
⭐️ HTTP (HyperText Transfer Protocol)?

HTTP는 HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜이다. HTTP는 웹에서 이루어지는 모든 데이터 교환의 기초이며, 클라이언트-서버 프로토콜이기도 하다. 클라이언트-서버 프로토콜이란 (보통 웹브라우저인) 수신자 측에 의해 요청이 초기화되는 프로토콜을 의미한다. 하나의 완전한 문서는 텍스트, 레이아웃 설명, 이미지, 비디오, 스크립트 등 불러온(fetched) 하위 문서들로 재구성된다.
거의 모든 형태의 데이터 전송 가능
• HTML, TEXT
• IMAGE, 음성, 영상, 파일
• JSON, XML (API)
• 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
• 지금은 HTTP 시대이다!
📌 HTTP 역사
HTTP 역사
-
HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더 없음
-
HTTP/1.0 1996년: 메서드, 헤더 추가
-
HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전
- RFC2068 (1997) -> RFC2616 (1999) -> RFC7230~7235 (2014)
->인터넷 상의 50% 이상의 문서가 RFC2616 버전으로 되어있다.
- RFC2068 (1997) -> RFC2616 (1999) -> RFC7230~7235 (2014)
-
HTTP/2 2015년: 성능 개선
-
HTTP/3 진행중: TCP 대신에 UDP 사용, 성능 개선
왜 더 최신 버전인 HTTP/2,3 버전보다 HTTP/1.1이 더 중요할까?
우리에게 필요한 대부분의 기능은 HTTP/1.1에 이미 구현되어 있다. 또한 HTTP/2,3은 성능 개선에 초점이 맞춰져있다. 물론 현재 HTTP/2,3 버전으로 개발되는 웹 사이트도 많이 존재한다.
📌 기반 프로토콜
-
TCP: HTTP/1.1, HTTP/2 위에서 동작
-
UDP: HTTP/3 위에서 동작
TCP가 더 안전한 것이 아닌가? 왜 가장 최신 버전인 HTTP/3는 UDP 위에서 동작할까?
TCP는 3wayhandshake도 해야하고 기본적으로 내부에 데이터도 많고 속도가 빠른 매커니즘도 아니다. UDP 프로토콜 위에서, 애플리케이션 레벨에서 성능을 최적화하여 새로 설계해서 나온 것이 HTTP/3 이다.
HTTP 1.1을 기반으로 2,3이 만들어진것이기 때문에 HTTP/1.1만 안다면 HTTP/2,3은 문제가 없다.
-
현재 HTTP/1.1을 주로 사용한다.
- HTTP/2, HTTP/3도 점점 증가
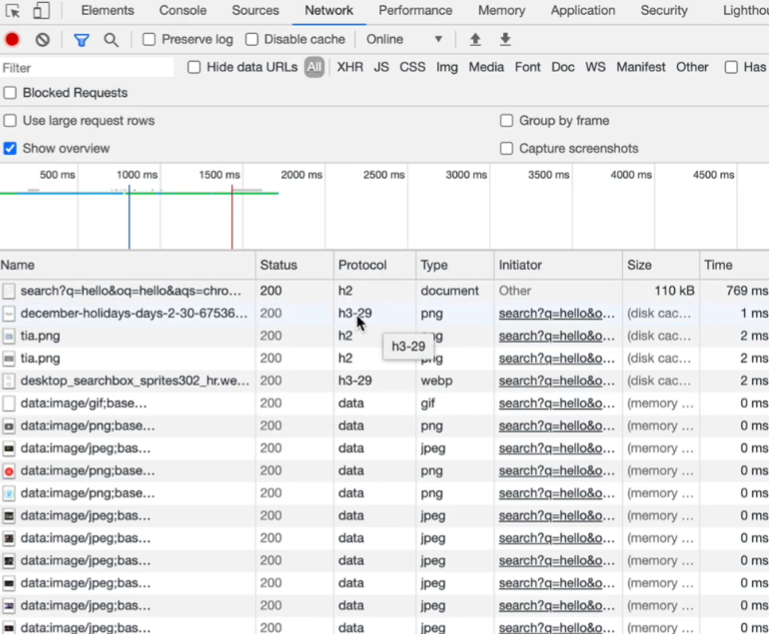
크롬 브라우저의 HTTP/2,3 사용 사진

위 사진은 크롬 브라우저에서 hello를 검색한 뒤 개발자 도구의 protocol 항목을 캡쳐한 것이다. HTTP의 버전을 보면 HTTP/2, HTTP/3를 사용하는 것을 볼 수 있다.
한국인에게 익숙한 네이버 또한 HTTP/2, HTTP/3를 사용한다.
- HTTP/2, HTTP/3도 점점 증가
📌 HTTP 특징
- 클라이언트 구조
- 무상태 프로토콜(스테이리스), 비연결성
- HTTP 메시지 - 보낼때도 받을 때도 HTTP 메시지를 통해서 통신
- 단순함, 확장 가능
HTTP 특징에 관해서는 이제 하나하나 설명해보겠다.
✔︎ HTTP 특징 - 클라이언트 서버 구조

