함수 표현식
const add = function (x, y) { return x + y }
화살표 함수
const add = (x, y) => { return x + y }
위와 같이 함수를 생성할 수 있으며, 화살표 함수는 반드시 함수 표현식(Function Expression)으로 생성해야 합니다. 화살표 함수는 function 키워드를 화살표로 축약해서 표시할 수 있습니다.
const add = (x, y) => x + y
const add = (x, y) => (x + y) // O, 정상 작동
const add = (x, y) => { x + y } // X, undefined 리턴 함수의 본문(body)에 return 문만 있는 경우, 화살표 함수는 return을 생략할 수 있습니다. 이 때 주의해야 할 점은 {} 중괄호(curly brace)는 사용하면 안됩니다.
() 소괄호(parentheses)를 사용하는 것은 가능합니다.
클로저를 표현할 때의 화살표 함수 만들기
함수 표현식
const adder = function(x) {
return function(y) {
return x + y
}
}
adder(5)(7) // 121.function 키워드를 없앤다.
화살표 함수
const adder = (x) => {
return (y) => {
return x + y
}
}2.가장 안쪽 return부터 없앤다. return 생략시에는 중괄호를 사용하지 않는다.
3.화살표 함수는 매개 변수가 하나일 경우, 소괄호를 생략할 수 있다.
const adder = x => {
return y => x + y
}4.남은 return도 생략한다.
const adder = x => y => x + y화살표 함수의 특징
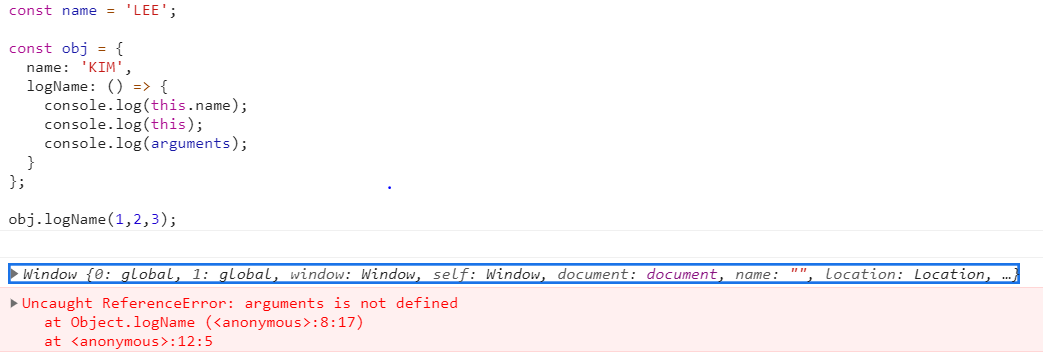
 화살표 함수는 this, arguments 값을 갖고 있지 않습니다. 그렇기에 기본 스코프 체인 규칙에 따라 상위 스코프에서 찾게 됩니다.
화살표 함수는 this, arguments 값을 갖고 있지 않습니다. 그렇기에 기본 스코프 체인 규칙에 따라 상위 스코프에서 찾게 됩니다.