1. 배포된 프로젝트 확인하기

i) 이렇게 프론트엔드와 백엔드 프로젝트 폴더의 .env파일을 설정하고 나면, npm start와 같은 명령어를 사용할 수 있을 것입니다. 프론트 및 백엔드 프로젝트를 실행시켜 줍니다.

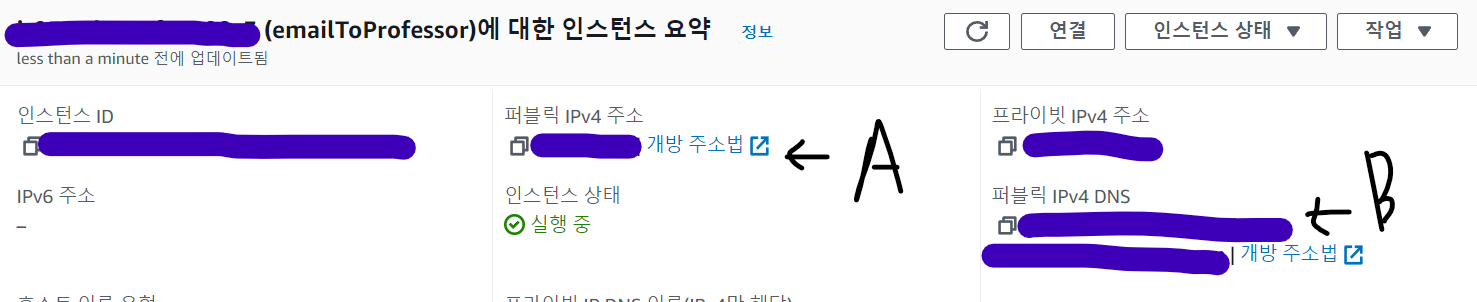
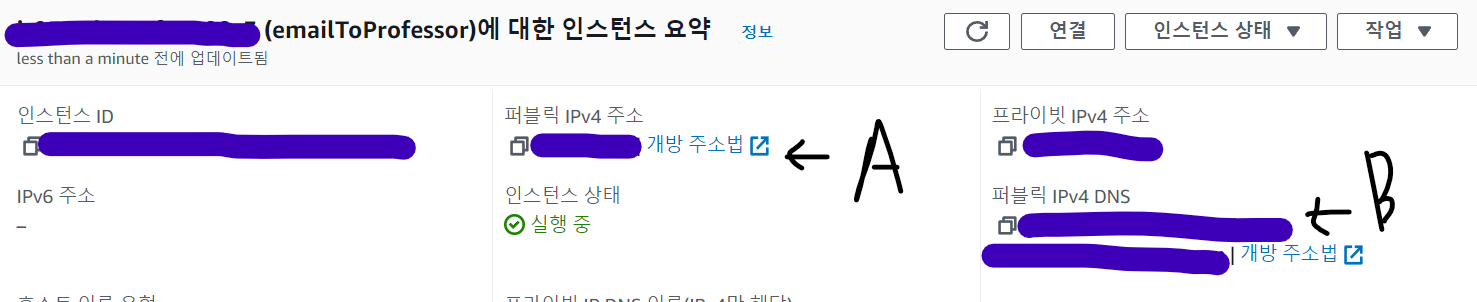
ii) 그럼 이제 서버가 켜진 상태로 (npm start를 한 상태로) ec2 인스턴스 세부정보를 다시 찾아가 봅시다. 여기서 A와 B를 주소로 사용할 수 있습니다.
iii) A 또는 B를 복사해서 주소창에 다음과 같이 적어줍니다.
[A 또는 B]:포트번호 //ex) 127.0.0.1:3000iv) 여기서 포트번호의 경우 보통 프론트는 3000, 백엔드는 8000을 사용합니다. 여러분의 프로젝트에 맞게 선택해주세요.
v) 이때 보통 프론트에서 백엔드 서버와 연결이 안되거나 CORS 문제가 발생할 수 있겠지만 해당 URL은 잘 실행될 겁니다. 데브옵스인 여러분은 A나 B를 백엔드와 프론트엔드 개발자에게 공유해서 CORS 설정 등을 하게하면 됩니다.
만약 계속해서 접근이 안된다면 보안정책 설정을 제대로 하지 않았을 가능성이 있습니다. https://velog.io/@pp2lycee/%EC%9D%B8%EC%8A%A4%ED%84%B4%EC%8A%A4-%EB%B3%B4%EC%95%88%EC%A0%95%EC%B1%85-%EC%84%A4%EC%A0%95을 참고해서 보안정책 설정을 해주세요.
2. pm2로 백엔드 무중단 서비스하기
하지만 이러한 방식에는 하나의 문제가 있습니다. 여러분이 npm start 서버를 끄면 (ctrl + c를 하면) 배포된 서버도 꺼진다는 것이죠.
이걸 방지하기 위해 pm2라는 서비스가 있습니다. pm2는 Node.js의 프로세스 매니저로, 여러분이 사용할 프로세스를 관리합니다. 무슨 말인지 모르겠다면... 꼭 알 필요는 없습니다. 만약 더 알고 싶다면 https://engineering.linecorp.com/ko/blog/pm2-nodejs 를 참고하세요. 이 포스팅을 참고해서 만들었습니다.
sudo npm install -g pm2@latesti) 아무 폴더에서나 pm2를 global로(-g) 설치해줍니다.