HTTP는 클라이언트와 서버 구조로 되어있음.
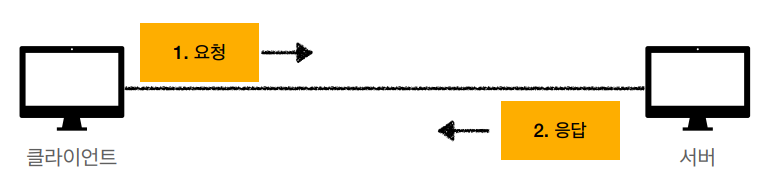
- Request Response 구조
- 클라이언트는 서버에 HTTP 메시지로 요청을 보내고, 응답을 대기
- 서버가 요청에 대한 결과를 만들어서 응답
HTTP는 클라이언트와 서버를 개념적으로 분리한다. 비지니스 로직과 데이터는 다 서버에 넣어두고 클라이언트는 UI, 사용성에 집중한다.
클라이언트와 서버를 개념적으로 분리함으로써 각각 독립적으로 진화가 가능하다.
✔︎ HTTP 특징 - 무상태 프로토콜 Stateless
- 서버가 클라이언트의 상태를 보존하지 않는다.
- 장점: 서버 확장성 높음(스케일 아웃)
- 단점: 클라이언트가 추가 데이터 전송
❓ Stateful, Stateless 차이
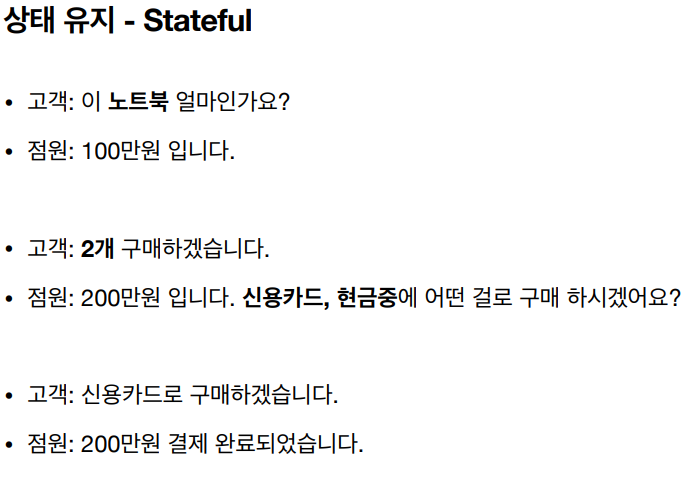
상태 유지 - Stateful

일반적인 상품 구매의 예제이다. 그런데 만약 같은 점원이 응대하는 것이 아니라 만약 중간에 점원이 바뀐다면 어떻까?
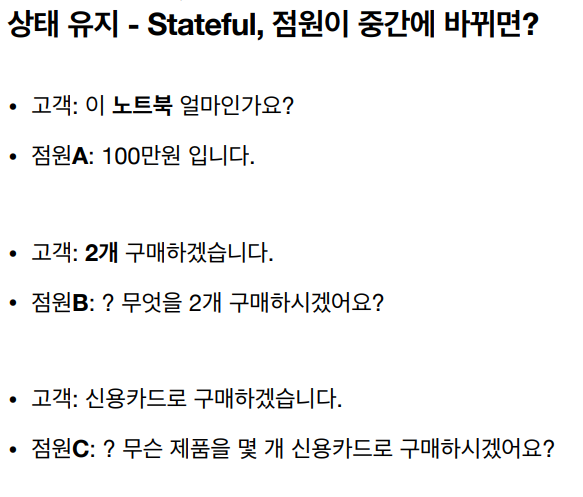
상태 유지 - Stateful, 점원이 중간에 바뀌면?

점원이 한 명이 아닌 A, B, C가 번갈아 가며 응대를 한다면 B, C는 고객이 무엇을 사려고 하는 것인지, 몇 개를 사려고 하는 것인지 알 수 없다.
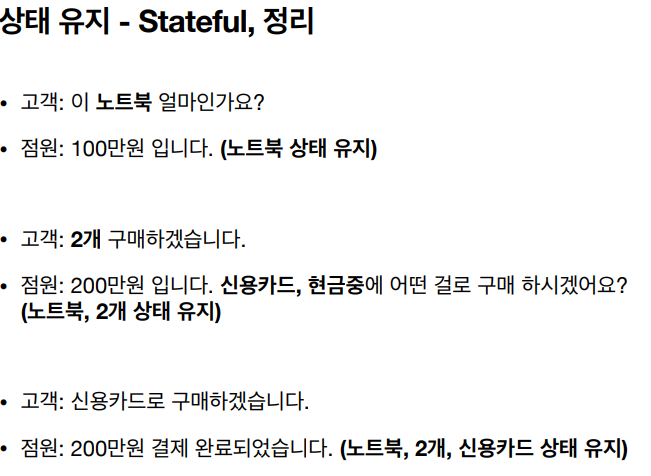
상태 유지 - Stateful, 정리

점원은 200만원인 것을 안다. 왜냐하면 이전에 고객이 노트북을 사겠다는 상태를 유지하고 있기 때문이다. 마찬가지로 마지막에 결제할 때 점원은 노트북과 개수에 대한 상태를 유지하고 있다.
이처럼 이전에 입력한 상태를 유지하고 있는 것이 Stateful이다.
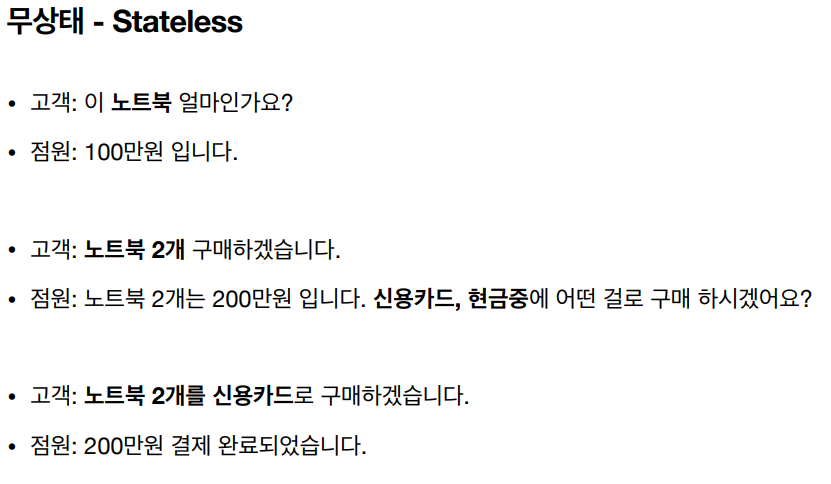
무상태 - Stateless

