
스프링(서버)에서 응답 데이터를 만드는 방법은 크게 3가지이다.
정적 리소스
- 예) 웹 브라우저에 정적인 HTML, css, js를 제공할 때는, 정적 리소스를 사용한다.
뷰 템플릿 사용
- 예) 웹 브라우저에 동적인 HTML을 제공할 때는 뷰 템플릿을 사용한다.
HTTP 메시지 사용
- HTTP API를 제공하는 경우에는 HTML이 아니라 데이터를 전달해야 하므로, HTTP 메시지 바디에 JSON 같은 형식으로 데이터를 실어 보낸다.
📌 HTTP 응답 - 정적 리소스
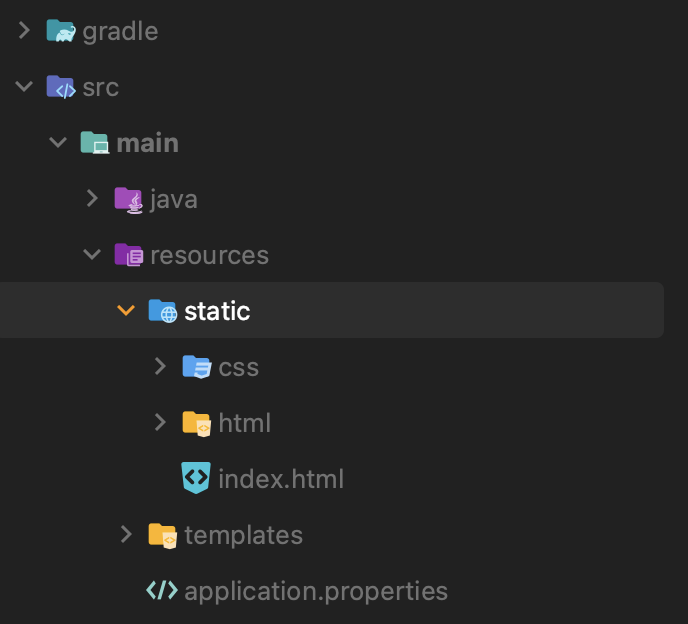
스프링 부트는 클래스패스(ClassPath)의 다음 디렉토리에 있는 정적 리소스를 제공한다.
/static/public/resources/META-INF/resources
src/main/resources는 리소스를 보관하는 곳이고, 또 클래스패스의 시작 경로이다. 따라서 다음 디렉토리에 리소스를 넣어두면 스프링 부트가 정적 리소스로 서비스를 제공한다.
정적 리소스 경로
src/main/resources/static

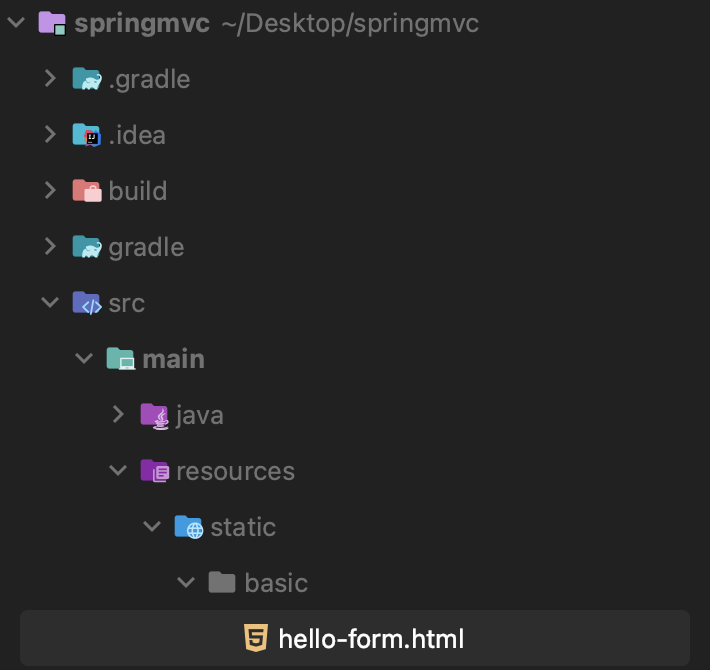
다음 경로에 파일이 들어있으면
src/main/resources/static/basic/hello-form.html

웹 브라우저에서 다음과 같이 실행하면 된다.
정적 리소스는 해당 파일을 변경 없이 그대로 서비스하는 것이다.
📌 HTTP 응답 - 뷰 템플릿
뷰 템플릿을 거쳐서 HTML이 생성되고, 뷰가 응답을 만들어서 전달한다.
일반적으로 HTML을 동적으로 생성하는 용도로 사용하지만, 다른 것들도 가능하다. 뷰 템플릿이 만들 수 있는 것이라면 뭐든지 가능하다.
