
리액트란?
React는 페이스북이 만든, MVC 패턴 중 V를 담당하는 라이브러리. 페이스북이 만들었기 때문에 페이스북, 인스타그램에서 사용된다. 또한 에어비앤비나, 테슬라, 야후에서도 쓰인다. 뷰만 담당하기 때문에 M이나 C는 다른 라이브러리나 패키지로 보완해주어야 한다.
현재 매우 인기가 높다. Angular, Vue와 함께 프론트 프레임워크 3대장이라고 불립니다(리액트는 라이브러리이기는 하지만 Redux나 MobX, react-router와 함께 프레임워크처럼 사용된다). 컴포넌트 시스템을 구현했기 때문에 매우 효율적으로 코딩할 수 있다. 컴포넌트란, 쉽게 말해 웹 사이트를 조각낸 것을 말한다.
리액트를 배우기 전 숙지 할 내용
꼭 알아야 할 ES6 문법
- Destructing
- spread operator
- rest parameters
- default parameters
- template literals
- arrow function
- for-of loop
JSX
-리액트 컴포넌트를 화면에 보여주기 위해 사용.
-자바스크립트의 확장 문법.
-반드시 JSX를 리턴햬주어야 한다.
-가독성을 높이고 복잡도를 줄인다.
JSX 규칙
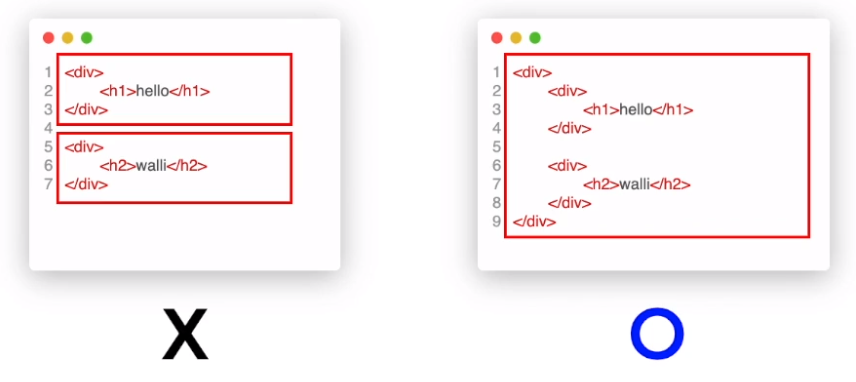
1. 반드시 하나의 엘리먼트로 감싸야 한다.

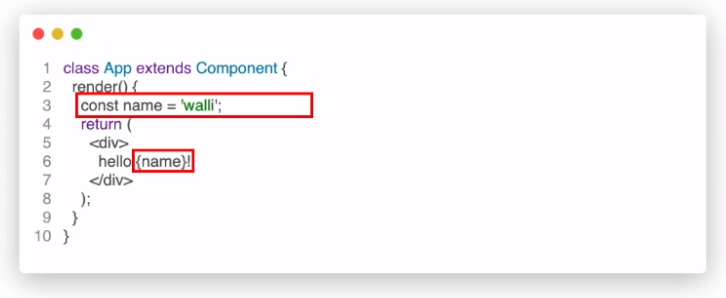
2. 자바스크립트 코드를 적용할 땐 {}중괄호 안에 작성한다.

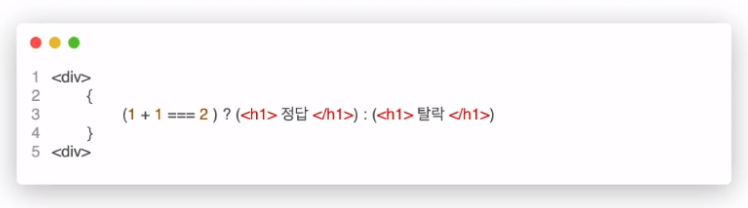
3. JSX 내부에서는 if문을 사용할 수 없다. 그래서 IIFE와 삼항연산자를 사용해야 한다.

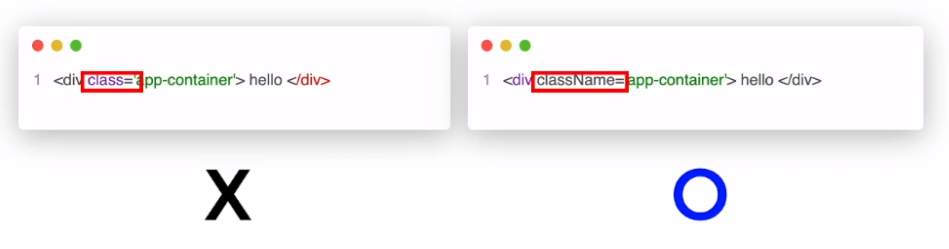
4. 엘리먼트의 클래스 이름을 적용할 때는 className 이라고 적어야 한다.