Stateful의 상태 유지 예시와 차이점이 보이는가? Stateless의 예시에서 고객은 매번 말을 할 때마다 전에 대답했던 내용을 같이 이야기하고 있다. 점원은 고객의 마지막 말인 “노트북 2개를 신용카드로 구매하겠습니다.” 만으로도 고객이 무엇을 원하는지 알 수 있다.
Stateful과의 차이점은 점원이 중간에 바뀌는 경우를 보면 상세히 알 수 있다.
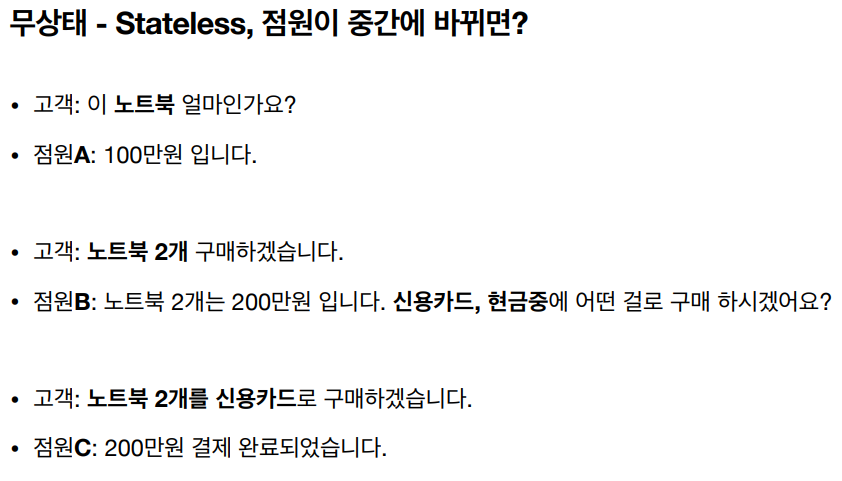
무상태 - Stateless, 점원이 중간에 바뀌면?

Stateful에서는 점원이 중간에 바뀐다면 오류가 생겼다. 그러나 Stateless는 중간에 점원이 바뀌어도 필요한 정보를 항상 말에 포함하고 있기 때문에 아무런 문제가 없다.
Stateful, Stateless 차이 정리
- 상태 유지: 중간에 다른 점원으로 바뀌면 안된다. (중간에 다른 점원으로 바뀔 때 상태 정보를 다른 점원에게 미리 알려줘야 한다.)
- 무상태: 중간에 다른 점원으로 바뀌어도 된다.
- 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다.
- 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다.
- 무상태는 응답 서버를 쉽게 바꿀 수 있다. -> 무한한 서버 증설 가능
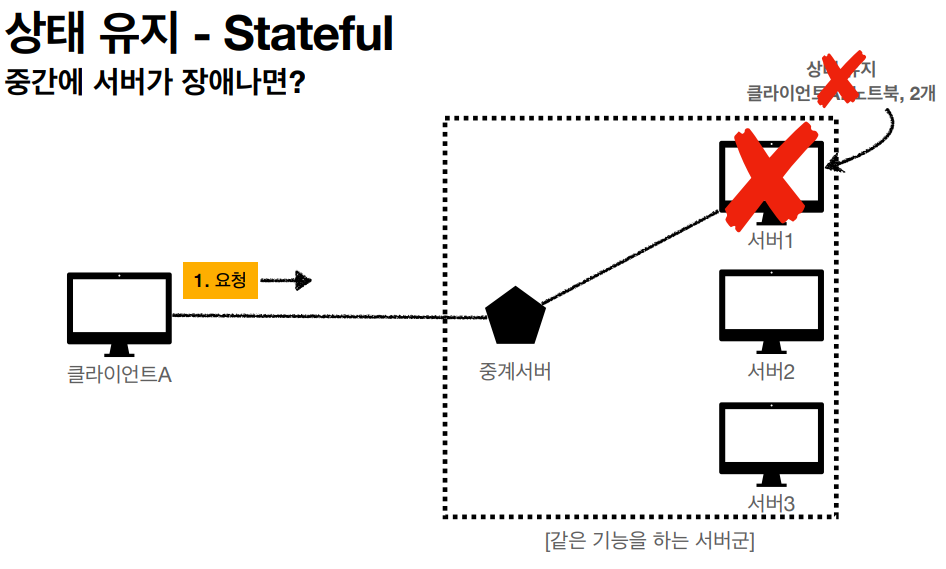
Stateful - 중간에 서버가 장애나면?

