슬랙봇을 Lambda로 배포하기 위하여 Serverless 프레임워크를 사용하는 과정에 아래와 같은 에러가 났습니다.
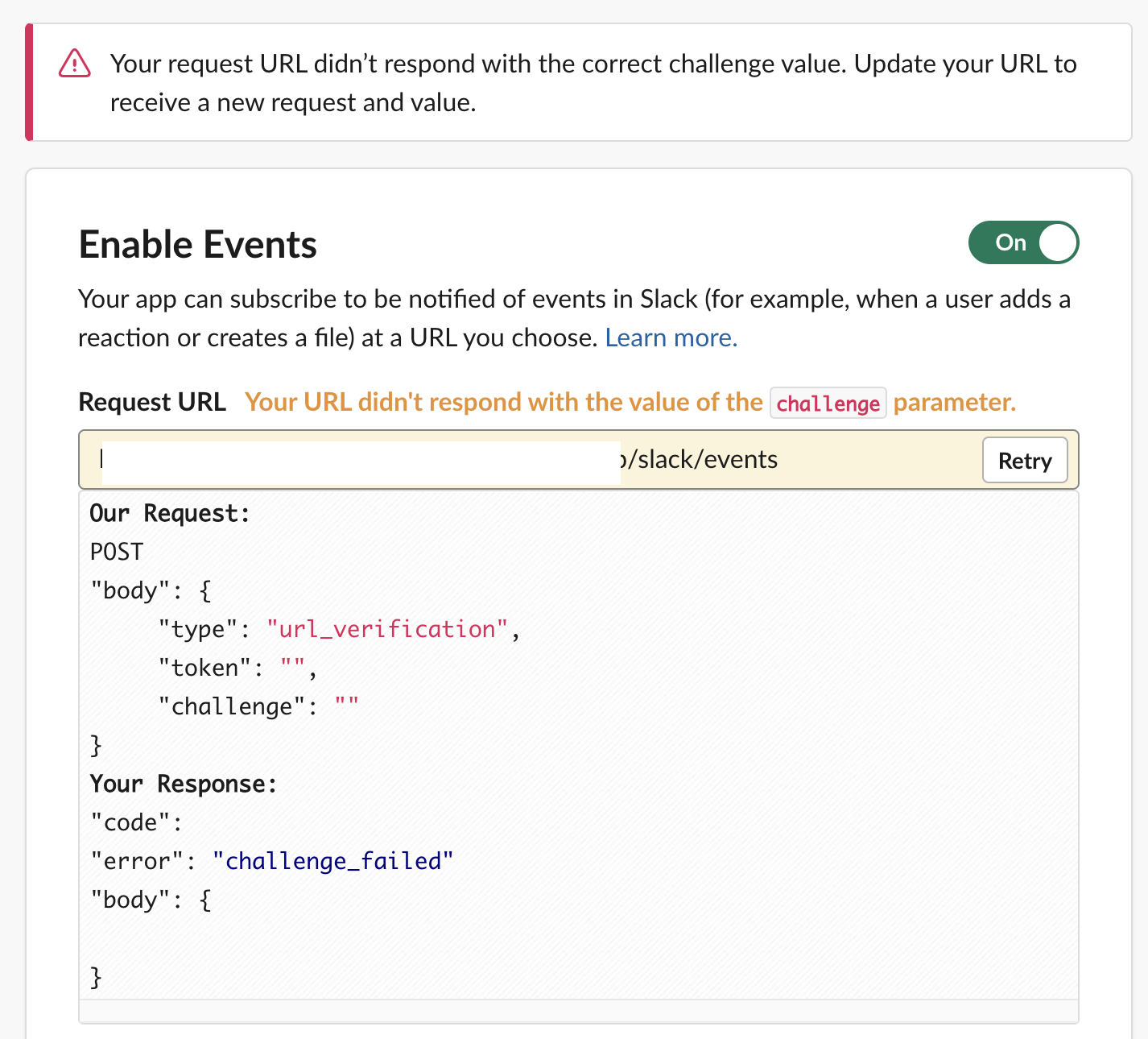
