 여기서 안전하다는 것은 크게 두가지 의미를 갖습니다. 우선 내가 어떤 사이트에 접속해서 정보를 입력했을 때 다른 누가 이를 훔쳐보지 못하게 한다는 것을 의미합니다. 다른 하나는 여러분이 접속한 사이트가 신뢰할 수 있는 사이트를 인증해주는 역할을 합니다. 여러분은 개발자이므로 여러분의 사이트에 HTTPS를 적용해서 고객들에게 신뢰를 줄 수 있는 것이죠.
1. 인증서 받기

i) 우리는 이 HTTPS 설정을 대신 도와주는 AWS의 Certificate Manager라는 서비스를 이용할 것입니다. AWS에 바로 접속해서 certificate manager라고 검색해 들어가봅시다.

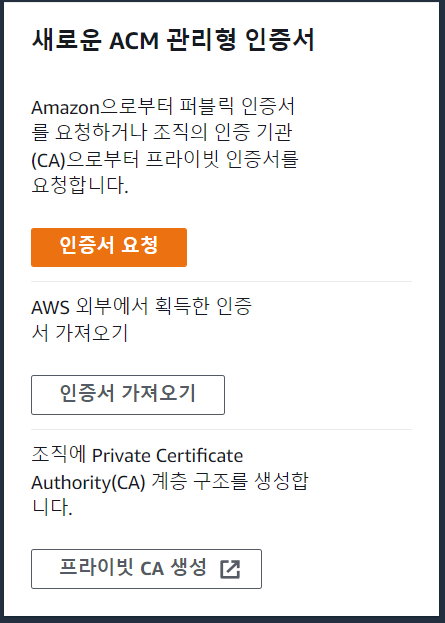
ii) [인증서 요청] 을 클릭합니다.

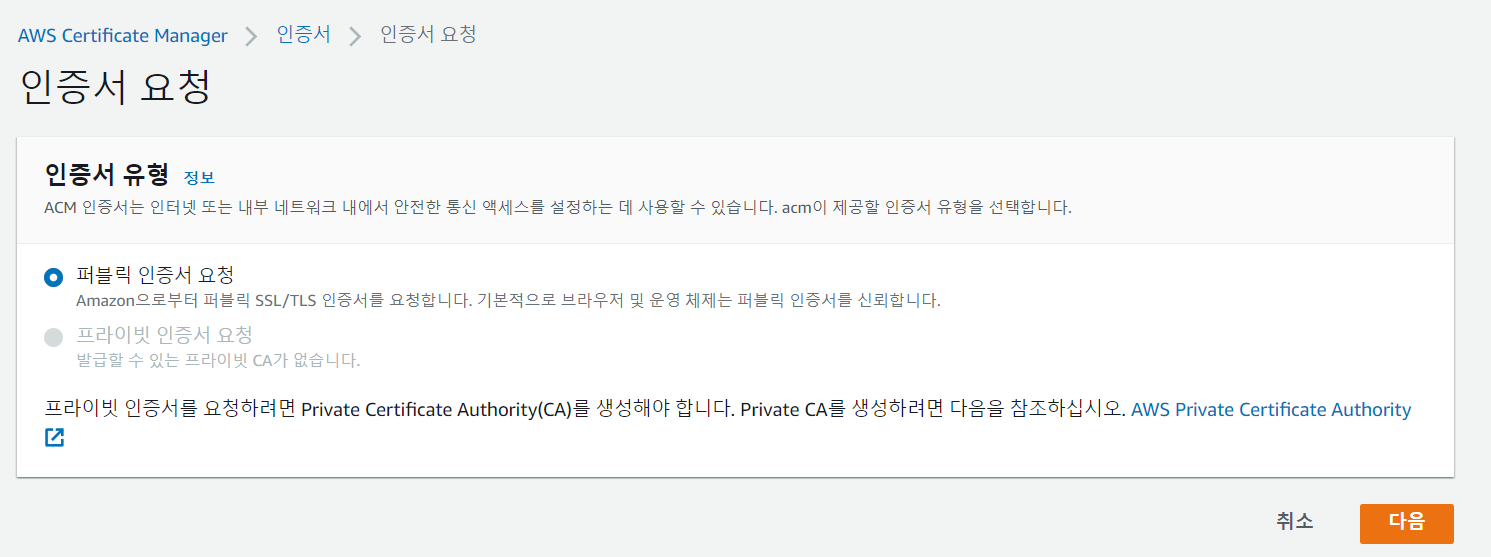
iii) 퍼블릭 인증서 요청 맞습니다. 다음으로 넘어갑니다.