상태 유지를 사용하면 클라이언트는 같은 서버와 계속 통신을 해야한다. 왜냐하면 서버가 정보를 계속 유지하고 있어야 하기 때문이다.
그런데 만약 사용하던 서버에 장애가 생기면? 클라이언트는 정보를 주고 받는 과정을 처음부터 다시해야 한다.
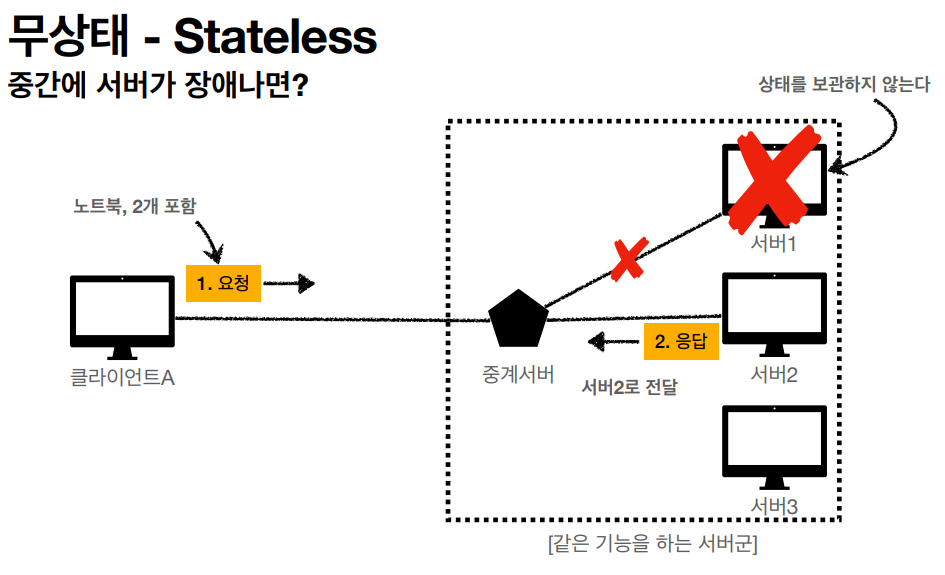
Stateless - 중간에 서버가 장애나면?

무상태는 다르다. 서버가 상태를 유지하지 않고 클라이언트가 요청하는 데이터에 대해서 응답만 한다. 어떤 차이가 있을까?
무상태는 사용하던 서버가 장애가 난다면 그냥 다른 서버를 사용하면 된다. 왜냐하면 서버가 상태를 보관하고 있지 않기 때문이다. 이는 큰 차이점이다.
❓ Stateless 실무 한계
-
모든 것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우도 있다.
-
무상태
- 예) 로그인이 필요 없는 단순한 서비스 소개 화면
-
상태 유지
- 예) 로그인 -> 상태 유지가 필요한 로그인 등의 경우에는 어쩔 수 없이 상태 유지를 사용한다.
-
로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
-
일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태 유지
-
상태 유지는 어쩔 수 없는 경우에만 최소한만 사용
-
Stateless는 데이터를 너무 많이 사용한다.
✔︎ HTTP 특징 - 비연결성 (Connectionless)
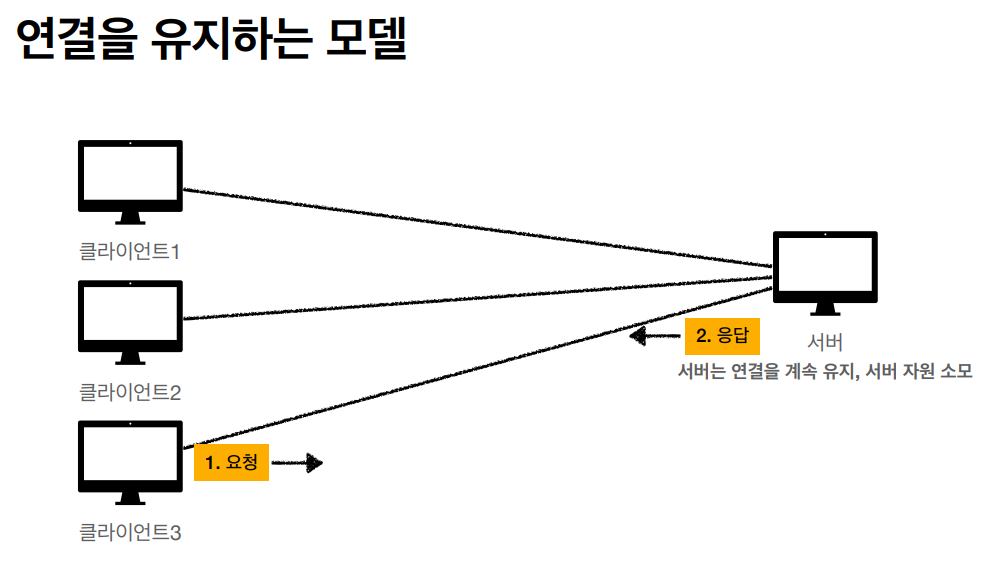
연결을 유지하는 모델

클라이언트 1과 서버가 연결 되었다고 하자. 연결을 유지하는 모델은 여기서 클라이언트 2,3 또한 서버와 연결을 해도 클라이언트 1과 서버의 연결은 끊어지지 않는다. 그러나 서버의 연결을 계속 유지하기 때문에 서버 자원은 계속 소모된다.
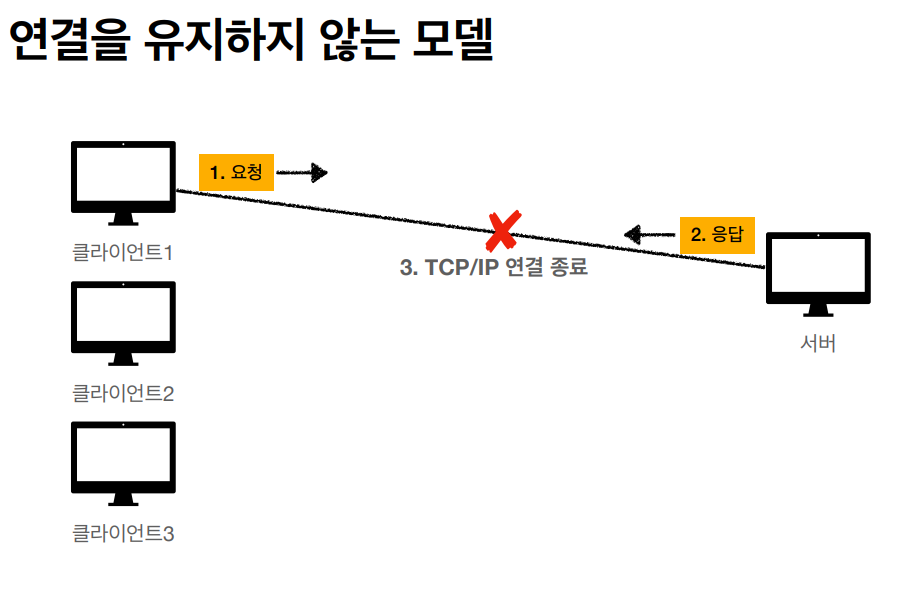
연결을 유지하지 않는 모델

