
Ajax 란?
축구를 좋아해서 아약스로 읽는 줄 알았는데 에이젝스로 읽는 거 였음 ....
AJAX (Asynchronous JavaScript And XML)는 HTML, CSS, JavaScript, DOM 조작, 와 XMLHttpRequest object를 활용한 프로그래밍 방식이다.
AJAX는 전체 페이지가 다시 로드되지 않고 일부분만 업데이트하는 좀 더 복잡한 웹페이지를 만들 수 있게 해준다.
또한 AJAX를 사용하면 웹페이지 일부가 리로드 되는 동안에도 코드가 계속 실행되어 비동기식으로 작업할 수 있다. (동기적으로 움직이는 코드와 비교하자면 웹페이지가 로딩이 끝날 때 까지 당신의 코드는 움직이지 않는다.)
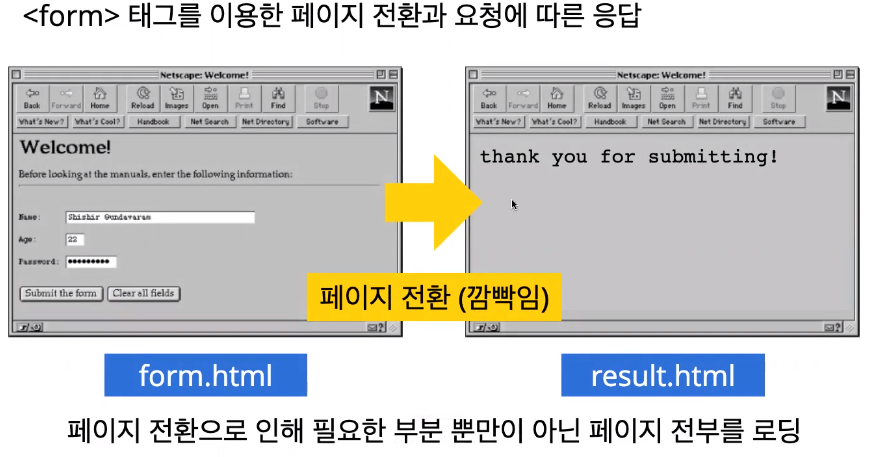
과거의 방법

로그인을 할 때 form태그를 이용해서 작성하고 서버에 제출하면 서버에서 아예 새로운 페이지를 내어줌. 로딩시간이 길고 전부 렌더하는 깜빡임 현상이 발생했다.
Dynamic web page의 등장.
- 서버와 자유롭게 통신 할 수 있고
-> XMLHttpRequest(XHR)의 등장. - 페이지의 깜빡임 없이 seamless 하게 작동하는,
web app가 등장했다.
-> 자바스크립트와 DOM을 이용.
AJAX의 주요 두가지 특징
- 페이지 새로고침 없이 서버에 요청
- 서버로부터 데이터를 받고 작업을 수행
Ajax API의 변화
-XMLHttpRequest-> jQuery ajax-> fetch
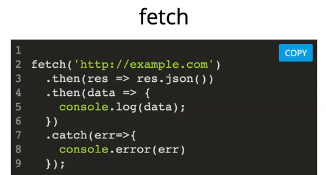
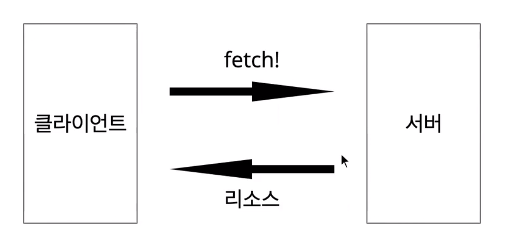
fetch 란?
- 가져옴.
- 어떤 것을 가져오는 function이다.
- 그 어떤 것은 서버 자원.

fetch만 가능한 것은 아니다.
-XMLHttpRequest, jQuery ajax 등...
XMLHttpRequest
- (XHR)은 AJAX 요청을 생성하는 JavaScript API
- 서버와 상호작용하기 위하여 사용
- AJAX 프로그래밍에 주로 사용
- XML 만 받아올 수 있을 것 같아 보이지만, 모든 종류의 데이터를 받아오는데 사용할 수 있다.
Fetch API는 네트워크 통신을 포함한 리소스 취득을 위한 인터페이스가 정의 되어 있다.
XMLHttpRequest과 같은 비슷한 API가 존재하나, 새로운 Fetch API는 좀 더 강력하고 유연한 조작이 가능하다.
Fetch 라는 함수의 특징
- Promise 객체를 리턴한다.
- then 등 체이닝을 이용한다.
- 비동기로 구성되어 있다.
- JSON 형턔를 자바스크립트 obj 형태로 변환.