비동기 작업에 이해🤔
비동기 작업의 이해
- 비동기적으로 작업을 처리하면 웹 애플리케이션이 멈추지 않기 때문에 동시에 여러가지 요청을 처리할 수도 있고, 기다리는 과정에서 다른 함수도 호출할수 있다.
- 서버 API를 호출할 때 외에도 작업을 비동기적으로 처리할 때가 있다.
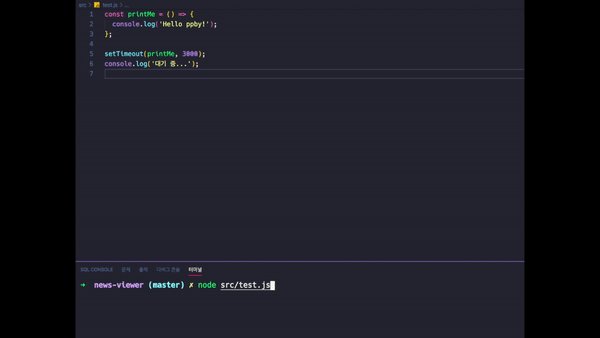
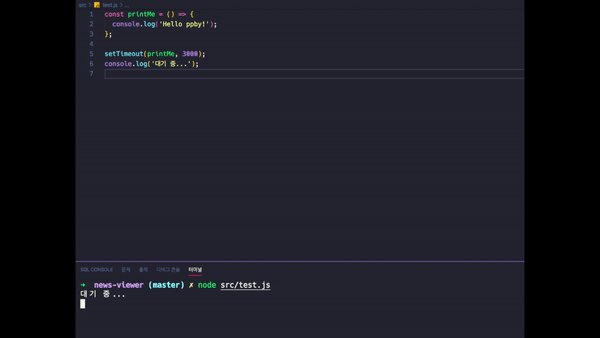
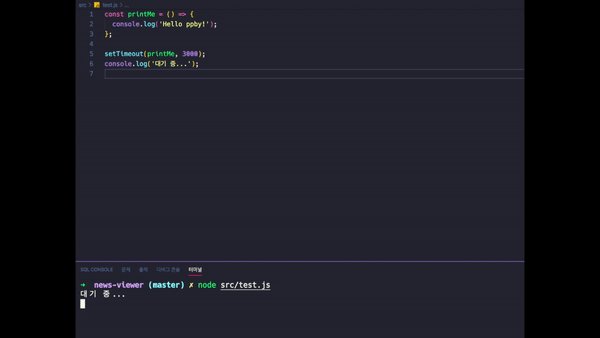
