
웹 소켓(Web Socket)
Web Socket
- 두 프로그램 간의 메시지 교환을 위한 통신 방법 중 하나

- 현재 인터넷 환경(HTML5)에서 많이 사용
- 웹 소켓을 지원하는 브라우저의 경우 웹 소켓 프로토콜을 지원
- W3C와 IETF에 의해 자리잡은 표준 프로토콜 중 하나
웹 소켓의 특징
웹 소켓이 나온 이유는 특징과 연관이 된다.
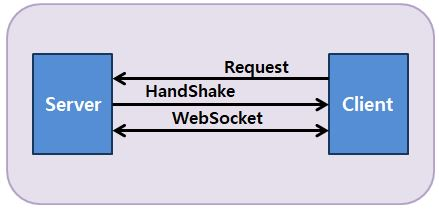
- 양방향 통신(Full-Duplex)
- 데이터 송수신을 동시에 처리할 수 있는 통신 방법
- 통상적인 Http 통신은 Client가 요청을 보내는 경우에만 Server가 응답을 하는 단방향 통신이다.
- 실시간 네트워킹(Real Time-Networking)
- 웹 환경에서 연속된 데이터를 빠르게 노출
- ex) 채팅, 주식, 비디오 데이터
웹 소켓 이전의 통신 방식
실시간 네트워킹을 하면서 양방향 통신을 하는 것을 뜻함.
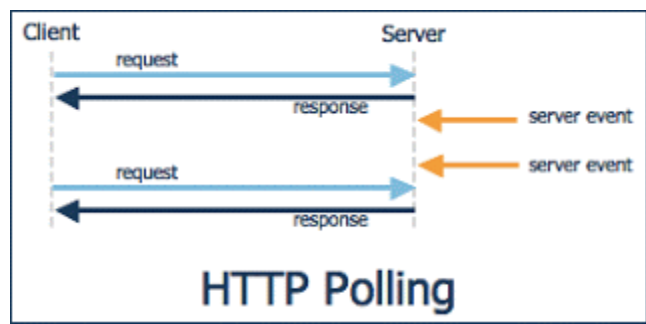
- Polling
-
서버로 일정 주기 요청 송신

-
real-time 통신에서는 언제 통신이 발생할지 예측이 불가능
-
불필요한 request와 connection을 생성
real-time 통신이라 부르기 애매할 정도의 실시간성
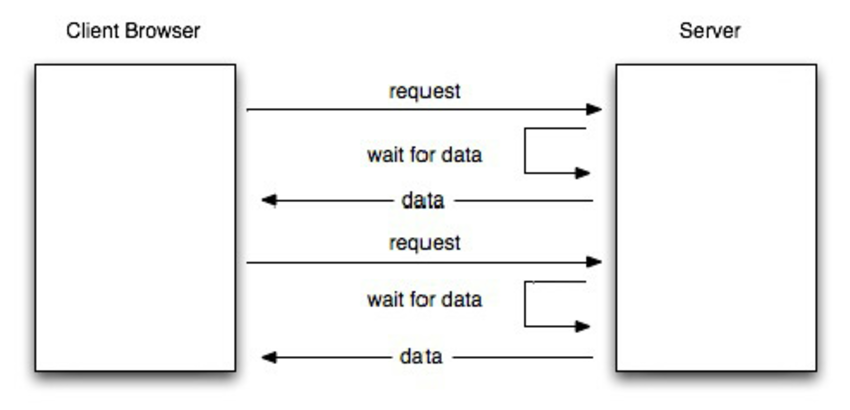
- Long Polling
- Polling의 단점을 최소화 하기 위해 서버에서 조금 더 대기해서 이벤트를 받는다

- 서버에 요청 보내고 이벤트가 생겨 응답 받을 때 까지 연결이 종료되지 않는다
많은 양의 메시지가 쏟아지면 polling과 같아진다
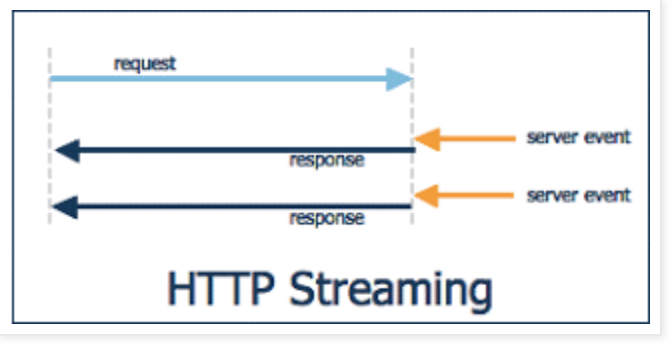
- Streaming
- 서버에 요청을 보내고 끊기지 않은 연결상태에서 끊임없이 데이터 수신