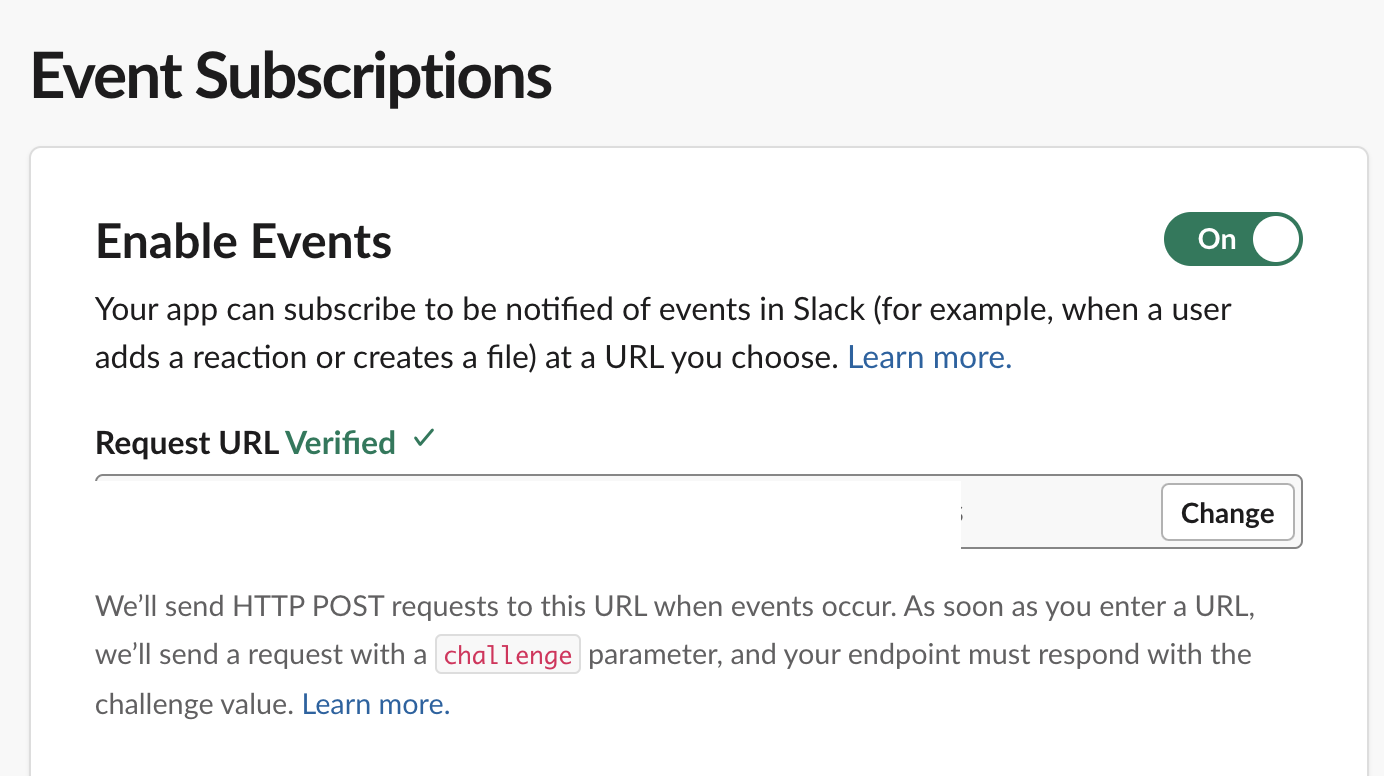
Slack Api에서 Event Subscriptions의 Request URL을 등록할 때 아래와 같은 에러메세지가 뜹니다.