스프링 부트는 기본 뷰 템플릿 경로를 제공한다.
- 뷰 템플릿 경로:
src/main/resources/templates
뷰 템플릿 생성
src/main/resources/templates/response/hello.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p th:text="${data}">empty</p>
</body>
</html>✔︎ 뷰 템플릿을 호출하는 컨트롤러 - @ResponseBody X
@Controller
public class ResponseViewController {
@RequestMapping("/response-view-v1")
public ModelAndView responseViewV1() {
ModelAndView mav = new ModelAndView("response/hello")
.addObject("data", "hello!"); // ()안의 값은 ViewName
return mav;
}
}
@RequestMapping("/response-view-v2") // 권장
public String responseViewV2(Model model) {
model.addAttribute("data", "hello!!");
return "response/hello";
}String을 반환하는 경우 - View or HTTP 메세지
-
@ResponseBody가 없으면response/hello로 뷰 리졸버가 실행되어서 뷰를 찾고, 렌더링 한다. -
@ResponseBody가 있으면 뷰 리졸버를 실행하지 않고,HTTP message body에 직접response/hello라는 문자가 입력된다.
여기서는 뷰의 논리 이름인 response/hello를 반환하면 다음 경로의 뷰 템플릿이 렌더링 되는 것을 확인할 수 있다.
- 실행:
templates/response/hello.html
✔︎ 뷰 템플릿을 호출하는 컨트롤러 - Void를 반환
@RequestMapping("/response/hello") // 권장 X, 불명확함. 되도록이면 V2 방식을 사용하자.
public void responseViewV3(Model model) {
model.addAttribute("data", "hello!!");
}Void를 반환하는 경우
@Controller를 사용하고, HttpServletResponse , OutputStream(Writer)같은 HTTP message body를 처리하는 파라미터가 없으면 요청 URL을 참고해서 논리 View 이름으로 사용
- 요청 URL:
/response/hello - 실행:
templates/response/hello.html
참고로 이 방식은 명시성이 너무 떨어지고 이렇게 딱 맞는 경우도 많이 없어서, 권장하지 않는다.
📌 HTTP 응답 - HTTP API, 메세지 바디에 직접 입력
responseBodyV1
@GetMapping("/response-body-string-v1") //기본 방식
public void responseBodyV1(HttpServletResponse response) throws IOException {
response.getWriter().write("ok");
}서블릿을 직접 다룰 때 처럼 HttpServletResponse 객체를 통해서 HTTP 메시지 바디에 직접 ok 응답 메시지를 전달한다.
response.getWriter().write("ok")
responseBodyV2
@GetMapping("/response-body-string-v2")
public ResponseEntity<String> responseBodyV2() {
return new ResponseEntity<>("ok", HttpStatus.OK);
}ResponseEntity는 HttpEntity를 상속 받았는데, HttpEntity는 HTTP 메시지의 헤더, 바디 정보를 가지고 있다. ResponseEntity는 여기에 더해서 HTTP 응답 코드를 설정할 수 있다.
HttpStatus.CREATED로 변경하면 201 응답이 나가는 것을 확인할 수 있다.
responseBodyV3
@ResponseBody
@GetMapping("/response-body-string-v3") // 가장 편리한 방식
public String responseBodyV3() {
return "ok";
}
@ResponseBody를 사용하면 view를 사용하지 않고, HTTP 메시지 컨버터를 통해서 HTTP 메시지를 직접 입력할 수 있다. ResponseEntity도 동일한 방식으로 동작한다.
responseBodyJsonV1
@GetMapping("/response-body-json-v1")
public ResponseEntity<HelloData> responseBodyJsonV1() {
HelloData helloData = new HelloData();
helloData.setUsername("userA");
helloData.setAge(20);
return new ResponseEntity<>(helloData, HttpStatus.OK);
}ResponseEntity를 반환한다. HTTP 메시지 컨버터를 통해서 JSON 형식으로 변환되어서 반환된다.
responseBodyJsonV2
@ResponseStatus(HttpStatus.OK) // v1에서 상태코드를 바꿔주는 기능 역할을 함.
@ResponseBody
@GetMapping("/response-body-json-v2")
public HelloData responseBodyJsonV2() {
HelloData helloData = new HelloData();
helloData.setUsername("userA");
helloData.setAge(20);
return helloData;
}ResponseEntity는 HTTP 응답 코드를 설정할 수 있는데, @ResponseBody를 사용하면 이런 것을 설정하기 까다롭다.
@ResponseStatus(HttpStatus.OK) 애노테이션을 사용하면 응답 코드도 설정할 수 있다.
물론 애노테이션이기 때문에 응답 코드를 동적으로 변경할 수는 없다. 프로그램 조건에 따라서 동적으로 변경하려면 ResponseEntity 를 사용하면 된다.
