
프로토타입의 정의 : 견본?, 선조?
자바스크립트 언어의 근간, 핵심이 되는 개념.
생성자 함수(Constructor Function)

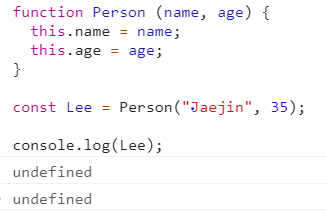
함수의 return 값이 명시되지 않는다면 기본적으로 undefined가 반환

Person이라는 함수는 return 값이 없음에도 특정 객체가 리턴되어 Lee라는 변수에 담김.
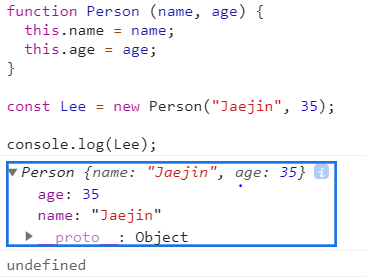
생성자 함수가 기본적으로 반환하는 값은 this. this는 빈 객체. 그 빈 객체 안에 name, age 정보가 담김. 위 그림으로 설명하면 new Person가 this를 리턴해줘서 Lee에 담기게 된다.
new가 해주는 일
 New 라는 키워드를 쓰면은
New 라는 키워드를 쓰면은
1. Creates a blank, plain JavaScript object;
-> 빈 새로운 객체를 만든다.
2. Passes the newly created object from Step 1 as the this context;
-> 새로만든 객체를 this로 할당.
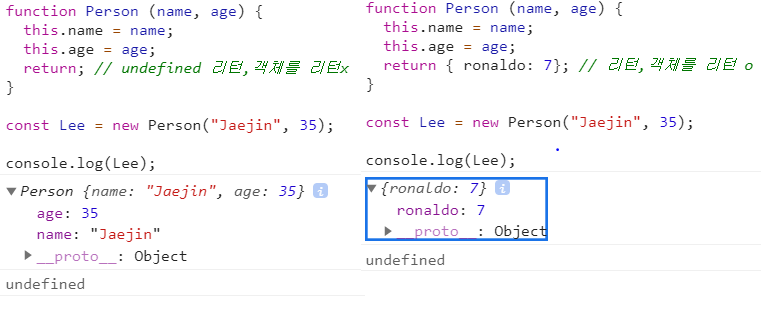
3. Returns this if the function doesn't return an object.
-> 만약에 그 함수가 오브젝트를 반환하지 않는다면 this를 리턴한다. 그 말은 반대로 말하면 오브젝트를 반환하면 this를 리턴하지 않는다는 말. (위에 그림을 보면 그 내용을 알 수 있음.)
참고로 생성자 함수 내에서 return은 명시적으로 쓰지 않는다.