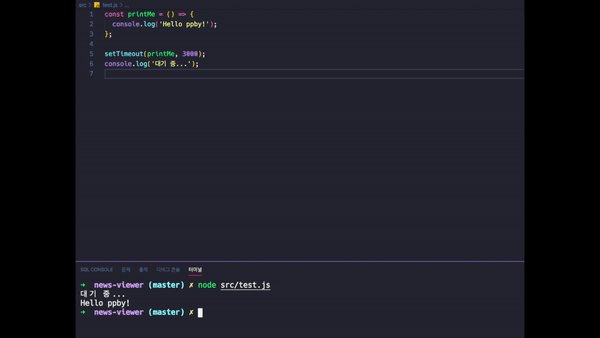
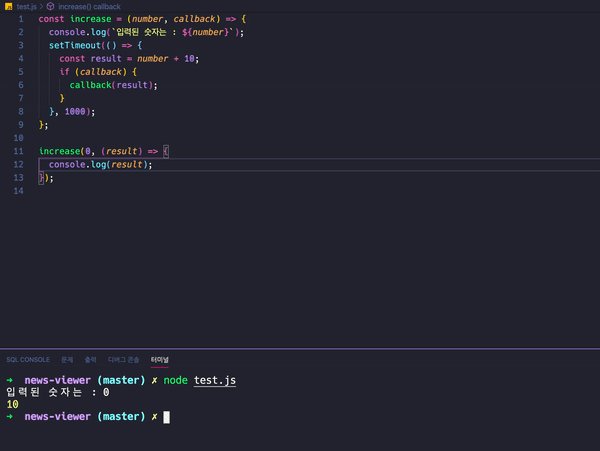
->setTimeout()를 사용하여 특정 작업을 예약할 떄

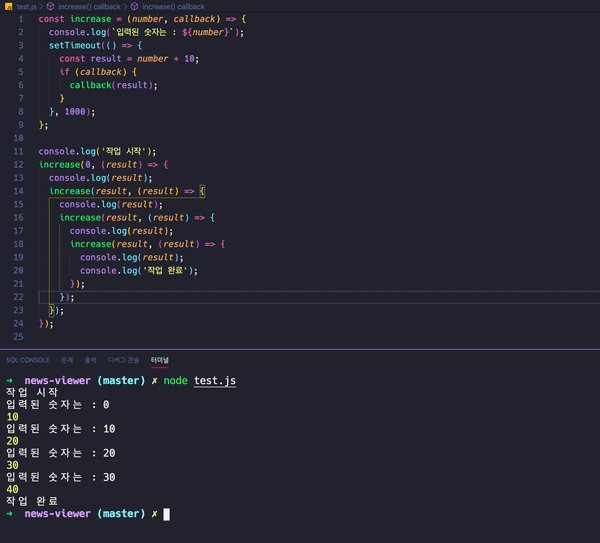
콜백 함수
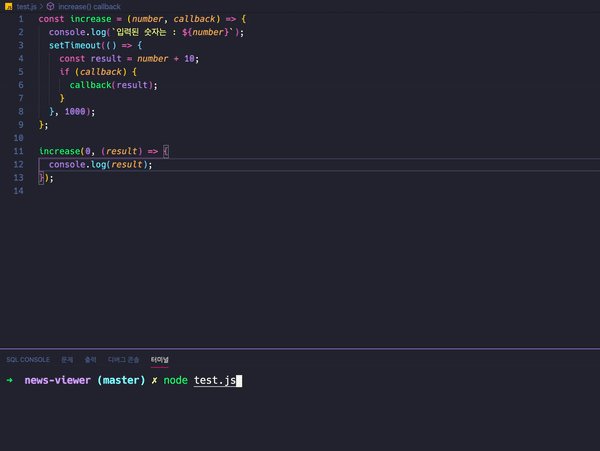
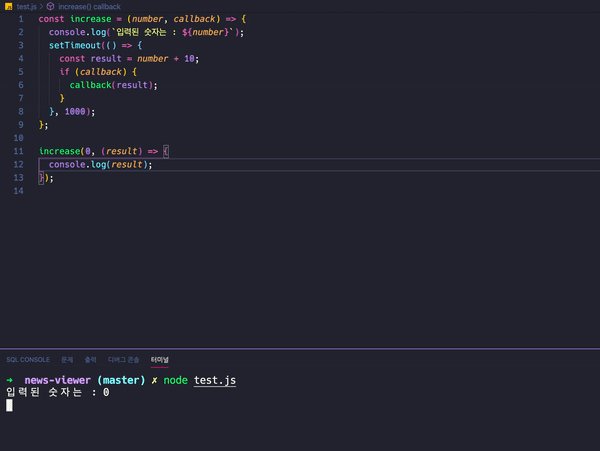