클라이언트에서 서버로의 데이터 송신이 어렵다
결과적으로 이 모든 방법들이 HTTP를 통해 통신하기 때문에 Request, Response 둘다 Header가 불필요하게 큼
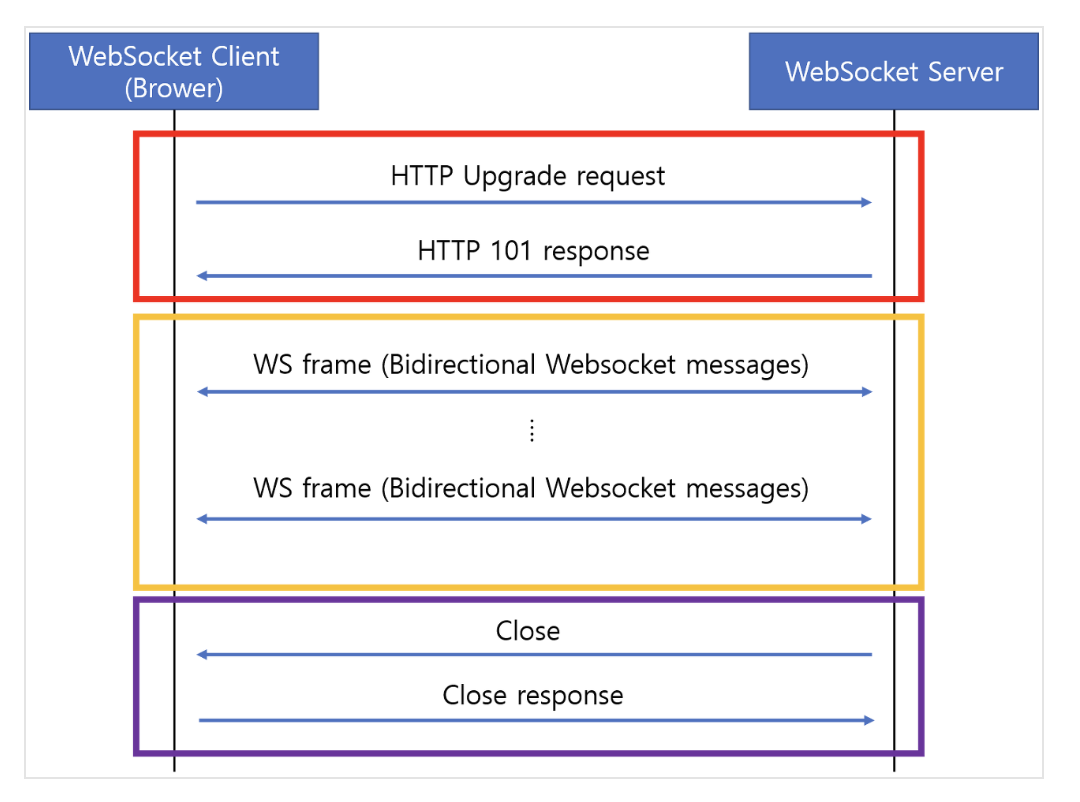
웹 소켓 동작 과정

빨간색 박스
- Opening Handshake
노란색 박스
- Data Transfer
보라색 박스
- Closing Handshake
Handshake
Opening Handshake와 Closing Handshake는 일반적인 HTTP TCP 통신의 과정 중 하나이다.
접속 요청은 HTTP로 한 뒤, Web Socket 프로토콜로 변경된다. (WS)
Web Socket 프로토콜로 변경되기 위한 HTTP 헤더는 아래처럼 구성되어 있다.
ws://localhost:8080/chat로 접속하려고 한다고 가정한다.
Request Header
GET /chat HTTP/1.1
Host: localhost:8080
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Origin: http://localhost:9000GET /chat HTTP/1.1
Web Socket의 통신 요청에서
- HTTP 버전은 1.1 이상
- GET 메서드를 사용
Upgrade
- 프로토콜을 전환하기 위해 사용
- 웹소켓 요청시에는 반스에 Web Socket이라는 값을 가지며, 이 값이 없거나 다른 값이면 Cross-protocol attack이라고 간주하여 웹 소켓 접속을 중지시킨다.
Connection
- 현재의 전송이 완료된 후 네트워크 접속을 유지할 것인가에 대한 정보
- 웹소켓 요청 시에는 반드시 Upgrade라는 값을 가진다.
- Upgrade와 마찬가지로 이 값이 없거나 다른 값이면 웹소켓 접속을 중지시킨다.
Sec-WebSocket-Key
- 유요한 요청인지 확인하기 위해 사용하는 키 값
Sec-WebSocket-Protocol
- 사용하고자 하는 하나 이상의 웹소켓 프로토콜 지정
- 필요한 경우에만 사용
Sec-WebSocket-Version
- 클라이언트가 사용하고자 하는 웹소켓 프로토콜 버전
Origin
- CORS 정책으로 만들어진 헤더
- Cross-Site WebSocket Hijacking과 같은 공격을 피하기 위함
Response Header
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
Sec-WebSocket-Protocol: chatHTTP/1.1 101 Switching Protocols
- 101은 HTTP에서 WS로 프로토콜 전환이 승인 되었다는 응답코드이다.
Sec-WebSocket-Accept
- 요청 헤더의 Sec-WebSocket-Key에 유니크 아이디를 더해서 SHA-1로 해싱한 후 base64로 인코딩한 결과이다.
- 웹 소켓 연결이 개시되었음을 알린다.
Data Transfer
Opening HandShake에서 승인이 나고나면, 웹소켓 프로토콜로 노란색 박스 부분인 Data transfer이 진행된다. 여기서 데이터는 메시지라는 단위로 전달된다.
메시지
여러 프레임(frame)이 모여서 구성되는 하나의 논리적인 메시지 단위
프레임
통신에서 가작 작은 단위의 데이터
- 가장 작은 단위의 데이터는 패킷이라고 부르던데?
- 맞는 말이다. 패킷은 전 네트워크 통신 과정에서 가장 작은 단위의 데이터이고, 프레임은 데이터 링크 계층(이더넷)에서 주고 받는 가장 작은 단위를 의미한다.
- 작은 헤더 + payload로 구성되어 있다.
Socket.io
웹소켓은 HTML5의 기술이기 때문에 오래된 버전의 웹 브라우저는 웹 소켓을 지원하지 않는다.
이를 해결하기 위해 나온 기술 중 하나가 Socket.io이다.
- 양방향 통신을 하기 위해 웹 소켓 기술을 활용하는 Node.js 라이브러리
- 웹소켓, 폴링, 스트리밍 등 다양한 방법을 하나의 API로 추상화한 것이다.
- 자바스크립트르 이용하여 브라우저 종류에 상관없이 실시간 웹을 구현 가능