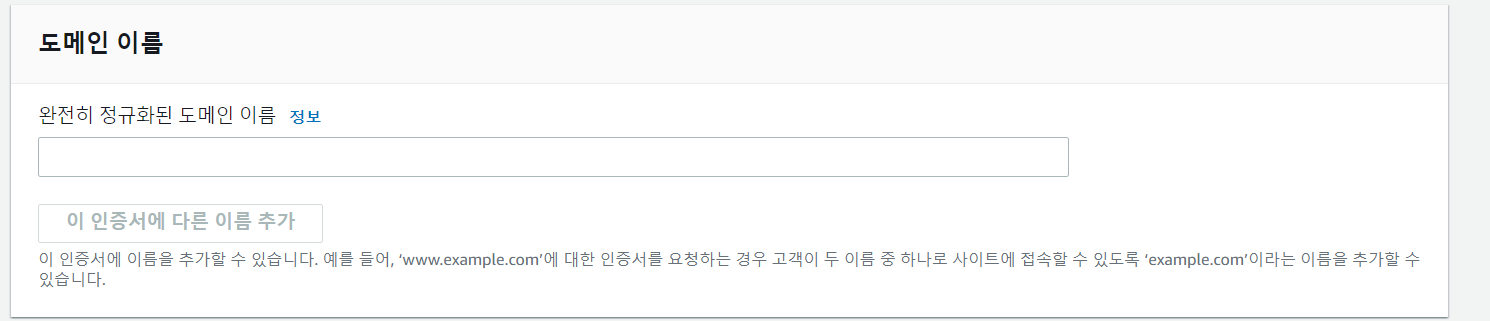
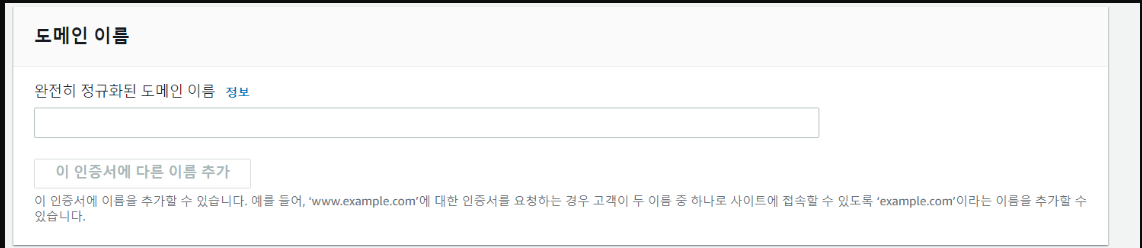
iv) 여기에는 example.com 등 여러분이 구메한 도메인 이름을 써주면 됩니다.

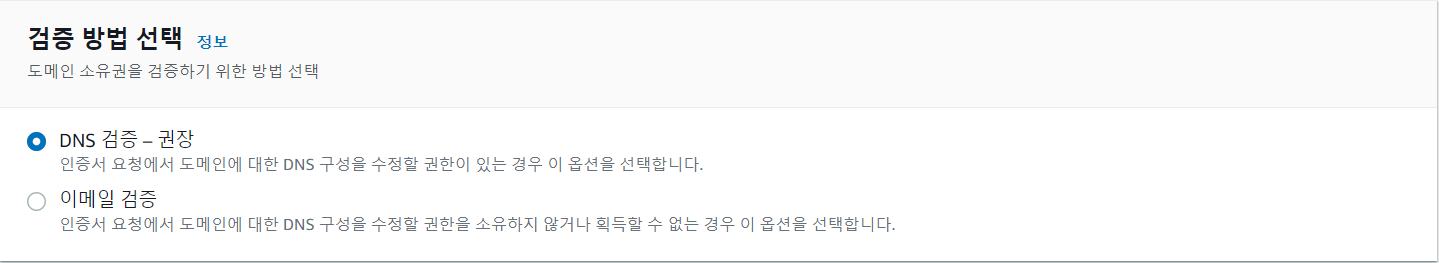
v) DNS 검증 맞습니다.

vi) 태그는 뭐하는 얘인지 아직 밝혀내지 못했습니다. 그냥 아무 값이나 적었어요 저는 ㅠㅠ
vii) [요청] 버튼을 클릭합니다.

viii) 서브도메인이름(admin.example.com 등)에도 따로 인증서를 받아야하는데 인증서 받기 과정을 한번 더 해야 합니다. 위와 같은 곳에 *.example.com을 적어주고 진행해주세요.

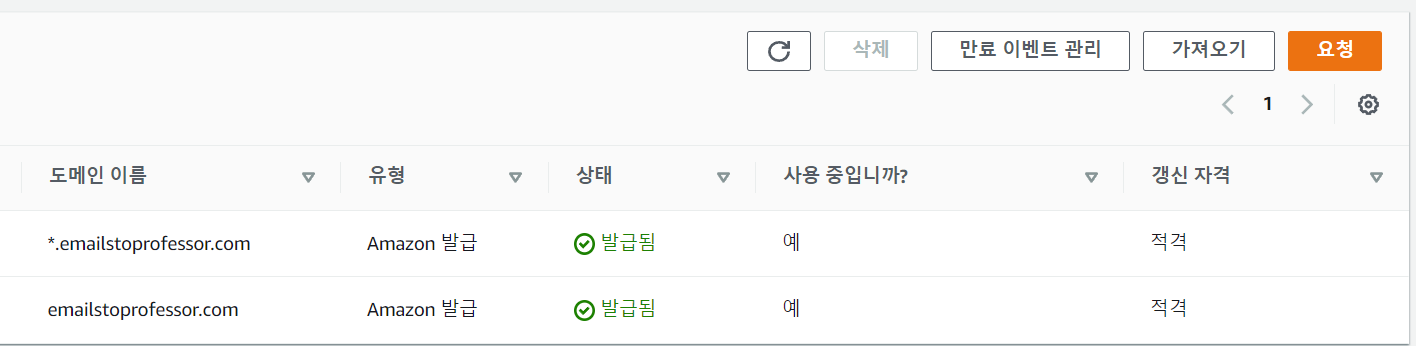
ix) 인증서가 발급되기까진 최대 30분 정도 걸릴 수 있다고 합니다. 인증서가 발급될 때까지 기다려주세요. 위 사진처럼 *.example.com과 example.com으로 인증서가 받아졌다면 성공하신 겁니다. 원래 DNS 인증의 경우 Route53에서 해당 도메인(example.com)에 대한 레코드를 생성해 주어야 하지만 우리는 이전 단계에서 이미 이 과정을 거쳤기에 따로 해줄 필요는 없습니다.
2. nginx 중단 및 레코드 추가 생성
i) 로드 밸런서는 한 도메인으로 오는 트래픽(무수한 요청)들을 여러 곳으로 분산해주는 역할을 합니다. 우리의 서비스에서는 example.com으로 오는 요청은 우리 서비스의 3000번 포트로, api.example.com으로 오는 요청은 우리 서비스의 8000번 포트로 보낼 예정입니다. 즉, 로드밸런서는 HTTPS 설정과 함께 이전 단계에서 nginx가 하는 역할을 대신 해줄 예정입니다.

