오늘 배운 것.
오늘은 JSON.stringify에 대해서 공부를 했다.
배운 것들을 정리해볼 참이다.
JSON(JavaScript Object Notation)이란?
JSON은 JavaScript Object Notation의 약자로,
인간이 읽을 수 있는 텍스트를 사용하는 개방형 표준 포맷이다. 비동기 브라우저/서버 통신 을 위해, 넓게는 XML을 대체하는 주요 데이터 포맷이다.
즉, 서버와 브라우저를 오가면서 쓰이는 컴퓨터언어이지만 인간도 읽을수 있게 형식화 한것이다.
JSON.stringify
JavaScript 값이나 객체를 JSON 문자열로 변환하는 기능을 가진 내장함수이다.
이는 JSON으로 값을 변경하고 사용할 것이고, 그에 더불어 원본은 훼손하면 안되기에
자체적으로 DEEP COPY가 된다고 보면된다.

-> JSON.stringify에서 사용할 수 있는 인자값은 총 3개이다.
- value(필수)
- replacer
- space
이렇게 3개가 있다. 한번 알아보자.
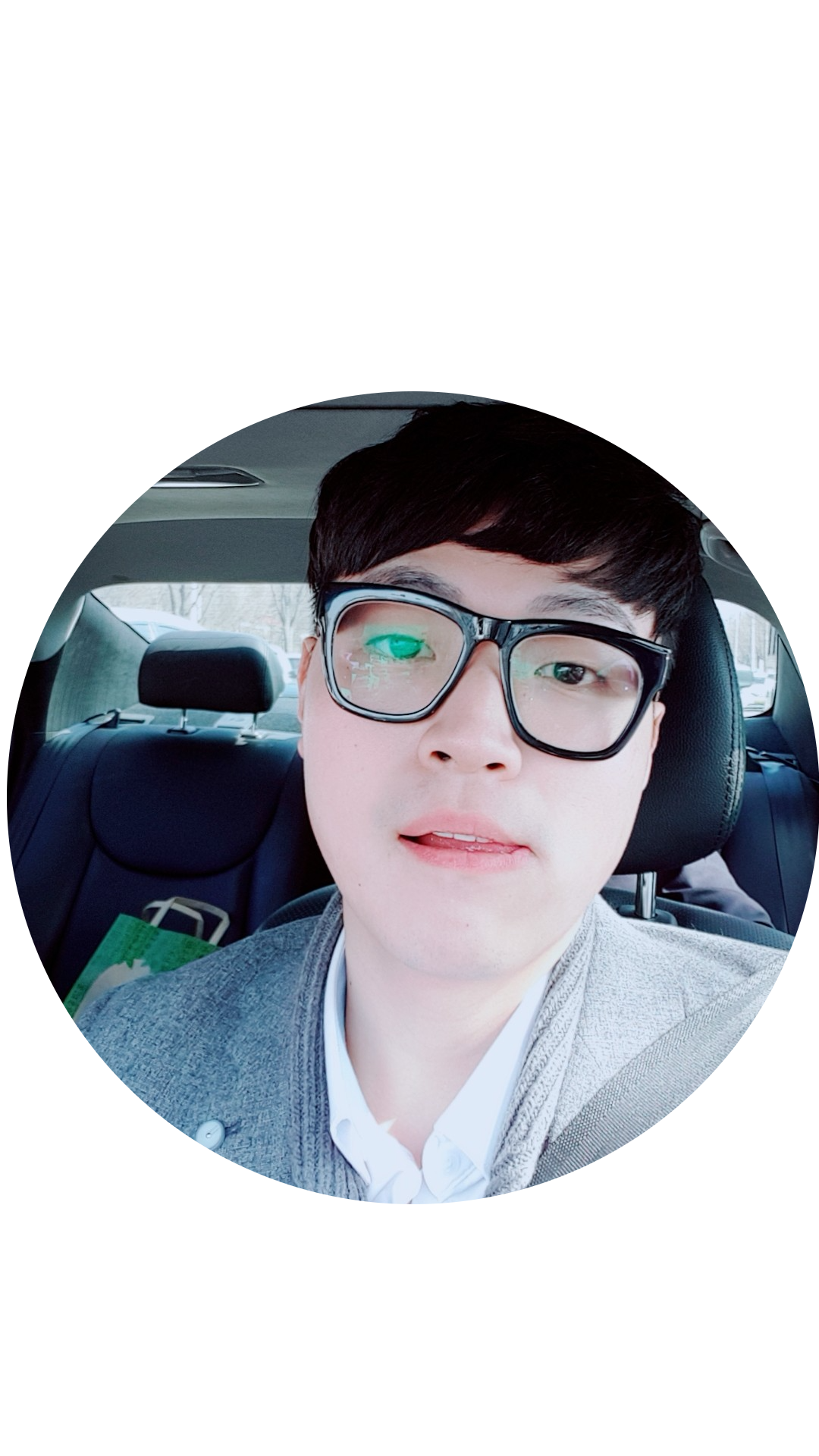
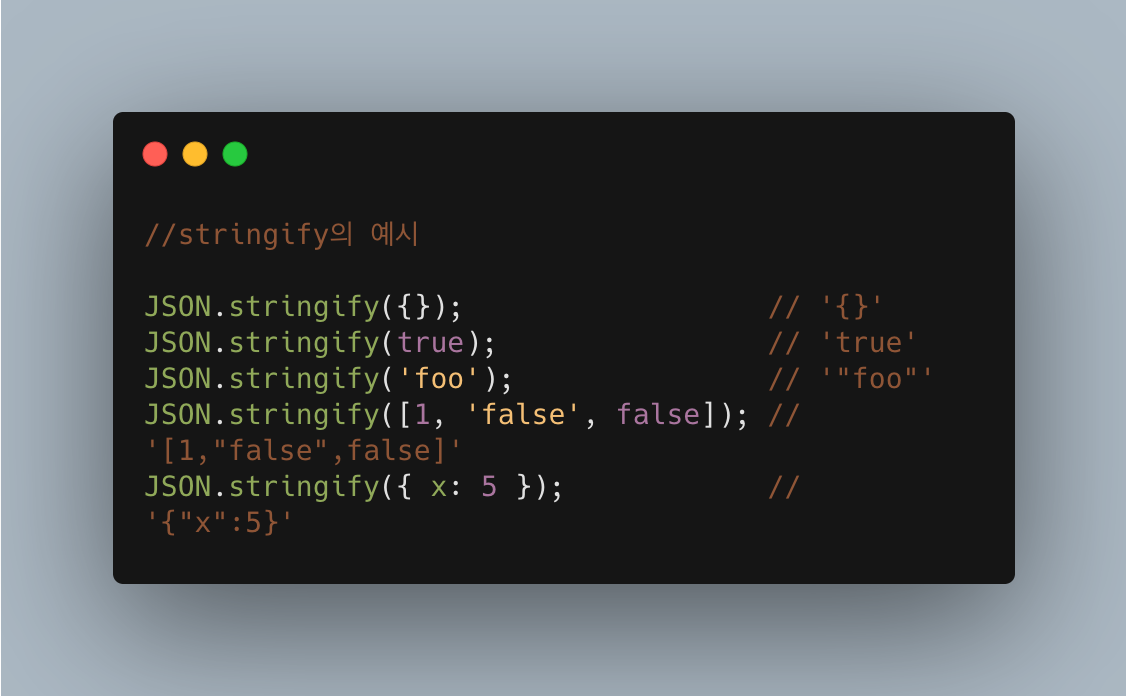