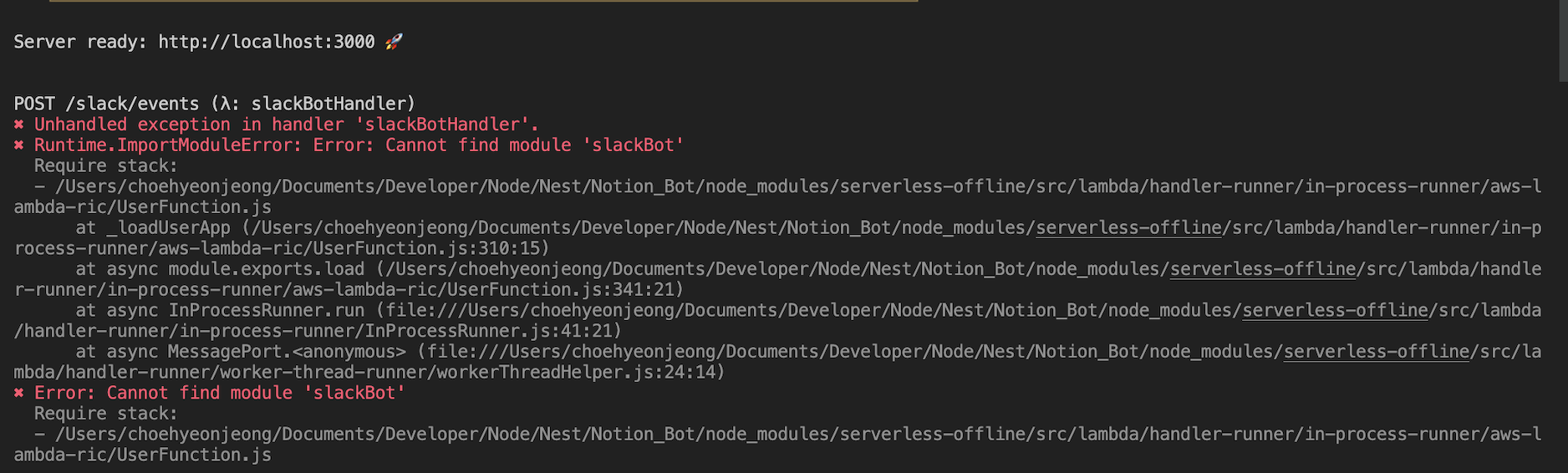
저 에러를 겪고 연쇄적으로 serverless offline 명령어를 입력해 3000번 포트로 연결된 터미널에서도 아래와 같은 에러가 납니다.

문제원인
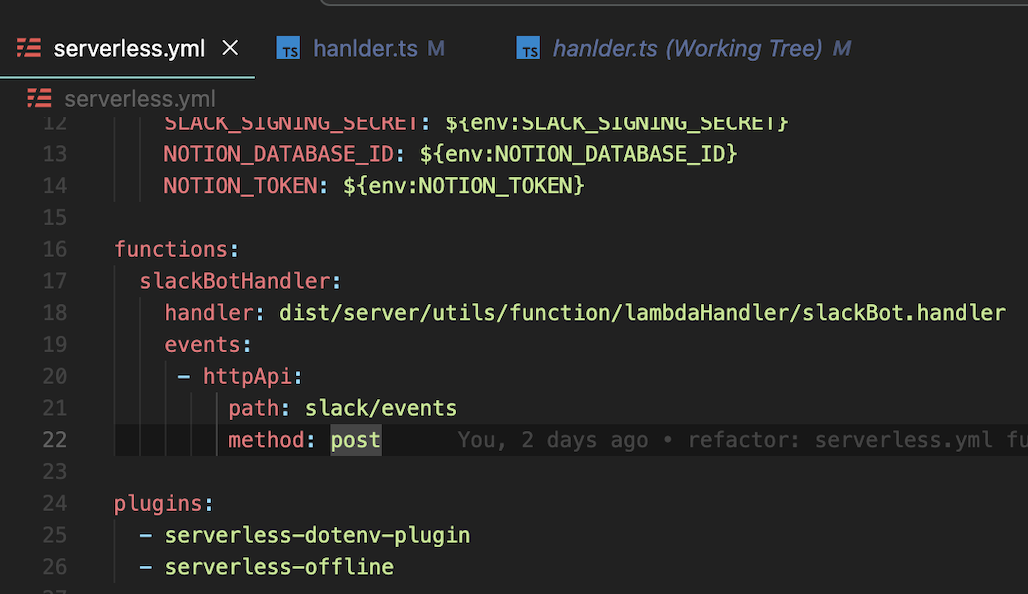
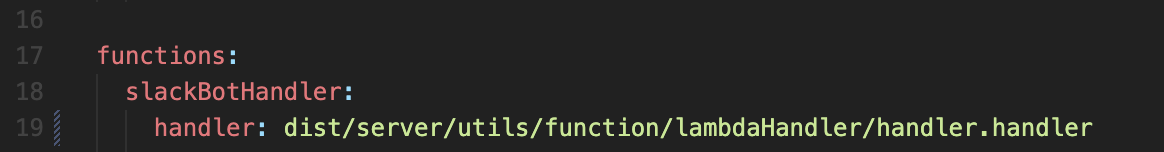
아래 사진은 serverless.yml의 코드입니다. 아래의 18번째 코드를 보면 handler의 경로가 나오는데, 저는 이 경로를 dist/server/utils/function/lambdaHandler/slackBot.ts 로 설정했습니다.