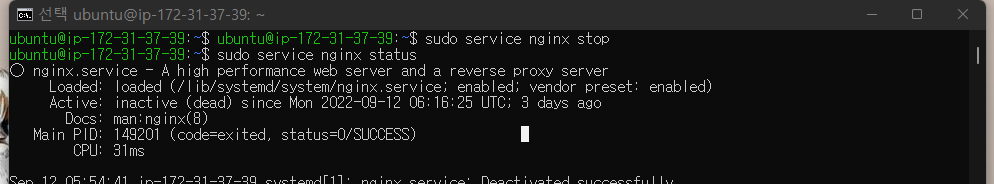
ii) nginx를 더이상 사용하지 않기 때문에 ec2 인스턴스에 접속해서 nginx를 stop 해줍니다. sudo service nginx stop 명령어를 통해 nginx를 중지할 수 있습니다. sudo service nginx status를 통해 nginx가 중지되었음을 확인합니다.

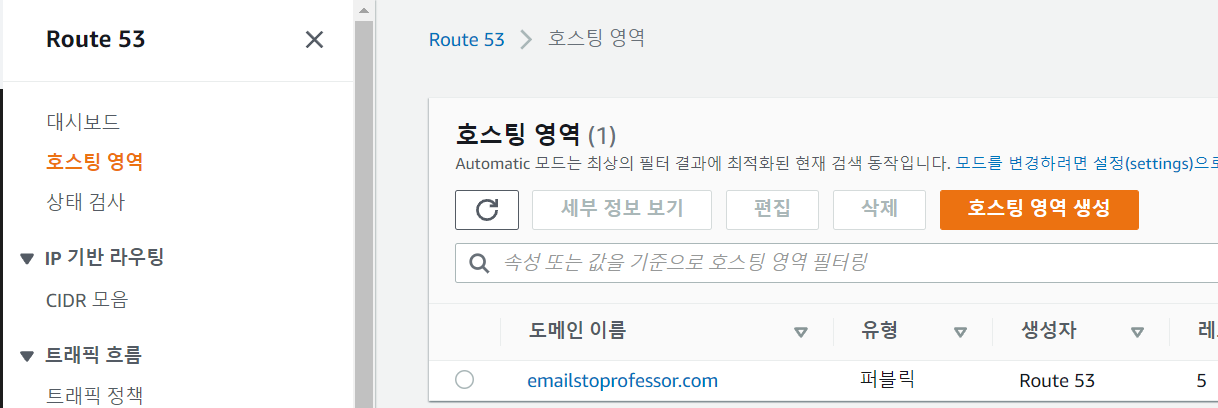
iii) Route53의 호스팅 영역 > 도메인 이름 클릭으로 호스팅 영역 상세페이지로 들어가줍니다.

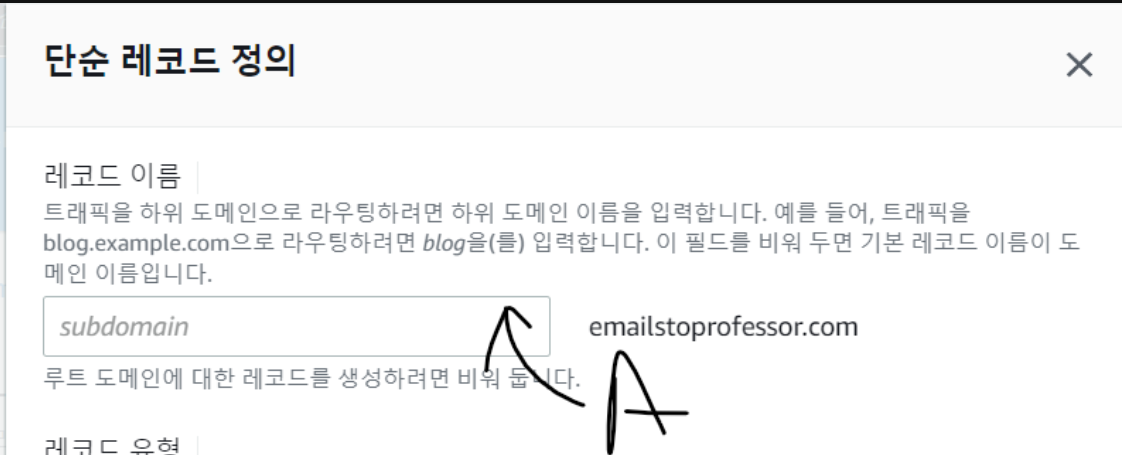
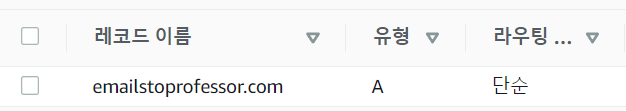
iv) 서브 도메인 (api.example.com)에 대한 레코드 정의를 해줍니다. 레코드 정의 방법은 https://velog.io/@pp2lycee/Route53%EC%97%90%EC%84%9C-%EB%8F%84%EB%A9%94%EC%9D%B8-%EA%B5%AC%EB%A7%A4%ED%95%B4-%EC%84%9C%EB%B2%84%EC%99%80-%EC%97%B0%EA%B2%B0%ED%95%98%EA%B8%B0 을 참고하세요.(그냥 위 사진의 A에 api 등을 적으면 됩니다.)
3. 대상 그룹 생성

i) EC2 대시보드로 이동해봅시다. 여기서 본격적으로 로드밸런서 관련 설정을 시작할 것입니다.