value

replacer

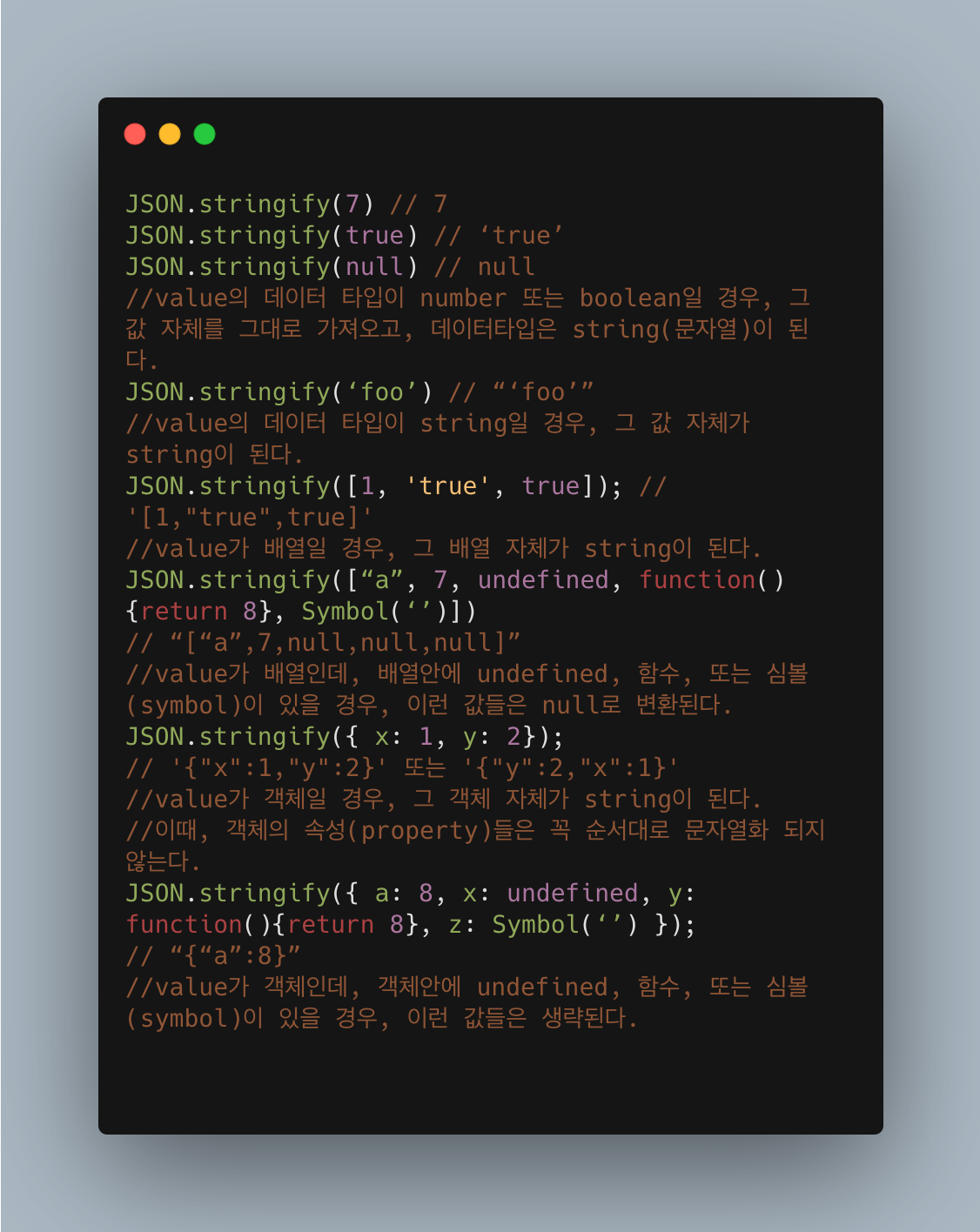
replacer 매개변수는 함수 또는 배열이 될 수 있다.
함수일 때는 문자열화 될 key 와 value, 2개의 매개변수를 받는다.
key 가 발견된 객체는 리플레이서의 this 매개변수로 제공된다.
맨 처음에는 문자열화될 그 객체를 나타내는 비어 있는 key와 함께 호출되고,
그 다음에는 문자열화될 그 객체나 배열의 각 속성에 대해 호출된다.
이것은 JSON 문자열에 추가되어야 하는 값을 반환해야한다:
space