연결을 유지하지 않는 모델은 클라이언트가 서버와 연결을 한 뒤 볼 일이 끝나면 연결을 끊어버린다. 서버 입장에서는 연결 유지를 안하기 때문에 최소한의 자원을 유지한다.
연결을 유지하는 경우
클라이언트가 2~3개라면 상관 없겠지만 수만개가 된다면 연결을 유지하기 위한 자원 소모가 어마어마할 것이다.
그렇기 때문에 대부분의 경우 서버 사용 후 연결을 끊어버리는 것이 훨씬 효율적이다.
특징
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위의 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이
하로 매우 작음- 예) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다.
- 서버 자원을 매우 효율적으로 사용할 수 있음
한계와 극복
- 한계
- 매번 TCP/IP 연결을 새로 맺어야 함 - 3 way handshake 시간 추가
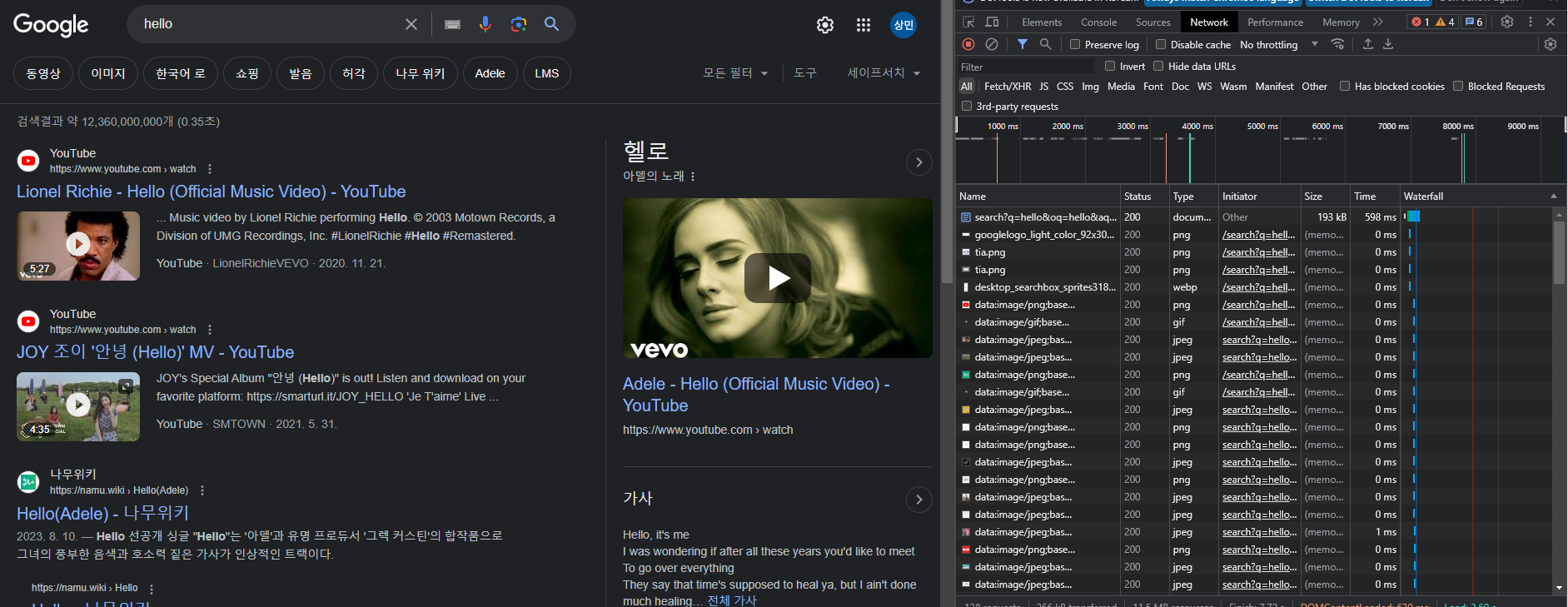
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등
등 수 많은 자원이 함께 다운로드Google에 hello를 검색

