어제에 이어..
오늘은 DOM의 사용 2편이다.
군말없이 바로 기초적인 사용법에 대해 열거한다.
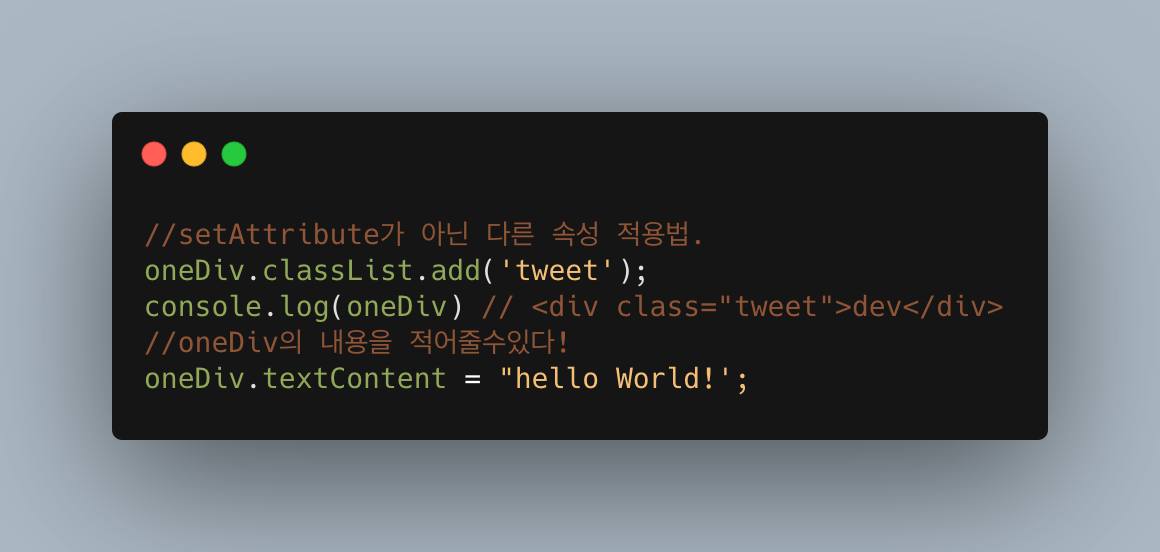
수정 - textContent, classList.add
DOM에서 특정 엘리먼트를 만드는 방법은 createElement이다.
이때 파라미터로 받는것은 엘리먼트로 사용할 TAG속성이다.

-> 자매품으로 innerHTML이 있으나, 이 함수는 텍스트,
즉 내용이 원시 텍스트를 파싱하기에 보안성에서 문제가 생긴다.
그러니 가능하면 textContent사용을 권장하는 바이다.
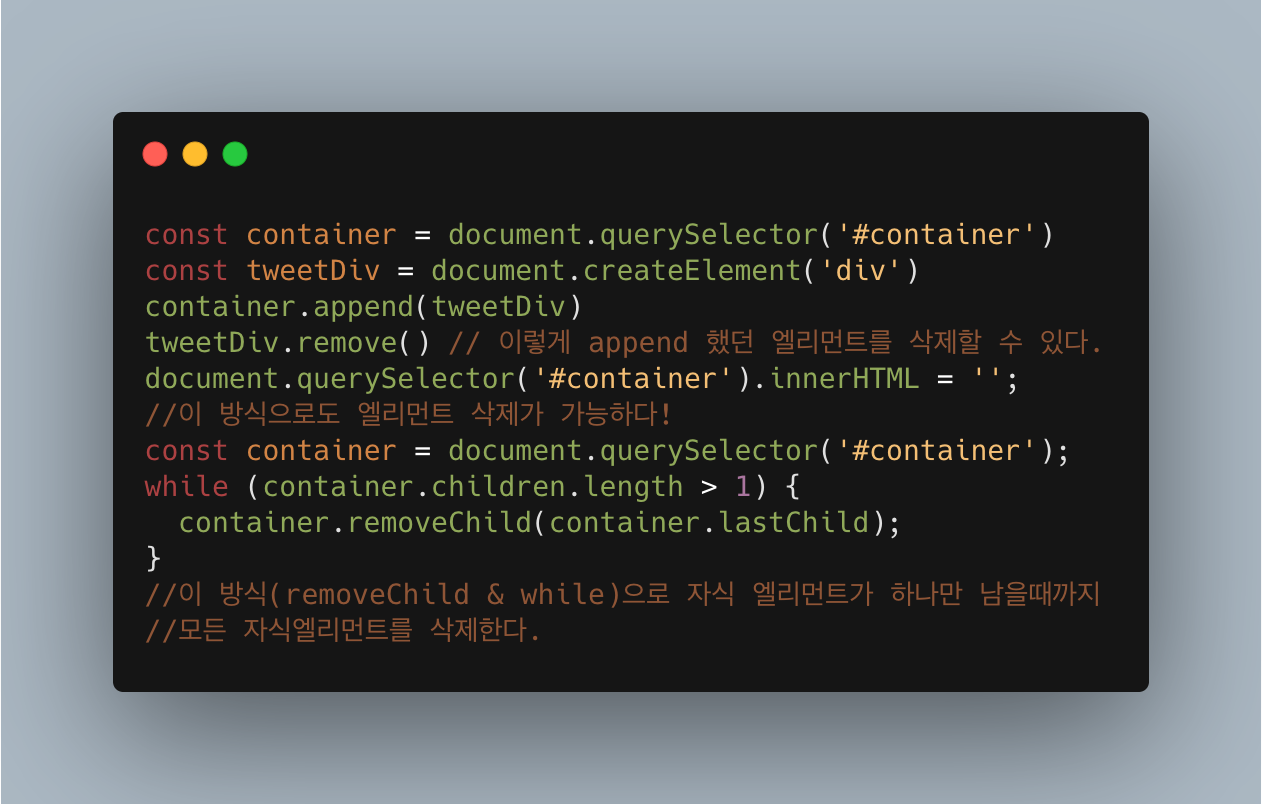
삭제 - remove, removeChild
삭제(remove)와 추가(append)는 HTML을 직접적으로 간섭할수있는 DOM에서
특히나 중요한 요소이다. 이유는 이 행위를 통해서 게시판의 기본 원리인 CRUD의 가장 큰 틀을 자리할 수 있기때문. 꼭 참조하여 좋은 게시판을 만들어보자!