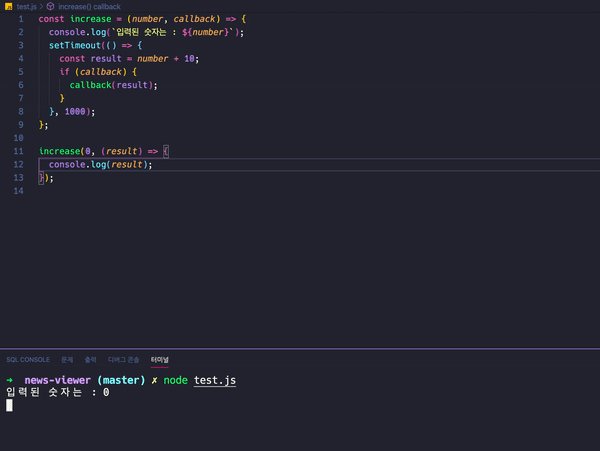
- 자바스크립트에서 비동기 작업을 할 때 가장 흔히 사용되는 방법

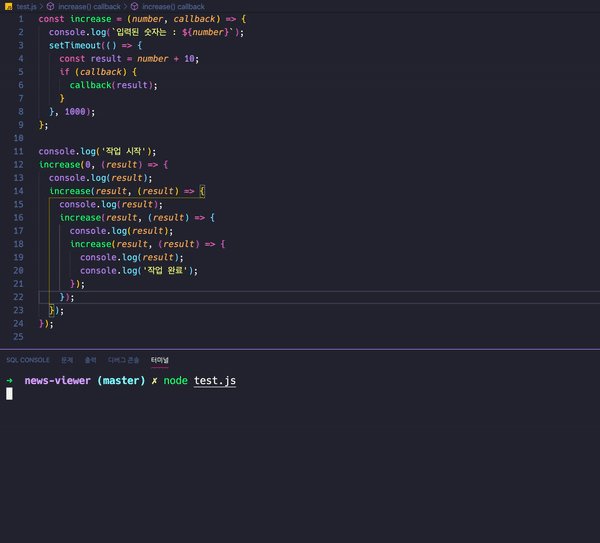
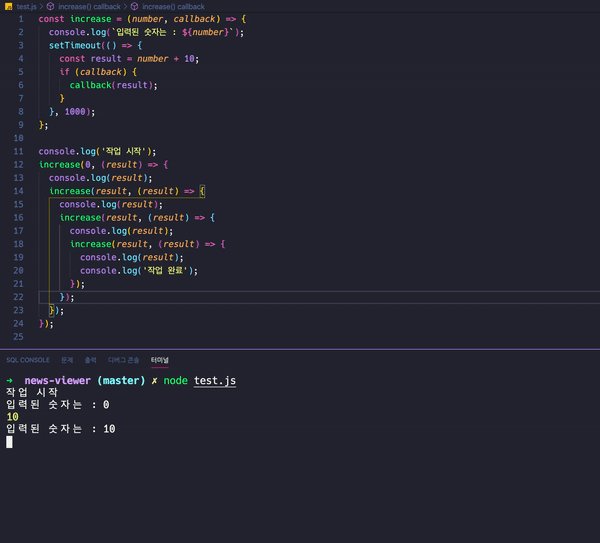
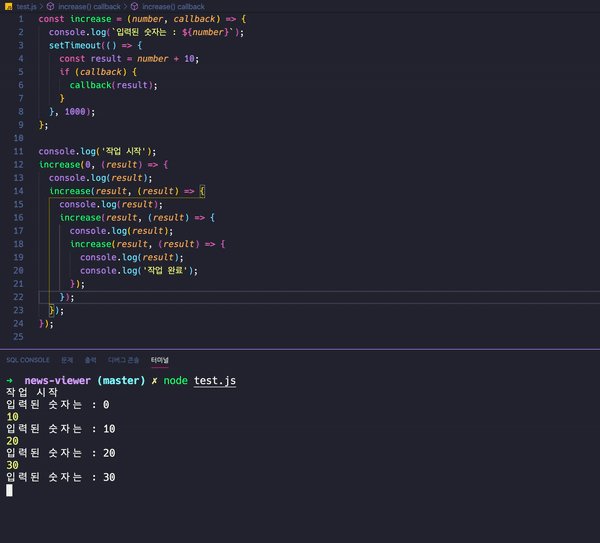
- 함수를 중첩하여 구현

- ❗️콜백 지옥에서 벗어나자...
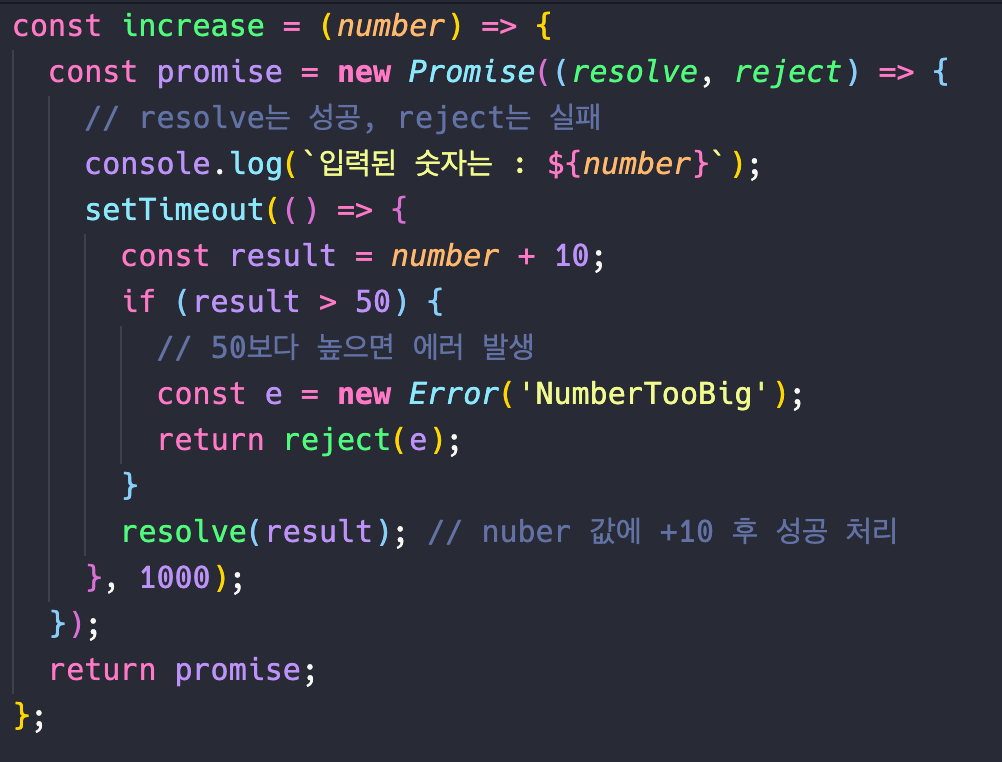