ii) 백엔드 프로젝트 폴더로 들어갑니다. (cd 해서)

iii) 백엔드 프로젝트에서의 기본 실행 파일을 찾습니다.(보통 index.js / app.js / server.js일 것입니다.) 저 겉은 경우 위 사진과 같이 index.js가 기본 실행 파일이었습니다.

iv) 위와 같은 폴더에서(벡엔드 프로젝트 폴더에서) 다음 명령어를 입력해줍니다.
pm2 start 실행파일이름저 같은 경우 pm2 start index.js라는 명령어를 입력했습니다.

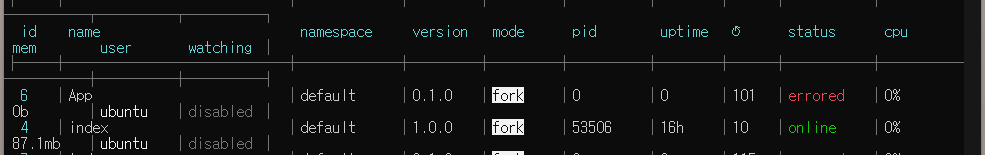
v) 위와 비슷한 화면이 나오면 성공하신 겁니다. (status error는 다른 프로젝트입니다. 여러분의 프로젝트는 특별한 문제가 없다면 online이라고 뜰겁니다.)
3. pm2와 serve로 프론트엔드 무중단 서비스하기
프론트엔드의 경우 조금 더 복잡합니다. 바로 시작해봅시다.
https://www.loginradius.com/blog/engineering/react-app-deployment/ 를 참고했습니다.

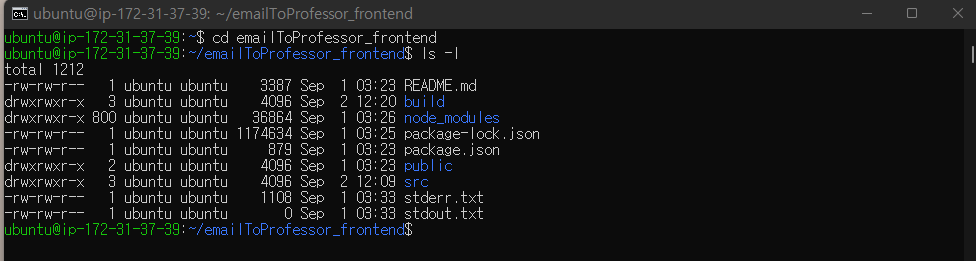
i) 위와 같이 프론트엔드 프로젝트 폴더로 들어가줍니다.

ii) 프로젝트를 빌드해줍니다.

iii) ls -l 명령어를 통해 빌드된 프로젝트 폴더의 이름을 확인해줍니다. 여기서는 build라는 이름의 빌드폴더가 생겼습니다.
iv) 아래와 같은 명령어로써 serve 라이브러리를 글로벌로 깔아줍니다.
sudo npm install -g servev) 이제 빌드 폴더를 serve와 pm2로 실행시킬 것입니다. 다음과 같은 코드를 입력하세요.
pm2 serve [빌드된 폴더의 경로] [포트번호] --spa우리의 경우에는 다음과 같은 명령어를 입력합니다. 여기서 --spa는 single page application을 의미합니다. React는 single page application 입니다.
pm2 serve build 3000 --spavi) 아래와 같은 명령어를 통해 돌아가고 있는 pm2 프로젝트들을 확인할 수 있습니다.
pm2 list4. 진짜 배포된 프로젝트 확인하기

이곳으로 다시 가서 A또는 B를 활용해
A:3000
A:8000
B:3000
B:8000의 url로 인터넷에 접속해 보세요. 잘 되는 것을 확인하실 수 있을 겁니다.
5. 마치며
여기까지 해서 ec2 배포의 기본적인 내용을 배우셨습니다. 저도 더 열심히 공부해서 nginx, docker 등의 서비스까지 문서화를 진행하려고 합니다. 여기까지 오느라 정말 수고 많으셨고 무사히 ec2를 이용해 프로젝트를 배포하신 걸 진심으로 축하드립니다.