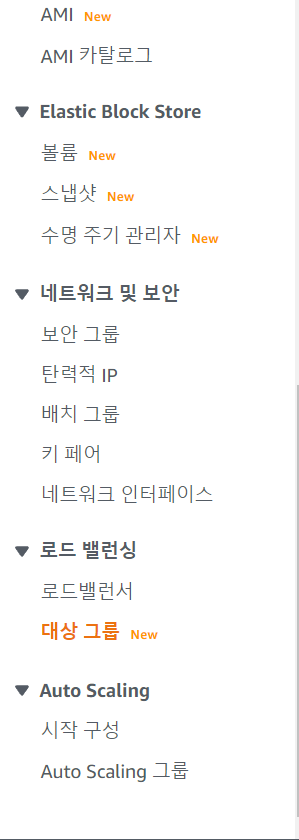
ii) 왼쪽 사이드바 스크롤을 끝까지 내리면 대상 그룹이 있습니다. 여기서 대상 그룹을 지정할 것입니다. 대상 그룹은 지정된 로드 밸런서에서 지정된 url을 입력했을 때, (example.com) 유저에게 어떤 것을 보여줄 것인지를 지정하는 곳입니다.

iii) [대상 그룹 생성] 버튼을 클릭합니다.

iv) 대상 유형은 인스턴스입니다. 왜냐하면 example.com으로 유저가 접근했을 때, 우리는 유저들을 우리의 인스턴스(ec2)로 보낼 예정이거든요.

v) 대상 그룹 이름입니다. 대충 projectName_frontend 이런 식으로 지으시면 됩니다. (프론트엔드 백엔드 따로 대상 그룹을 생성해야 합니다.

vi) 포트는 여러분 프로젝트의 포트를 적어주시면 됩니다. 보통 프론트는 3000, 백엔드는 5000 등이 있겠네요.

vii) 더이상 건들 옵션은 없습니다. [다음]을 눌러 계속 진행해주세요.

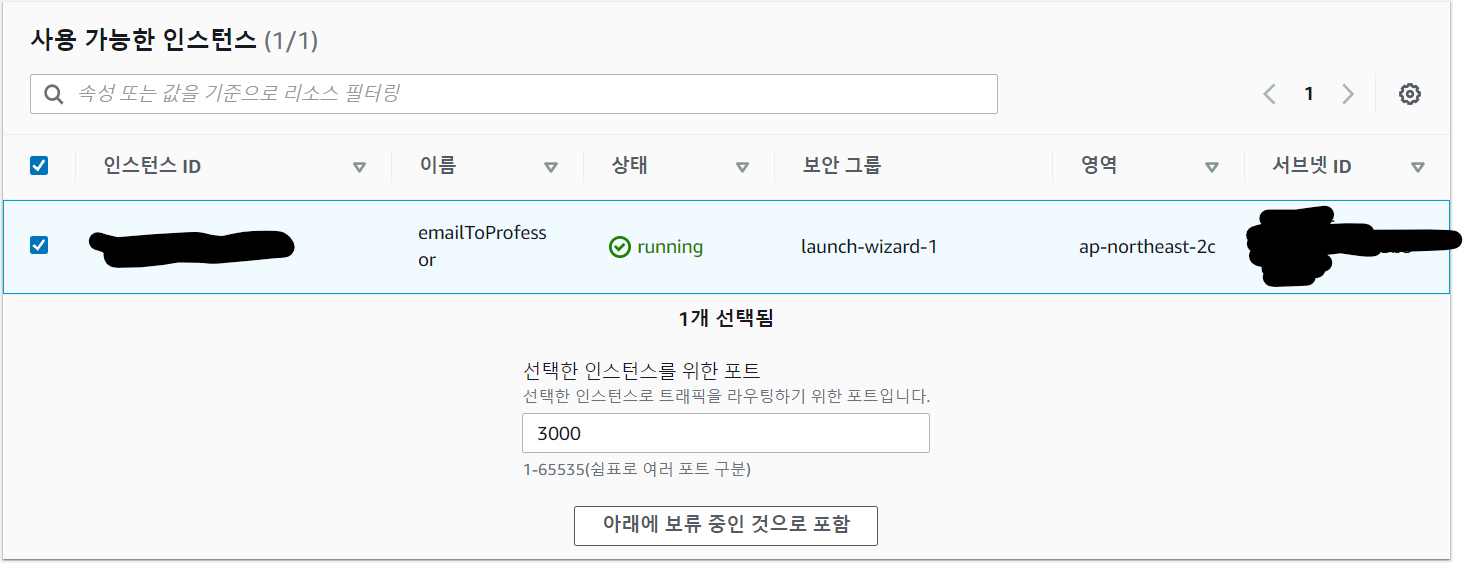
viii) 이제 이 대상그룹에서 사용할 인스턴스를 선택합니다. 예를 들어 example.com에 접속했을 때 A 인스턴스를 저기서 추가하면 A 인스턴스로 이동합니다. 원하는 인스턴스를 선택하고 [아래에 보류 중인 것으로 포함] 버튼을 클릭합니다.

ix) [대상 그룹 생성] 버튼을 클릭해줍니다.

