오늘 배운것
오늘의 주제는 고차함수이다.
고차함수에 들어가기에 앞서 일급객체에 대해 간단히 얘기를 해야한다.
일급 객체라는 것은 자바스크립트에서 특별한 대우를 받는 것들을 얘기하는데 그중에서
오늘 볼것은 함수이다. 함수가 일급 객체인 이유는 데이터처럼 편하게 자료형을 옮겨 다니며
사용할수 있기 때문이다.
- 변수에 할당할 수 있다.
- 다른 함수의 인자로 전달될 수 있다.
- 다른 함수의 결과로서 리턴될 수 있다.
더 간단히 얘기하면 원시자료형이나 참조자료형 두쪽에서 다 이용할 수 있는 데이터인 것이다.
함수 표현식이 조금 더 손에 익숙해 진다면 일급객체를 좀더 편하게 사용할 수 있으리라
생각하며 오늘부터 습관을 들여야겠다(일급객체의 이용성 증가, 호이스팅 방지)
고차함수란 무엇인가?
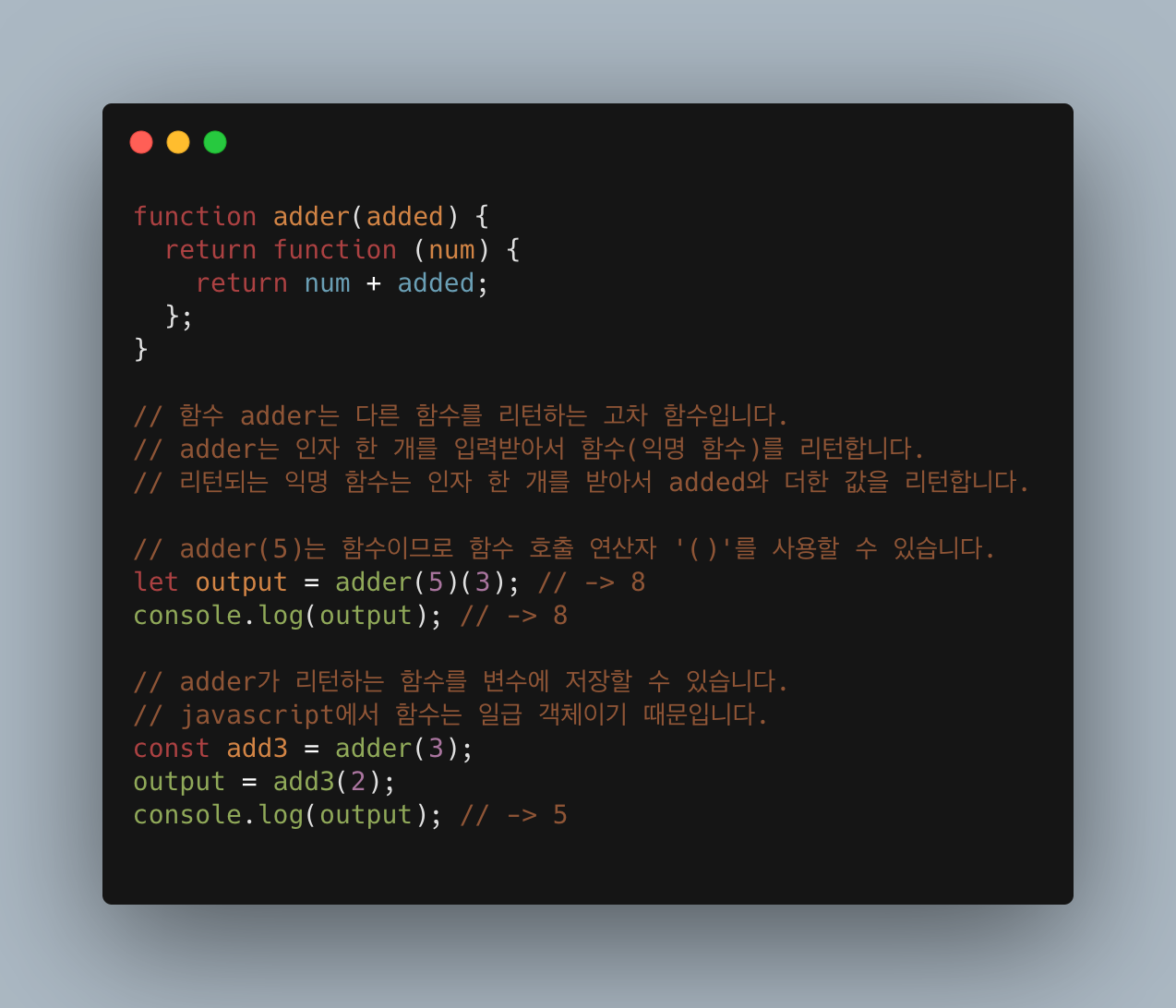
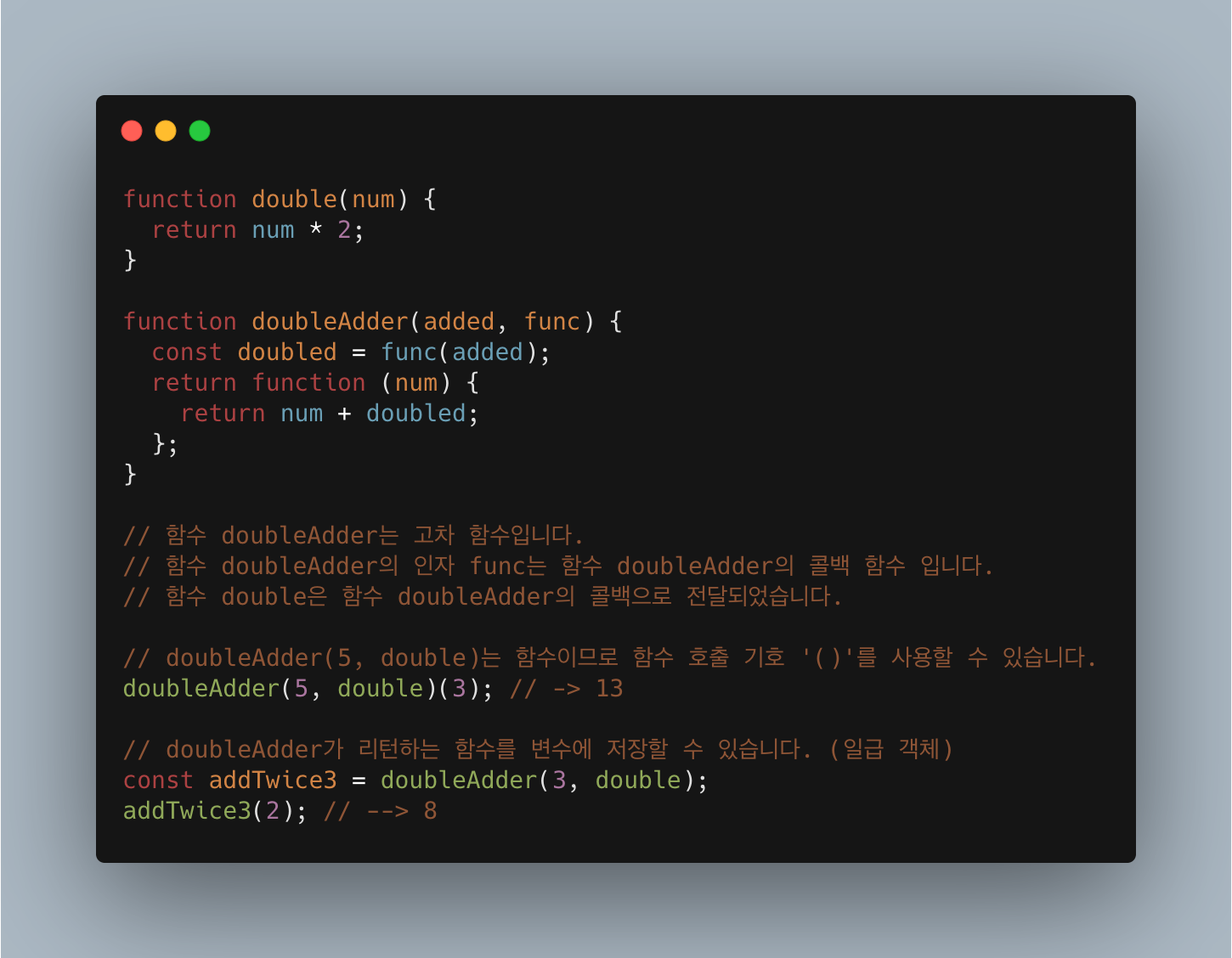
고차함수는 함수를 [인자]로 받거나 함수를 리턴하는 함수이다.
여기서 [인자]로써 전달되는 함수가 바로 콜백함수.
콜백함수에 대해서는 내일 조금더 자세히 작성할 예정이다.
1. 다른 함수를 인자로 받을 경우 #(double()함수는 콜백함수인것.

- 함수를 리턴하는 경우

- 위의 두경우를 합친 경우(함수를 인자로 받아, 함수를 리턴)

앞으로 더 공부해야할 것들
- 배열 내장 고차함수 filter에 대해서 이해할 수 있다.
- filter에 대한 이해를 기반으로, 나머지 고차함수를 스스로 학습할 수 있다.
- forEach, find, filter, map, reduce, sort, some, every
- 추상화(abstraction)에 대해 설명할 수 있다.
- 추상화의 관점에서 고차 함수가 갖는 이점에 대해 설명할 수 있다.
- 고차 함수를 활용하여 프로그램을 작성할 수 있다.