어제에 이어서
어제는 스코프, 오늘은 스코프를 이용한 방식?(패턴의 사용법)중 하나인.
클로저(Closure)이다. 클로저의 극단적인 설명은 클로저는 하나의 기능이며,
이것이 허락하는 하에 다른 기능이 처리하는 결과물을 유사한 쓰임새로 만들수 있다. 말이 너무 추상적이라면 이제부터 다시 정리를 해야할것같다.
클로저
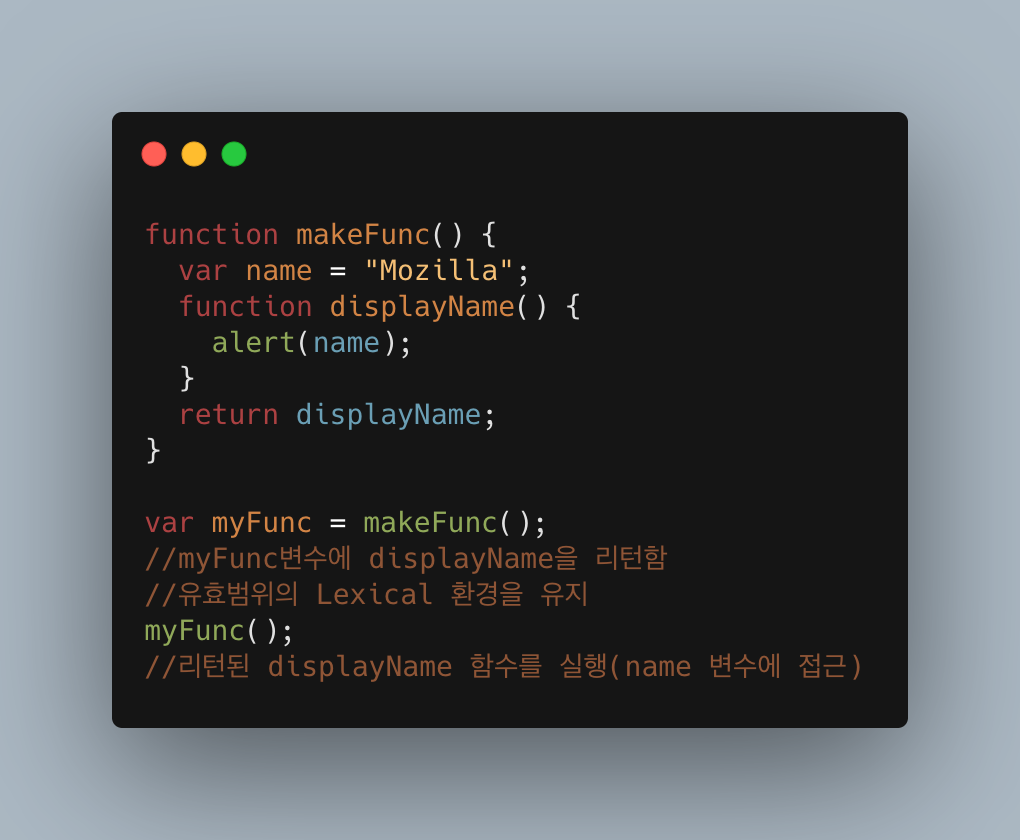
-by https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Closures

displayName()함수가 실행되기 전에,
외부함수인 makeFunc()로부터 리턴되어 myFunc 변수에 저장
심화된 Scope
함수 안의 지역 변수들은 그 함수가 처리되는 동안에만 존재한다.
makeFunc() 실행이 끝나면(displayName함수가 리턴되고 나면) name 변수에 더 이상 접근할 수 없게 될 것으로 예상하는 것이 일반적이다.
myFunc은 makeFunc이 실행될 때
생성된 displayName 함수의 인스턴스에 대한 참조다.
displayName의 인스턴스는 변수 name 이 있는 어휘적 환경에 대한 참조를 유지한다. 이런 이유로 myFunc가 호출될 때 변수 name은 사용할 수 있는 상태로 남게 되고 "Mozilla" 가 alert 에 전달된다.
참조를 하는동안 name변수의 lifetime이 연장되는 것이다.
이것은 추후에 여러방법으로 사용할수있지만 큰 장점중 하나는 이 방식을 하나의 은닉화 처럼 사용할수있는 <모듈 패턴>으로 사용할 수 있는 것이다.
다른언어의 getter,setter를 통한 private 변수접근을 클로저를 사용하여
유사기능으로써 이용할 수 있다는 것.
다른 방법도 많지만 그것들은 조금 더 확실하게 공부를 하여서 다시 포스팅
하게끔 노력할것이다.