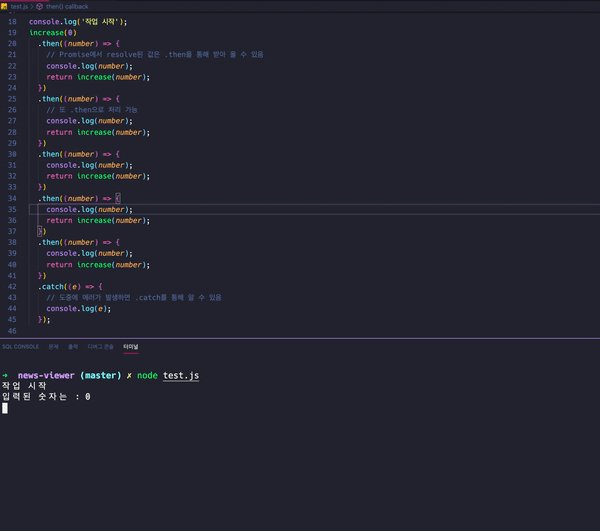
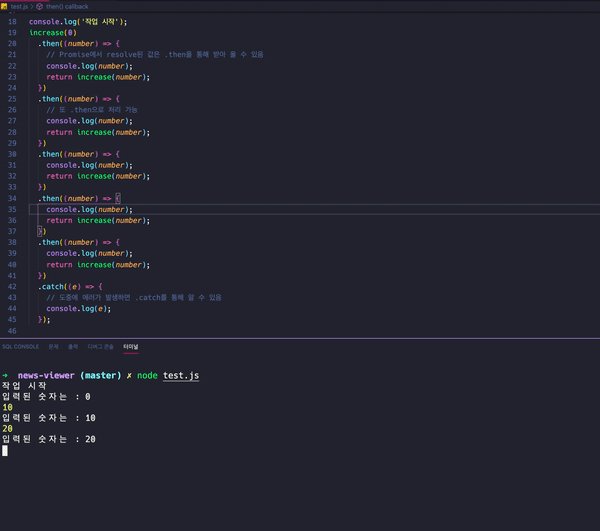
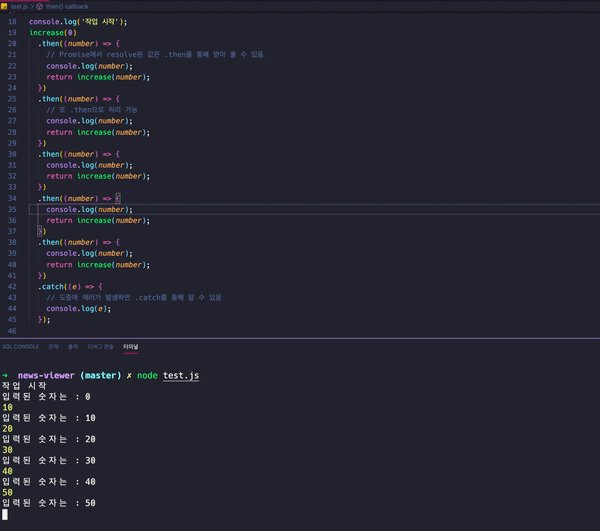
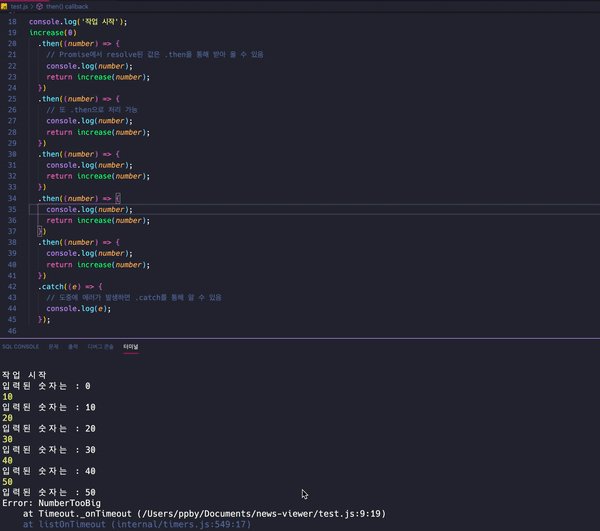
Promise
- 콜백 지옥 같은 코드가 형성되지 않게 하는 방안으로 ES6에 도입된 기능


.then을 사용하여 그 다음 작업을 설정하기 때문에 콜백 지옥이 형성되지 않음