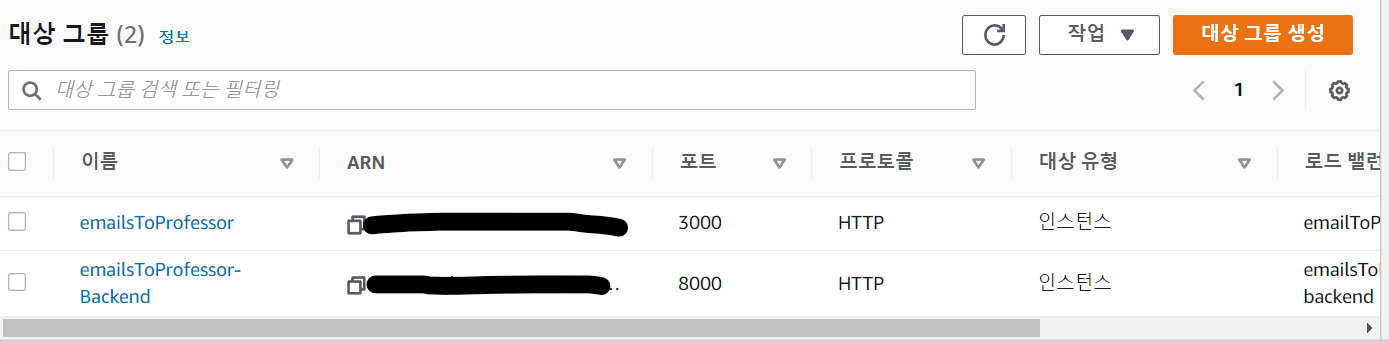
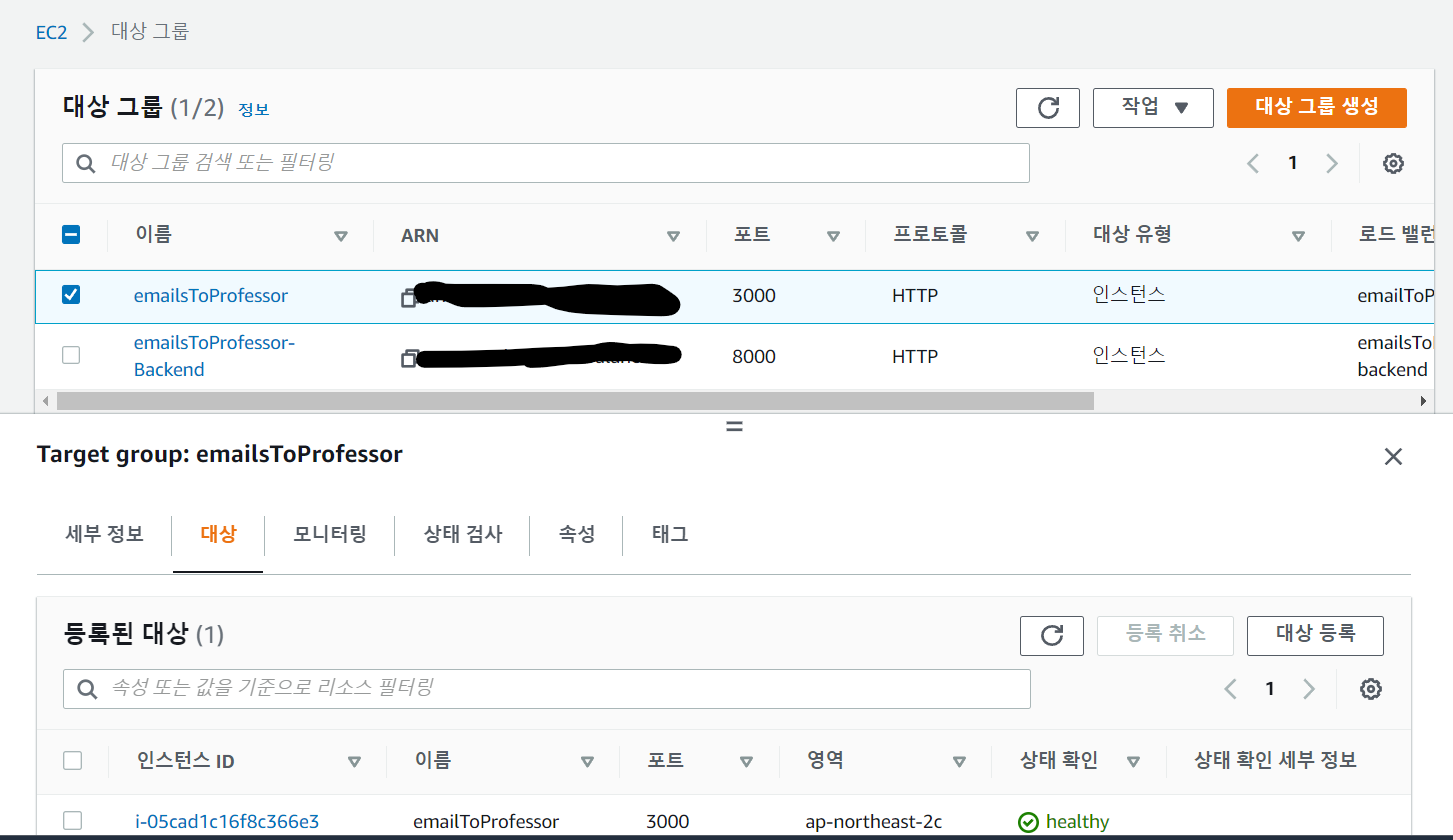
x) 위와 같이 대상 그룹들이 생성된 것을 확인해줍니다. 프론트엔드 프로젝트로 이동하는 대상 그룹, 백엔드 프로젝트로 이동하는 대상그룹 이렇게 2개가 생성된 것을 확인할 수 있습니다.
4. 로드 밸런서 생성

i) 드디어 로드 밸런서 설정까지 왔네요. 왼쪽 사이드바에서 대상 그룹 위에 로드밸런서를 눌러줍니다.

ii) [로드 밸런서 생성] 버튼을 눌러줍니다.

