오늘 배운것
오늘의 주제는 DOM(Document Object Model)이다.
DOM이란 동적인 요소가 존재하지 않는 HTML문서 내에서 동적인 엔진을 담당하는
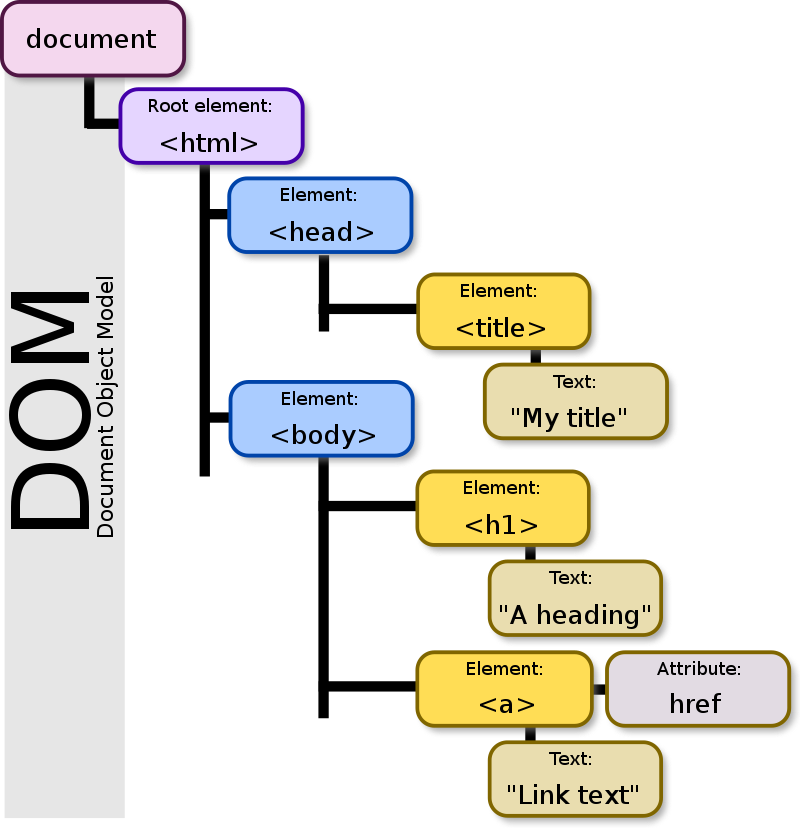
자바스크립트의 DOM 은 구조화된 nodes와 property 와 method 를 갖고 있는 objects로 문서를 표현한다.
이들은 웹 페이지를 스크립트 또는 프로그래밍 언어들에서 사용될 수 있게 연결시켜주는 역할을 담당한다.

--> 이런 자료 구조를 컴퓨터 공학에서는 트리 구조라고 한다. 가장 큰 특징은, 부모가 자식을 여러개 가지고, 부모가 하나인 구조가 계속 반복된다는 점!
부모가 여러개의 자식 엘리먼트를 조회하는 코드를 계속 반복해서 실행하게 되는 것이다.
DOM은 HTML의 아주 작은 부분까지 접근할 수 있도록 여러 뛰어난 웹 개발자들이 모여 철저히 분석하여 준비된 구조(Model; Structure)다.
자바스크립트는 이 구조를 이용하여 HTML로 구성된 웹 페이지를 작동하게 만들 수 있습니다. 반복문과 조건문, 배열, 객체를 활용하여 생성되는 게시글을 저장하고 분류하는 작업 또한 할 수 있다.