Components란?
Components는 react에서 구현하는 ui의 재사용성을 위하여 개발된 기술이다.
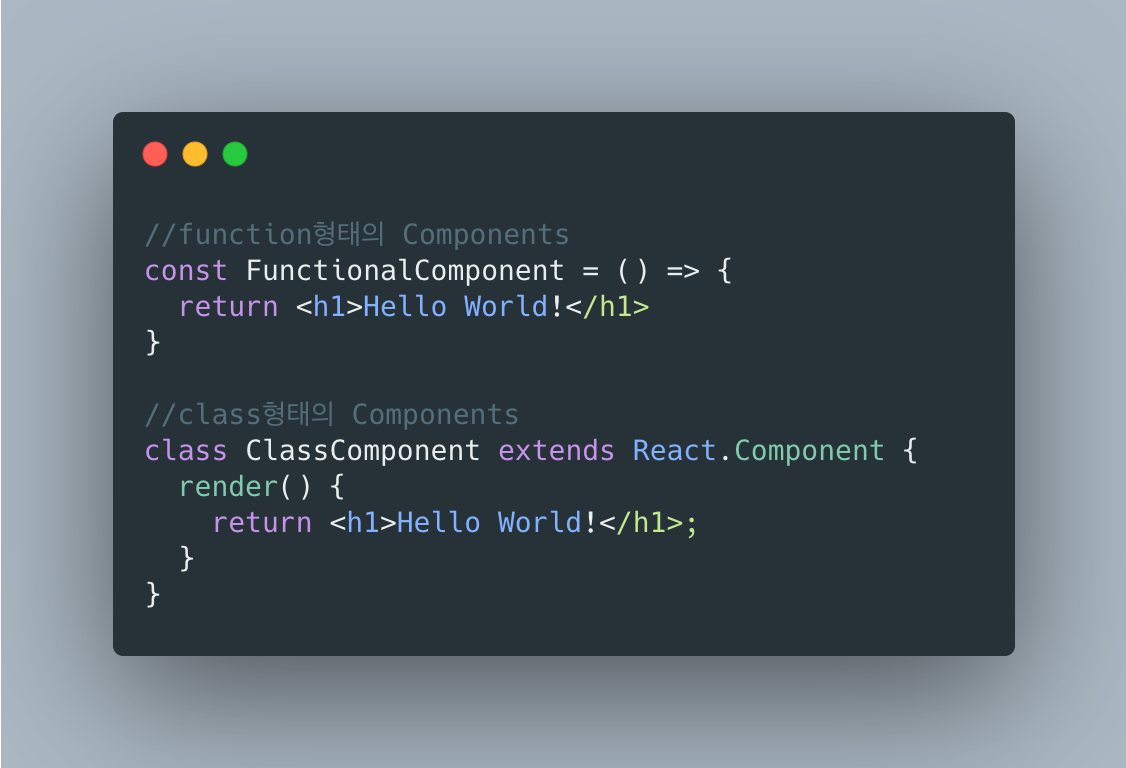
Components는 function,class 두가지 중 하나의 형태로 구현할 수있는데,
현 시점에서는 hook과 함께 강력한 기능으로 돌아온
function방식의 Components를 선호하는 추세이다.

Components의 사용법
Components를 사용하는 법은 사용하고 싶은곳에 태그처럼 사용하는 것이다.
일종의 커스텀 태그처럼 생각하면 되는데 이는 실로 편하고 가독성에도 좋은 영향이있다.
그리고 컴퍼넌트는 대개 jsx를 이용한 react element를 반환하는데,
이덕분에 html에 직접 접속하는 일없이,
react 만으로 css를 제외한 기능을 구현할수 있다는 이야기가 된다.