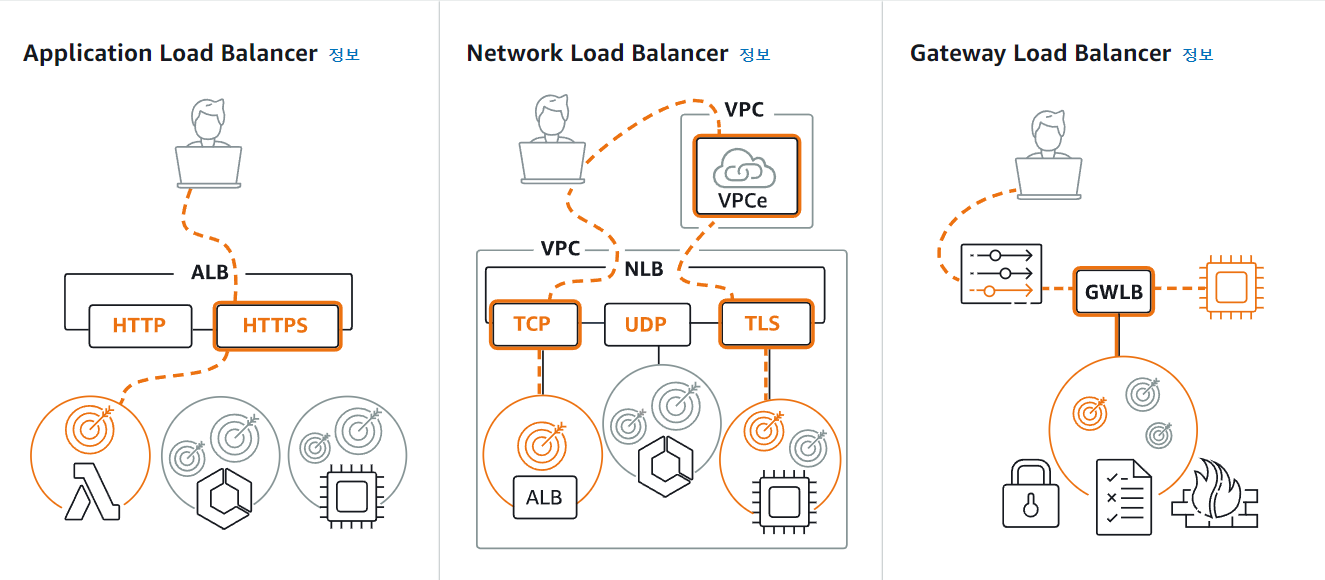
iii) 로드 밸런서 유형은 Application Load Balancer를 선택하면 됩니다.

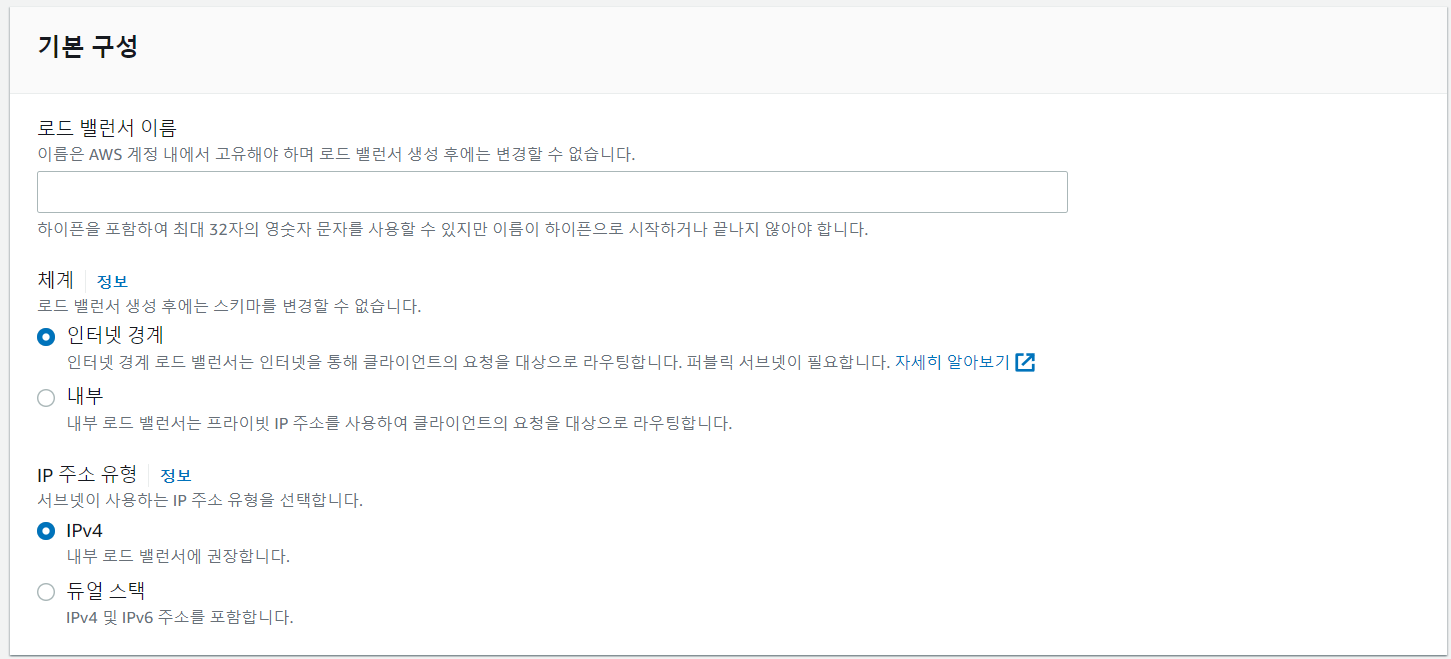
iv) 로드 밸런서의 기본 구성입니다. 로드 밸런서 이름을 정하고 나머지는 그대로 두면 됩니다.