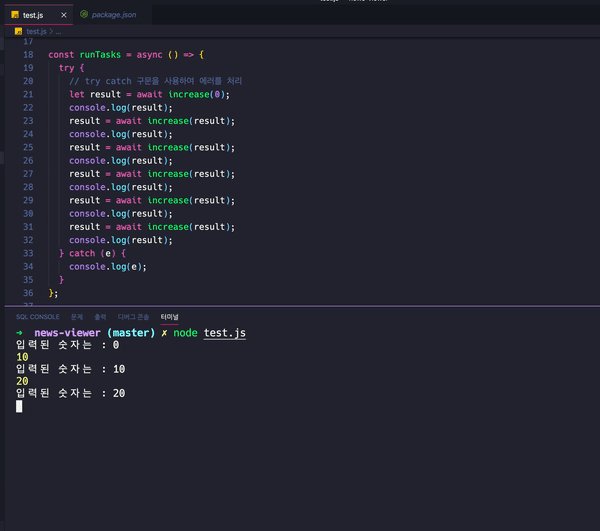
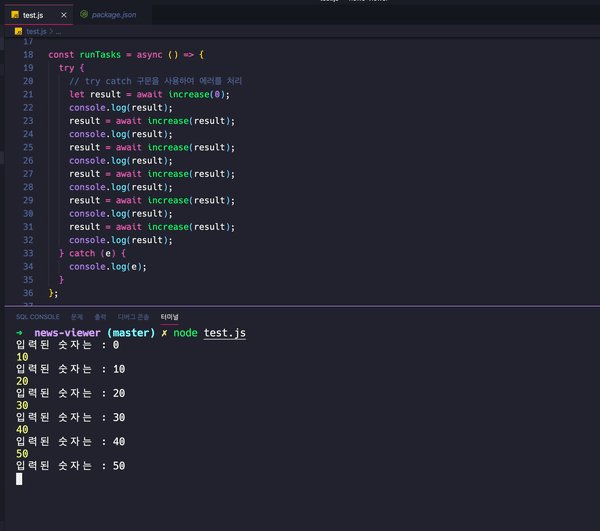
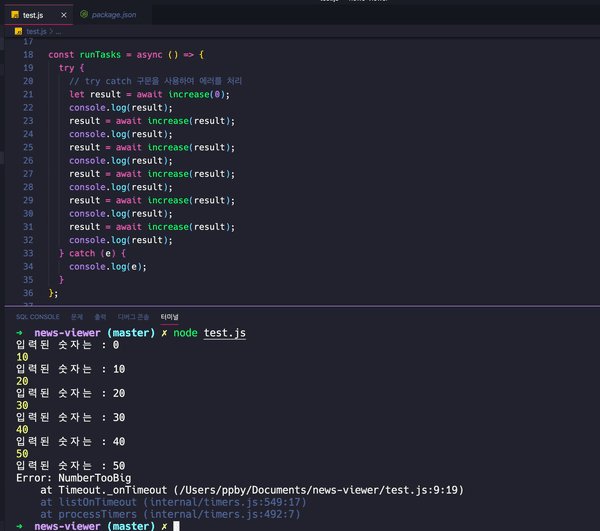
async/await
Promise를 더욱 쉽게 사용할 수 있도록 해주는 ES8 문법- 함수 앞 부분에
async키워드 추가, 해당 함수 내부에서Promise의 앞 부분에await키워드를 사용
->Promise가 끝날 때까지 기다리고, 결과 값을 특정 변수에 담을 수 있다.