google에 hello를 검색했을 뿐인데 이처럼 많은 데이터가 다운로드 된다.
- 극복
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결 -> 뒤에서 설명한다.
- HTTP/2, HTTP/3에서 더 많은 최적화
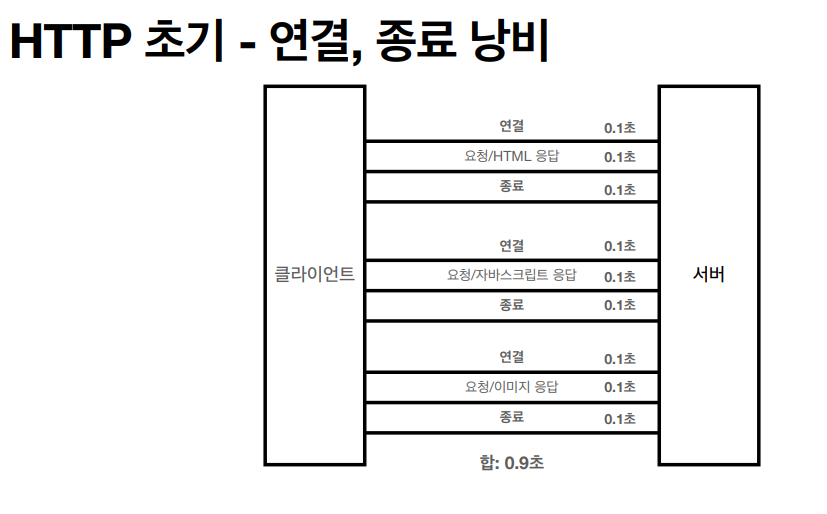
HTTP 초기 - 연결, 종료 낭비 발생

HTTP 초기에는 위 사진처럼 연결-요청/응답-종료 과정이 반복되었다. 매번 요청/응답 과정이 끝나면 종료하기 때문에 연결-종료 과정이 반복되었고 이 때문에 대략 예시로 시간을 잡으면 0.9초가 된다(단순 예시이다).
그렇다면 현재는 어떻게 바뀌었을까?
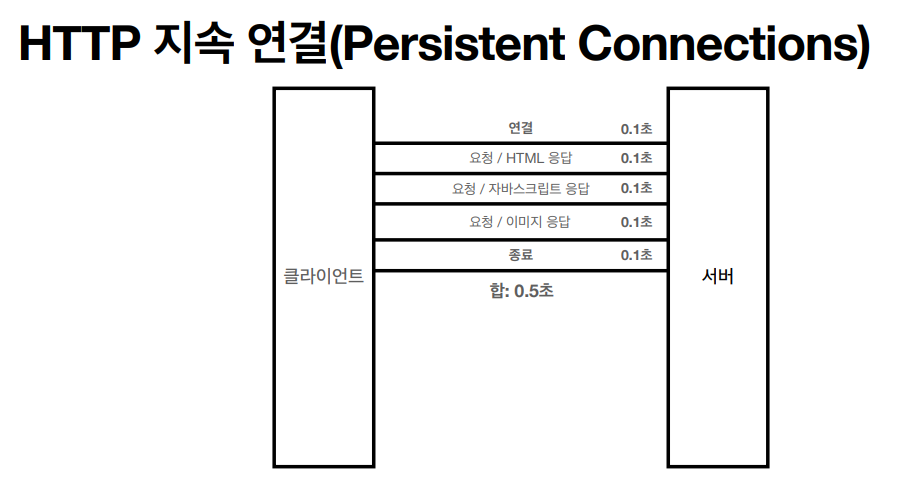
HTTP 지속 연결(Persistent Connections)

현재는 과거와 다르게 HTTP 지속 연결 방식을 사용한다. 클라이언트와 서버가 연결되면 일정 시간동안 연결을 유지한다. 일정 시간 연결을 유지하기 때문에 연결-종료 과정이 대폭 감소한다.
HTTP 2/3 에서는 이 과정을 더욱 최적화 했으며, HTTP 3에서는 UDP 프로토콜을 사용해서 더욱 강화했다.
❓ Stateless를 기억하자
서버 개발자들이 어려워하는 업무
- 같은 시간에 딱 맞춰 발생하는 대용량 트래픽
- 예) 선착순 이벤트, 명절 KTX 예약, 학과 수업 등록
- 예) 저녁 6:00 선착순 1000명 치킨 할인 이벤트
저녁 6시에 선착순 1000명에게 치킨 10000원 할인권을 준다고 해보자. 수만명이 참여하고 많은 사람이 동시에 버튼을 누를 것이다. 이때는 한 번에 요청이 몰려오기 때문에 HTTP의 비연결성 특성은 중요하지 않다. 중요한 것은 Stateless이다. 최대한 Stateless하게 설계를 해서 대용량 트래픽이 올 때 서버를 증설해서 대응해야한다.
실제 실무에서는 보통 이런 이벤트를 할 때 첫 페이지는 로그인도 필요 없는 정적 페이지를 하나 뿌린다. 여기서 사람들이 구경 등을 하게 한 뒤 이벤트에 참여하게 만든다. 이렇게 한다면 한 번에 트래픽이 몰리는 것을 조금은 방지할 수 있다.
결국 중요한 것은 Stateless하게 설계하는 것이다.
✔︎ HTTP 메시지
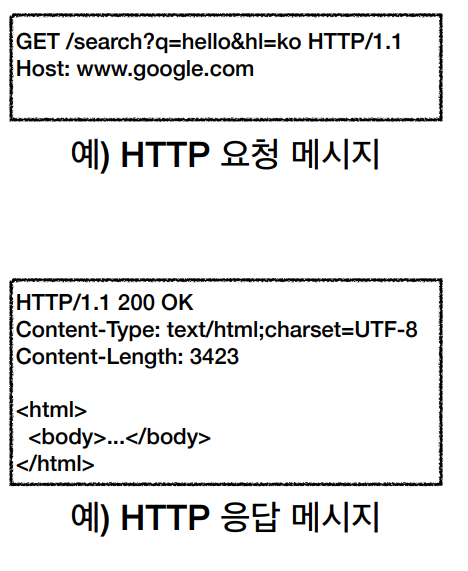
HTTP 요청, 응답 메시지 예시