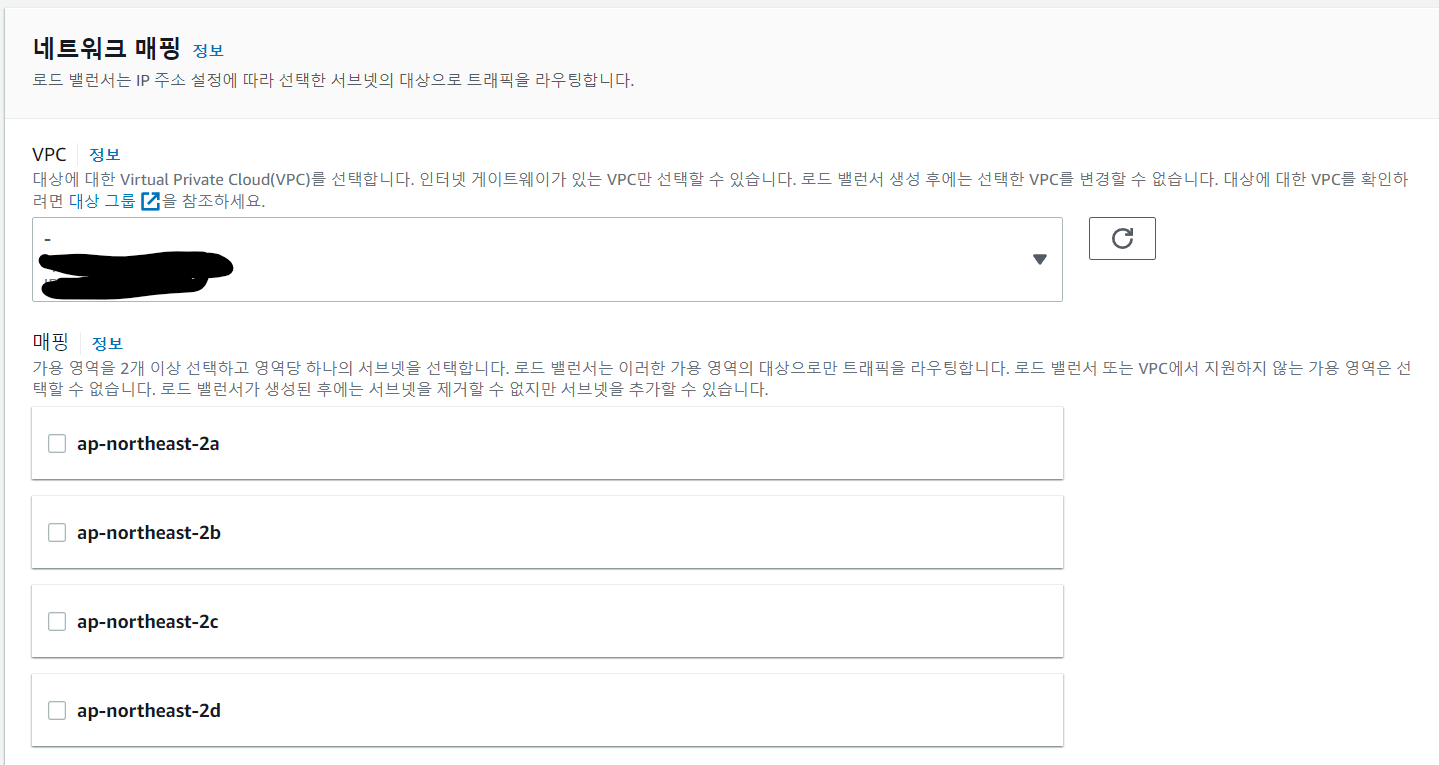
v) 네트워크 매핑. VPC는 기본으로 선택이 되어있을 것입니다. 매핑 같은 경우 허용할 대상 그룹의 유형을 정하는 것인데 그냥 a,b,c,d 모두 선택하면 됩니다. 중요한 것은 ap-northeast-2c는 꼭 선택해야 합니다.

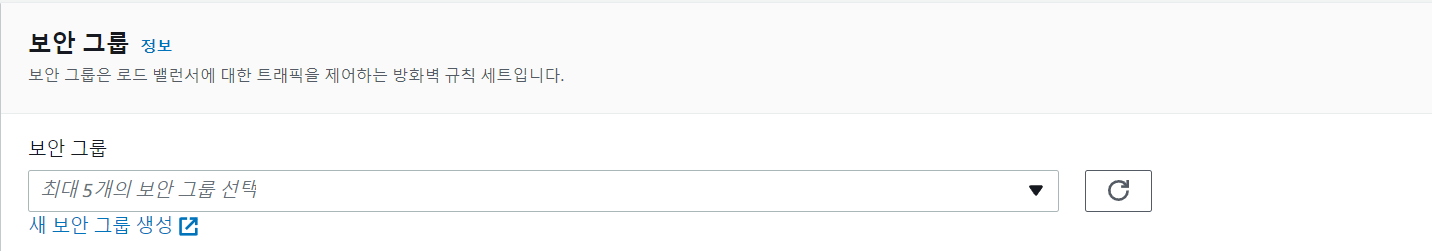
vi) 보안 그룹을 선택해주어야 합니다. 꼭 숙지할 것은 보안 그룹에서 80번 포트와 443번 포트(HTTPS)는 무조건 열려 있어야 합니다.

