지난 시간에 우리가 빌린 ec2 인스턴스에 접근하는 것까지 했습니다. 이곳까지 모르겠다면 이전 포스팅을 참고하세요.

일단 이렇게 인스턴스에 연결해주고 시작합니다.
이 포스팅은 https://kingofbackend.tistory.com/127을 참고해서 만들어졌습니다.
0. 명령 프롬프트 속성 편집
i) 명령 프롬프트에 오른쪽 마우스 > 속성으로 들어옵니다.

ii) 여기서 [Ctrl+Shift+C/V를 복사/붙여넣기로 사용]항목에 체크를 하고 확인을 눌러줍니다.
iii) 리눅스 운영체제어서는 ctrl+c/v가 사용 불가합니다. 대신 다음 키를 눌러서 ctrl+shift+c/v를 사용할 수 있게 해주는 겁니다. 이제 ctrl + shift + v로 붙여넣기가 가능합니다.
1. 기본 환경 세팅
아래부터 YES/NO로 확인하는 문구가 나온다면 YES 또는 엔터를 누러주시면 됩니다.

i) sudo apt update 명령어를 위와 같이 사용합니다.

ii) sudo apt install npm 명령어로 npm을 설치합니다.

iii) npm -v로 npm이 잘 설치되었는지 확인해줍니다.

iv) sudo apt install nodejs 명령어로 nodejs를 설치합니다.

v) nodejs -v로 nodejs가 잘 설치되었는지 확인해줍니다.
2. 프로젝트 다운로드
git clone 프로젝트 이름i) 다음과 같은 명령어를 통해 백엔드와 프론트엔드 프로젝트를 다운 받습니다. 만약 하나의 프로젝트 안에 server와 client가 같이 있다면 해당 프로젝트만 다운 받으시면 됩니다.

ls -l //모든 하위 폴더 및 파일 보여주기
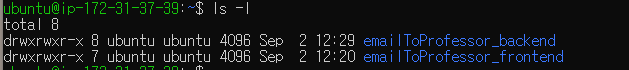
ls -a //숨격진 파일까지 보여주기 (.env 등)ii) ls -l을 통해 현재 폴더에 있는 폴더 또는 파일을 확인할 수 있습니다.
iii) ls -a를 통해 .env, .gitignore과 같은 숨겨진 파일까지 확인할 수 있습니다.

iv) 프로젝트 폴더롱 이동(cd)하여 npm install해줍니다. 이것은 늘 우리가 협업할때 사용했던 git clone하고 npm install 하는 방식 그대로 입니다. 프론트와 백엔드 모두 이와 같이 해줍니다.
3. 마치며
아마 현재 백엔드 또는 프론트엔드 프로젝트에서 npm start 등으로 실행을 시키려고 하면 오류가 발생할 것입니다. 오류를 보시면 아시겠지만 .env 파일이 없어서 입니다.
있다고요? .env 파일은 절대 github에 직접 올리시면 안됩니다. ".gitignore"로 없애주세요. 만약 github 리퍼지토리를 private으로 만들었다면 큰 문제는 없겠지만, 그냥 public으로 만들고 환경변수를 따로 적용하는 것을 연습해보시기 바랍니다.
네 다음장에서는 vim을 통해 우리의 프로젝트에 환경변수를 설정하는 법에 대해 알아보겠습니다.

