CSS 모듈
- className을 임의화해서 css가 글로벌(global)이 아닌 로컬(local)이 되게 하는 것이다.
여러 component 에서 css className을 이용 할때 같은 이름을 써야 할 경우가 생긴다. 글로벌하게 동작하기 때문에 한곳에서 css 효과를 주게 되면 다른 component 의 className 에서도 원하지 않은 동일한 효과가 나타나 버린다.
이를 막기 위해 create-react-app으로 만든 프로젝트에서는 css 모듈이라는 것을 사용하면 된다.

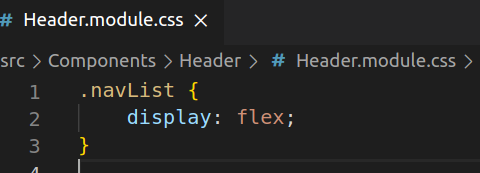
기존 .css 였던 확장자를 .module.css 로 바꿔준다.

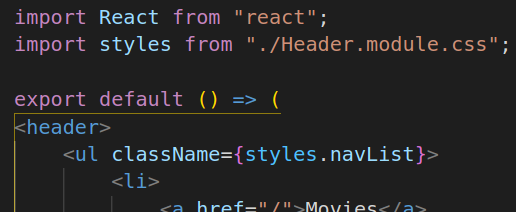
그리고 css 파일을 import 해주는 곳에서 자바스크립트를 import 해주듯이 styles 라고 적어준다.
또한 className을 자바스크립트 객체처럼 {} 안에 다 이런 식으로 적어준다.
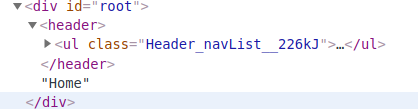
이렇게 하면 navlist라는 className을 다른 component의 파일에서도 반복해서 사용가능하다. 그리고 뒷부분에도 랜덤한 임의의 문자열이 붙게 될 것이다. ex) __226kj

이걸 임의화 되었다고 말한다.
이 방법을 너무 늦게 알아서 프로젝트 할 때 클래스이름 중복 안되려고 다 다르게 씀 ㅜㅜ 빨리 알았으면 좋았을 텐데. 이제라도 알아서 다행이다.