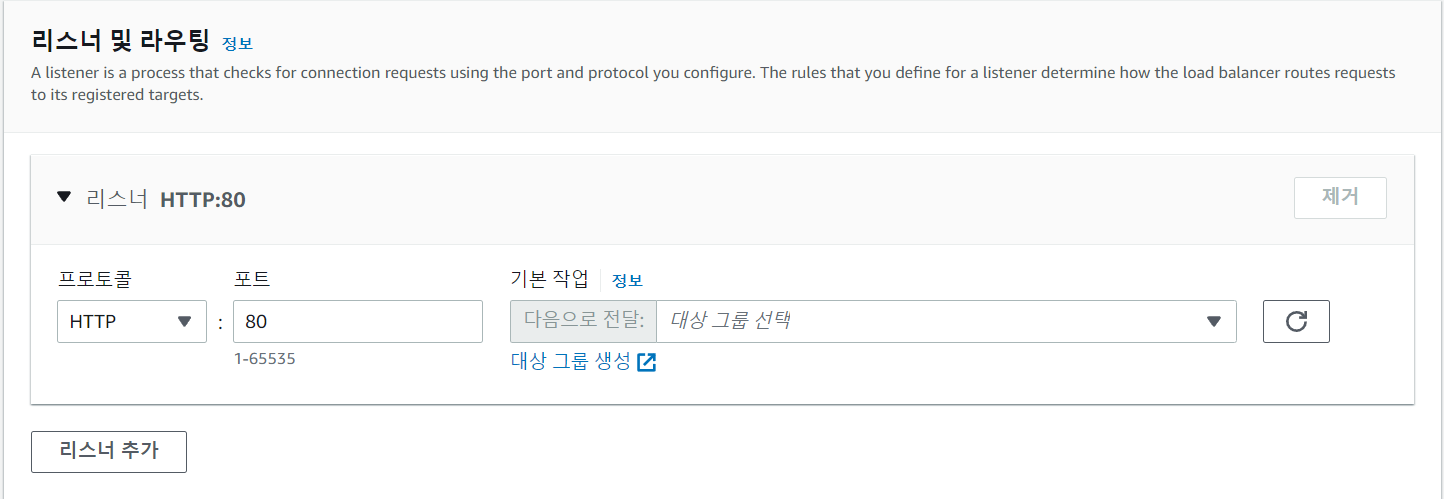
vii) 리스너 및 라우팅입니다. 여기서 해당 로드 밸런서가 어떤 대상 그룹으로 연결될지를 정합니다. 프로토콜과 포트는 건들 필요 없습니다. [다음으로 전달]에서 알맞는 대상 그룹을 선택해주면 됩니다. 프론트엔드 로드 밸런서라면 프론트엔드 대상 그룹으로 연결하면 되겠지요.

viii) 로드 밸런서 생성 버튼을 눌러줍니다. 지금부터 아찔한 오류의 시작이 될 것입니다. (물론 특별한 오류 없이 잘 진행이 될 수도 있겠지만요..)

ix) 이제 다시 왼쪽 사이드바로 [대상 그룹]으로 들어옵니다. 대상 그룹을 체크해 상세 페이지로 이동한다음 [대상] 탭을 클릭합니다. 상태 확인이 "healthy"인지 확인해주세요. "healthy"면 신께 감사를 표하면 됩니다.
- unused라면 아까 로드 밸런서를 만들때 매핑 영역에 (이 경우에는) ap-northeast-2c를 추가하지 않았을 가능성이 있습니다. v번 네트워크 매핑을 참고하세요.
- unhealthy일 경우 정말 다양한 문제가 있을 수 있고.. 네 아찔합니다. 저 같은 경우 이전장에서 Route53에서 호스팅 영역의 네임 서버를 적절히 복사 붙여넣기 하지 않아서 생기는 문제였습니다.
5. Route53에서 레코드 설정 변경
지금까지 우리가 했던 것은 어떤 요청을 받았을 때 해당 요청을 우리의 인스턴스 3000번 또는 8000번 포트로 연결해주는 로드 밸런서를 만든 것이었습니다.
하지만 여기서 "어떤 요청"과 로드 밸런서를 연결하는 작업은 하지 않았죠? 지금부터 Route53에서 우리가 설정한 도메인(레코드)와 우리의 로드 밸런서를 연결해보도록 하겠습니다.

i) 이제 다시 Route53으로 돌아가 호스팅 영역 세부 정보 페이지로 이동합니다.

ii) 이렇게 A유형의 레코드 들을 편집할 것입니다. 해당 레코드를 체크해주세요.

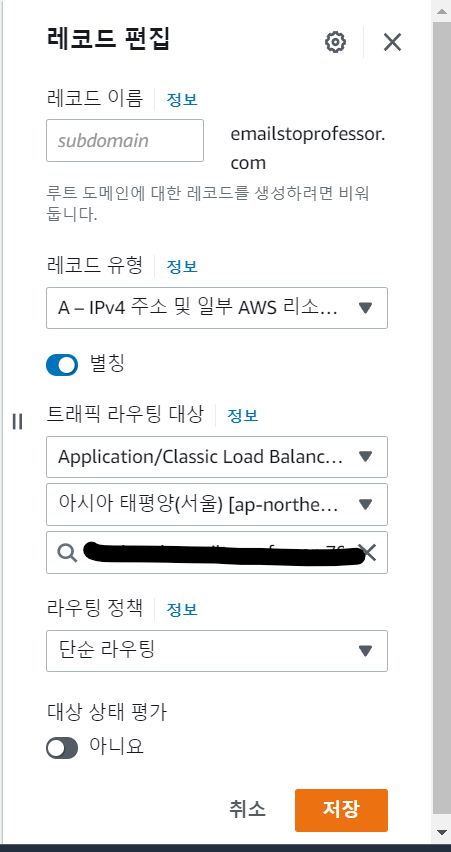
iii) [레코드 편집]을 클릭해주세요.

iv) 여기서 별칭을 클릭해주세요. 트래픽 라우팅 대상에서 Application/Classic Load Balancer를 클릭해주고, 아시아 태평양(서울)을 클릭하고, 거기서 원하는 로드 밸런서를 선택해주세요. 예를 들어 example.com에 대한 레코드라면 프론트엔드에 대한 로드 밸런서를 선택해주면 됩니다.

v) 드디어 우리가 구매한 도메인으로 접속했을 때, 저 아름다운 자물쇠가 뜹니다. (https://example.com으로 접속하시면 됩니다.)
6. 마치며
드디어 이 긴 ec2 배포 여정을 마치셨습니다. 정말 진심으로 축하드립니다.