HTTP의 요청, 응답 메시지는 위 사진과 같은 형식을 가지고 있다.
어떤 구조를 가지고 있으며, 어떻게 구분할까?
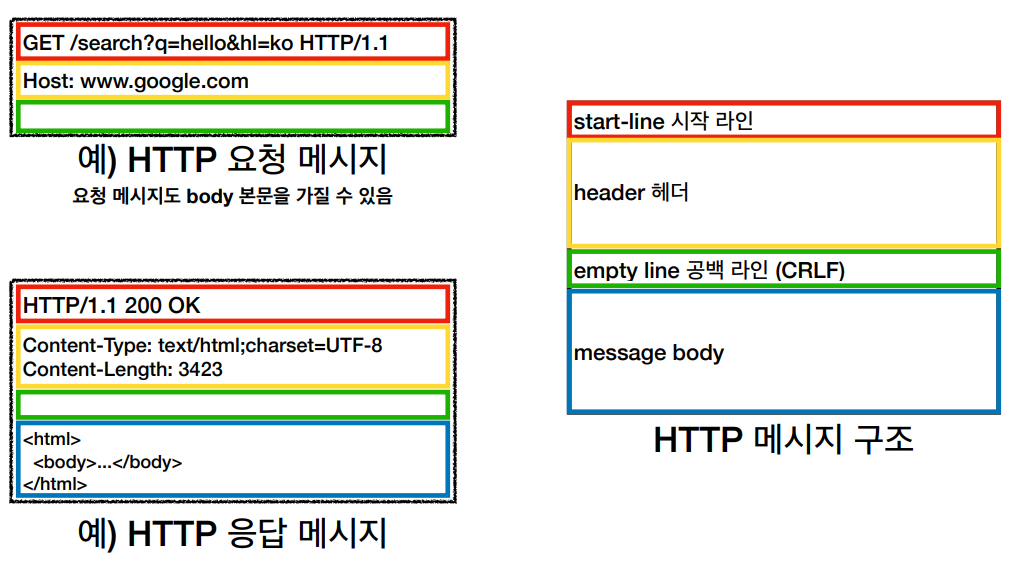
HTTP 메시지 구조

HTTP 메시지는 Start-line - Header - Empty line - Message Body 구조로 되어있다.
이때 중요한 것은 Empty line(공백 라인)이다. 공백 라인은 필수로 있어야 한다.
예시에서는 HTTP 요청 메시지에 Message Body가 없지만 요청 메시지 또한 Message Body를 가질 수 있다.
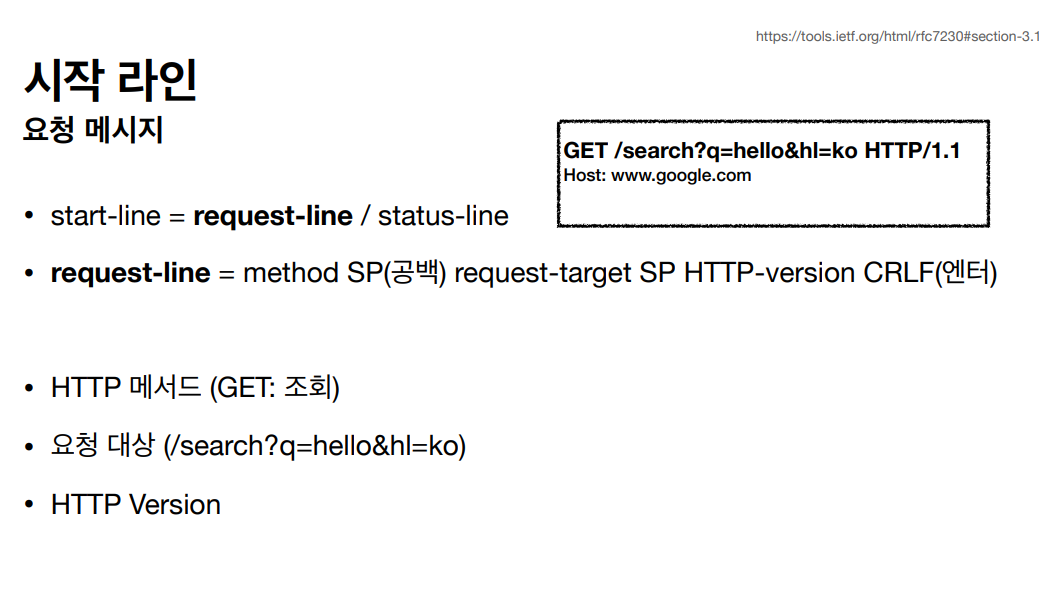
❓ HTTP 메시지 - 시작 라인
요청 메시지 전체 구조

요청 메시지 시작 라인 - HTTP 메서드

- 종류: GET, POST, PUT, DELETE...
- 서버가 수행해야 할 동작 지정
- GET: 서버에게 리소스를 달라고 요청
- POST: 리소스의 데이터를 줄테니 처리해줘
- PUT: 리소스를 업데이트 해줘
- DELETE: 리소스를 삭제해줘
HTTP 메서드는 중요하기 때문에 다음에 새로운 글로 작성하겠다.
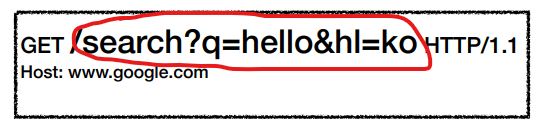
요청 메시지 시작 라인 - 요청 대상

- absolute-path[?query] - (절대경로[?쿼리])
- 절대경로= "/" 로 시작하는 경로
- 참고: *, http://...?x=y 와 같이 다른 유형의 경로지정 방법도 있다.
보통 절대 경로로 시작한다. 절대 경로에 쿼리가 합쳐지는 구조이다.
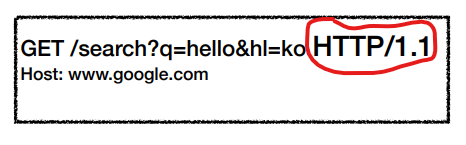
요청 메시지 시작 라인 - 요청 대상

