
⭐️ 쿠키
쿠키
HTTP 쿠키(HTTP cookie)란 하이퍼 텍스트의 기록서(HTTP)의 일종으로서 인터넷 사용자가 어떠한 웹사이트를 방문할 경우 사용자의 웹 브라우저를 통해 인터넷 사용자의 컴퓨터나 다른 기기에 설치되는 작은 기록 정보 파일을 일컫는다. 쿠키, 웹 쿠키, 브라우저 쿠키라고도 한다. 이 기록 파일에 담긴 정보는 인터넷 사용자가 같은 웹사이트를 방문할 때마다 읽히고 수시로 새로운 정보로 바뀐다.
-
Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)
-
Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
-
예) set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
-
사용처
- 사용자 로그인 세션 관리
- 광고 정보 트래킹
-
쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(세션 id, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지 (localStorage, sessionStorage) 참고
-
주의!
- 보안에 민감한 데이터는 저장하면 안됨(주민번호, 신용카드 번호 등등)
글로만 읽으면 이해가 쉽지 않다. 쿠키를 사용하지 않을 때와 사용할 때의 차이점을 보여주겠다.
📌 쿠키를 사용하지 않는 경우
쿠키 미사용
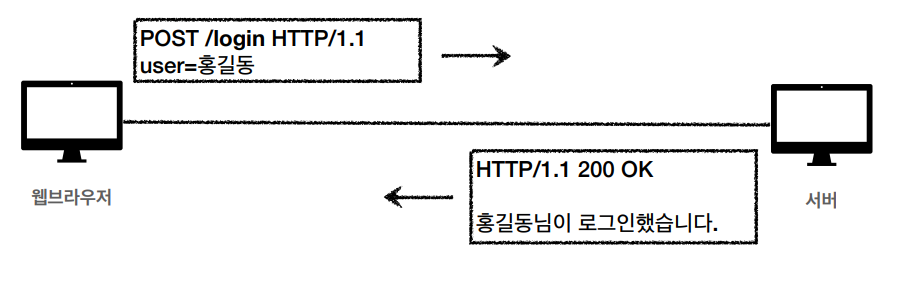
사용자가 /welcome에 접속을 한 뒤 사이트에서 로그인을 한다고 하자. 이때 요청 메시지에 POST로 user 정보도 함께 보낸다.
서버는 요청 메시지를 받고 로그인을 완료했다는 정보를 클라이언트에게 전달한다.
로그인 이후 welcome 페이지 접근
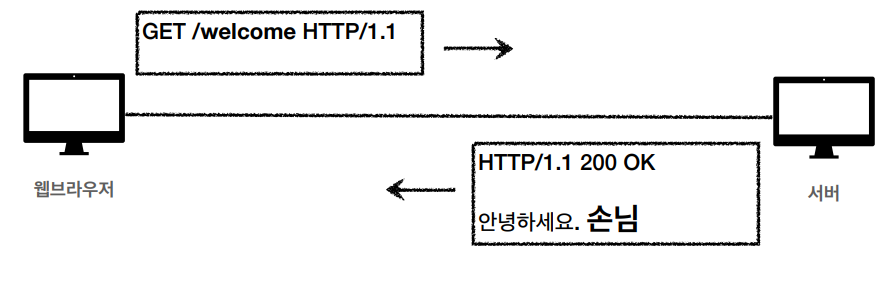
로그인 이후 다시 /welcome으로 접근한다고 하자. 클라이언트는 서버가 정보를 기억한 뒤 "안녕하세요. 홍깅동님"이라고 응답하는 것을 기대했지만 서버는 "안녕하세요. 손님"이라고 응답한다.
왜 기대와는 다를까?
/welcome에 접근을 했지만 서버 입장에서 로그인을 한 사용자인지 아닌지 구별할 방법이 없다. HTTP는 무상태(Stateless) 프로토콜이기 때문이다.
Stateless?
• HTTP는 무상태(Stateless) 프로토콜이다.
• 클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어진다.
• 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다.
• 클라이언트와 서버는 서로 상태를 유지하지 않는다.
그렇다면 대안은 무엇일까?
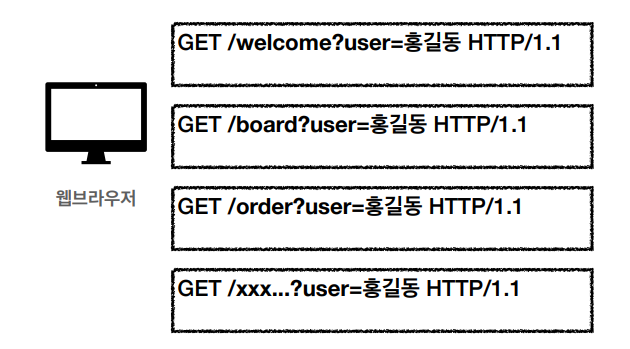
대안 - 모든 요청에 사용자 정보 포함
대안 중 하나로는 모든 요청에 사용자 정보를 포함하는 것이다. 하지만 이 방법은 모든 요청에 사용자 정보를 포함하기에 보안에도 문제가 생기고 개발의 효율성에도 문제가 있다.
더 좋은 대안은 없을까?
당연히 존재한다. 바로 오늘의 주제 '쿠키'이다.
