
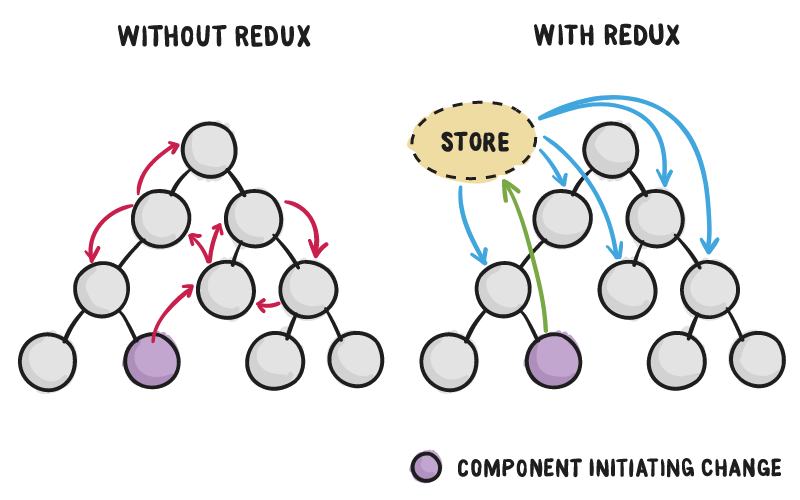
기존에는 부모에서 자식의 자식의 자식까지 상태가 흘렀었는데, 리덕스를 사용하면 스토어를 사용하여 상태를 컴포넌트 구조의 바깥에 두고, 스토어를 중간자로 두고 상태를 업데이트 하거나, 새로운 상태를 전달받는다. 따라서, 여러 컴포넌트를 거쳐서 받아올 필요 없이 아무리 깊숙한 컴포넌트에 있다 하더라도 직속 부모에게서 받아오는 것 처럼 원하는 상태값을 골라서 props 를 편리하게 받아올 수 있다.
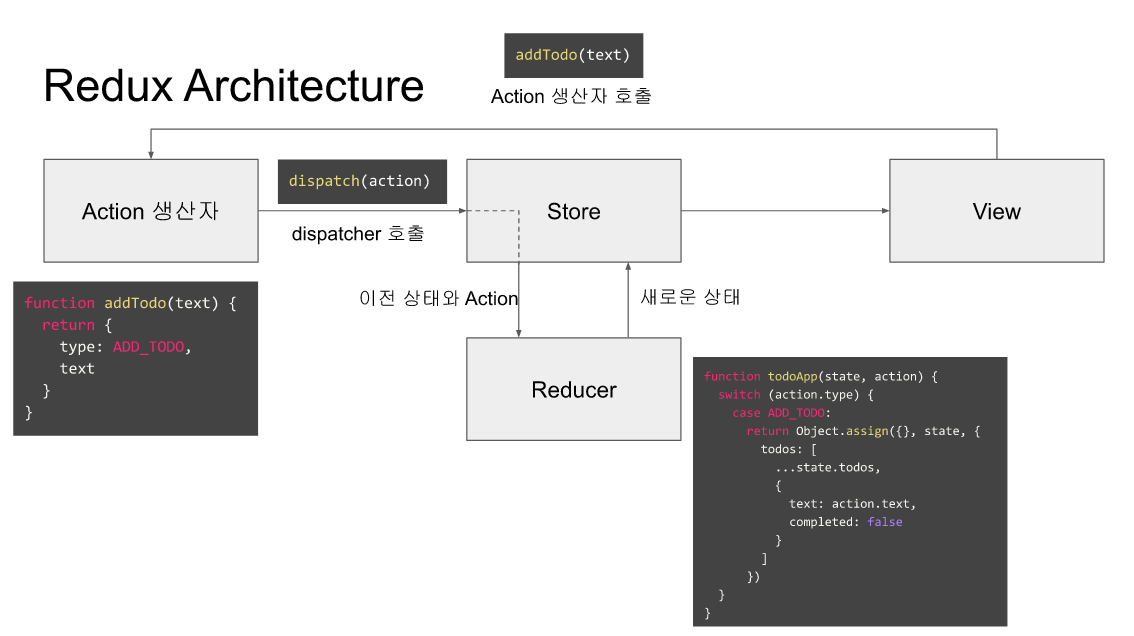
Action
Action은 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체이다.
{ type: ‘ADD_TO_CART’, payload: request }
보통 다음과 같은 모양으로 구성된다. 여기서 type은 필수로 지정을 해 주어야 하며, 그 외의 것들은 선택적으로 사용할 수 있다.
이렇게 모든 변화를 action을 통해 취하는 것은 우리가 만드는 앱에서 무슨 일이 일어나고 있는지 직관적으로 알기 쉽게 하는 역할을 한다.
Dispatch
Dispatch는 Action을 전달하는 메소드다. dispatch의 전달인자로 Action 객체가 전달된다. 그리고 Reducer를 호출해 state의 값을 바꾸는 역할을 한다.
Store
말 그대로 state가 관리되는 오직 하나뿐인 저장소의 역할을 합니다. Redux 앱의 state가 저장되어 있는 공간이다. 다음은 createStore 메소드를 활용해 reducer를 연결하는 방법으로, createStore와 더불어 다른 리듀서의 조합을 인자로 넣어서 스토어를 생성할 수 있다.
const store = createStore(rootReducer);
createStore 메소드를 활용해 rootReducer를 연결 해 주고 있다.
Reducer
Reducer 는 현재의 state와 Action을 이용해서 새로운 state를 만들어 내는 pure function 이다. Reducer은 combineReducers 메소드를 통해 여러 가지의 Reducer들을 하나로 합칠 수 있다.
Reducer의 Immutability(불변성)
Reducer 함수를 작성할 때 주의해야 할 점이 있다. 바로 Redux의 state 업데이트는 immutable한 방식으로 변경해야 한다는 것. Redux의 장점 중 하나인 변경된 state를 로그로 남기기 위해서 꼭 필요한 작업이다.
왜 immutable 한 방식으로 바꾸어야 하냐면 React life cycle (React에서 state를 변경하기 위해서는 this.state에 바로 할당하는 것이 아닌 this.setState를 통해 state를 변경해주어야 한다.) 과 관련이 있다.