시작 라인의 마지막에는 HTTP의 버전이 들어간다.
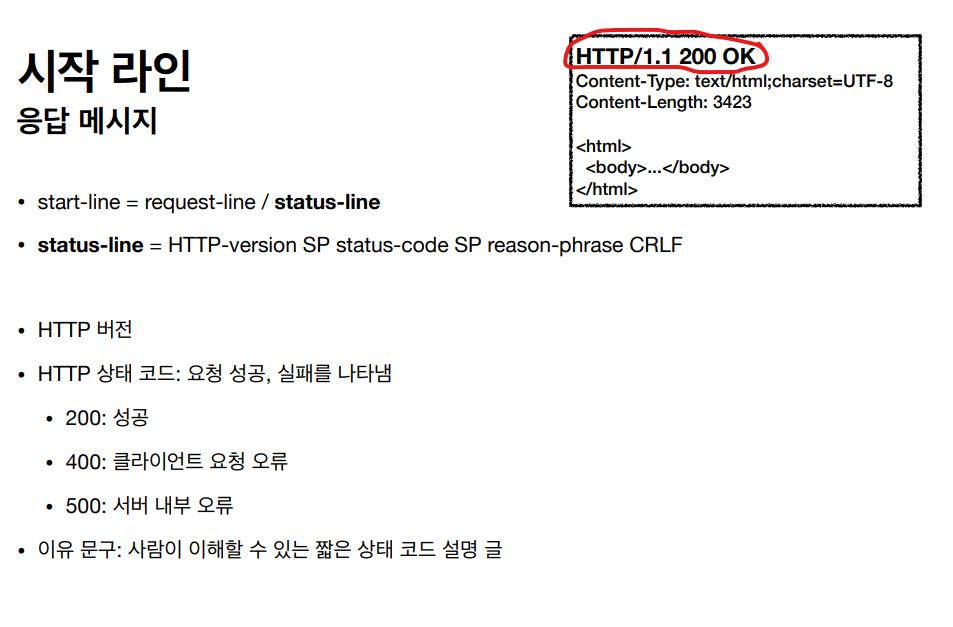
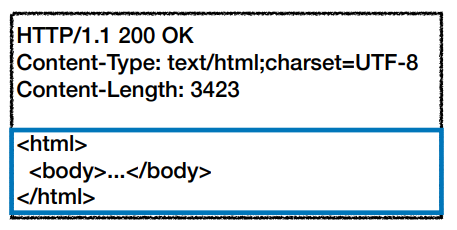
응답 메시지 시작 라인

HTTP 상태 코드는 매우 중요하기 때문에 나중에 새로운 글에서 자세히 설명하겠다.
응답 메시지에는 이유 문구라는 것이 존재한다. 이는 응답 메시지의 Start-line에 존재하며 사진에서는 200 뒤에 있는 "OK"가 바로 이유 문구이다.
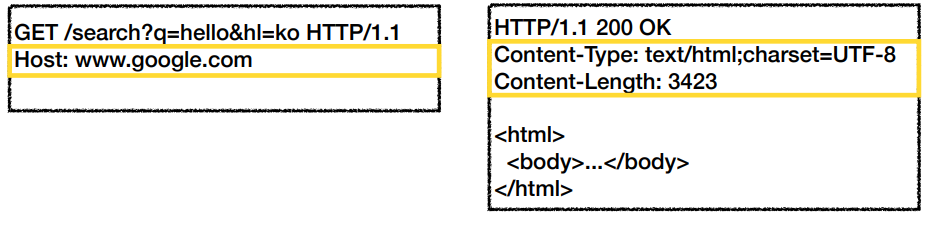
❓ HTTP 메시지 - 헤더

구조
- header - field = field-name ":" OWS field-value OWS (OWS: 띄어쓰기 허용)
- 노란색 빈칸을 보면 ":" 뒤에 띄어쓰기가 적용되어 있는 것을 알 수 있다.
- 필드 네임은 대소문자 구분이 없기에 Host대신 host라고 써도 된다.
용도
- HTTP 전송에 필요한 모든 부가정보
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보,
서버 애플리케이션 정보, 캐시 관리 정보...
- 예) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보,
- 표준 헤더가 너무 많음
- 필요시 임의의 헤더 추가 가능
- helloworld: hihi
❓ HTTP 메시지 - 바디

- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
- 압축해서 데이터를 보내면 압축된 내용이 메시지 바디에 들어가 있다.
✔︎ HTTP 특징 - 단순함, 확장 가능
- HTTP는 단순하다.
- 스펙도 읽어볼만 하다.
- HTTP 메시지도 매우 단순하다.
- 위에서 HTTP 메시지의 모든 것을 설명한 것은 아니지만 중요한 것은 대부분 설명했다. 이정도면 매우 단순하지 않은가?
크게 성공하는 표준 기술은 복잡하고 전문화 된 기술이 아니다. 단순하지만 확장 가능한 기술이 크게 성공하는 기술이다.
📌 HTTP 정리
• HTTP 메시지에 모든 것을 전송
• HTTP 역사 HTTP/1.1을 기준으로 학습
• 클라이언트 서버 구조
• 무상태 프로토콜(스테이스리스)
• HTTP 메시지
• 단순함, 확장 가능
• 지금은 HTTP 시대
출처
모든 개발자를 위한 HTTP 웹 기본 강의
해당 게시물의 모든 사진 자료는 위 강의의 자료를 사용하였습니다.
HTTP 개요