📌 쿠키를 사용하는 경우
로그인
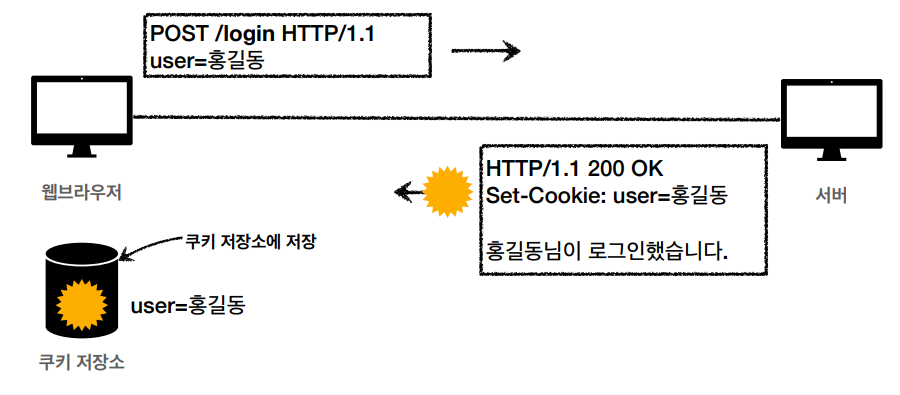
웹 브라우저가 POST로 로그인을 한다면 서버는 Set-Cookie: user = 홍길동이라는 정보를 가진 쿠키 헤더를 담은 응답 메시지를 웹 브라우저에게 전달한다. 웹 브라우저는 이 정보를 쿠키 저장소에 저장을 한다.
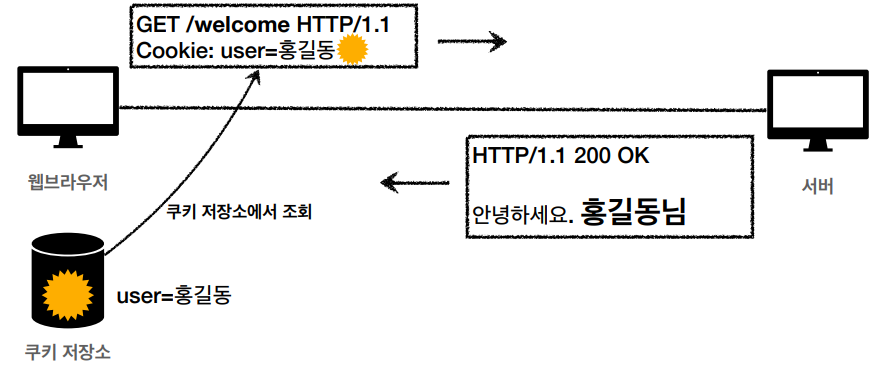
로그인 이후 welcome 페이지 접근
로그인 이후에 웹 브라우저가 /welcome 페이지에 들어가면 쿠키를 사용하지 않을 때와 다르게 서버에 요청을 보낼 때마다 쿠키를 조회해서 쿠키 값을 꺼내 Cookie 헤더를 만든다.
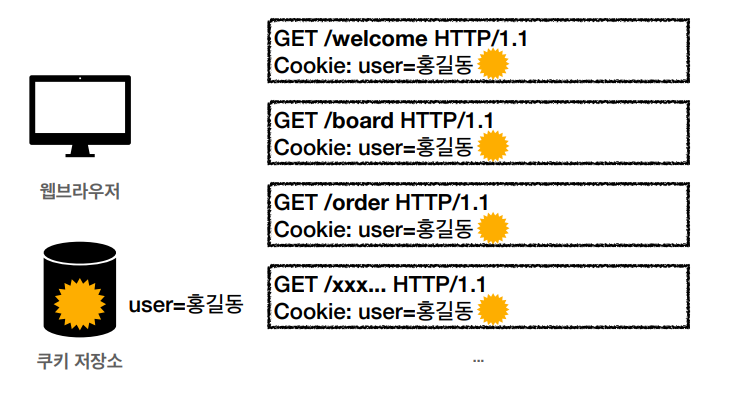
모든 요청에 쿠키 정보 자동 포함
쿠키는 지정한 서버에 대해서는 모든 요청에 쿠키 정보를 자동으로 포함한다.
✔︎ 쿠키 생명주기
Expires, max-age
-
Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
- 만료일이 되면 쿠키 삭제
-
Set-Cookie: max-age=3600 (3600초)
- 0이나 음수를 지정하면 쿠키 삭제
-
세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
-
영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
✔︎ 쿠키 - 도메인
Domain
-
예) domain=example.org
-
명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
- domain=example.org를 지정해서 쿠키 생성
- example.org는 물론이고
- dev.example.org도 쿠키 접근
- domain=example.org를 지정해서 쿠키 생성
-
생략: 현재 문서 기준 도메인만 적용
- example.org 에서 쿠키를 생성하고 domain 지정을 생략
- example.org 에서만 쿠키 접근
- dev.example.org는 쿠키 미접근
- example.org 에서 쿠키를 생성하고 domain 지정을 생략
✔︎ 쿠키 - 경로
Path
-
예) path=/home
-
이 경로를 포함한 하위 경로 페이지만 쿠키 접근
-
일반적으로 path=/ 루트로 지정
-
예)
- path=/home 지정
- /home -> 가능
- /home/level1 -> 가능
- /home/level1/level2 -> 가능
- /hello -> 불가능
✔︎ 쿠키 - 보안
Secure, HttpOnly, SameSite
-
Secure
- 쿠키는 http, https를 구분하지 않고 전송
- Secure를 적용하면 https인 경우에만 전송
-
HttpOnly
- XSS 공격 방지
- 자바스크립트에서 접근 불가(document.cookie)
- HTTP 전송에만 사용
-
SameSite
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전
출처
모든 개발자를 위한 HTTP 웹 기본 강의
해당 게시물의 사진 자료는 위 강의의 자료를 사용하였습니다.







내가 만든 쿠키
~너를 위해 구웠지존맛탱이지~🍪🥠🍪🥠🍪🥠