그런데 아래 사진을 잘 보시면 문제가 2가지 있습니다.

1) 첫 번째로는 등록해야 하는 handler는 handler.ts입니다. 그런데 등록을 slackBot.ts로 등록하려고 했으니 당연히 문제가 나는게 정상이네요.
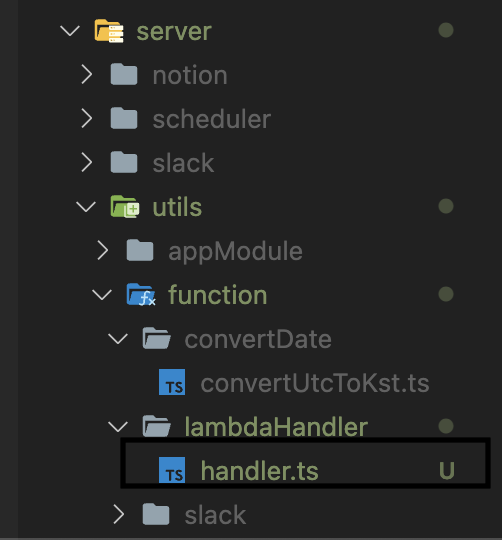
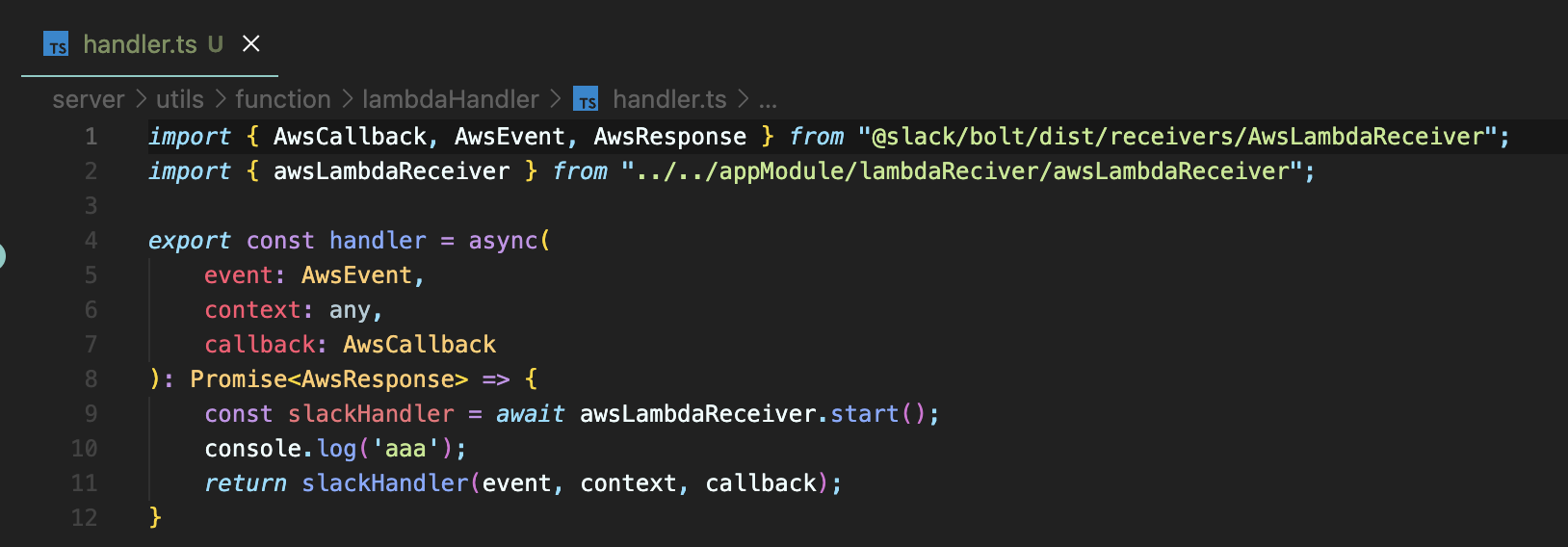
아래 사진은 server/utils/function/lambdaHandler/handler.ts 입니다. 이 코드는 간단히 설명하자면 AWS의 Lambda에서 실제로 실행되는 코드입니다.

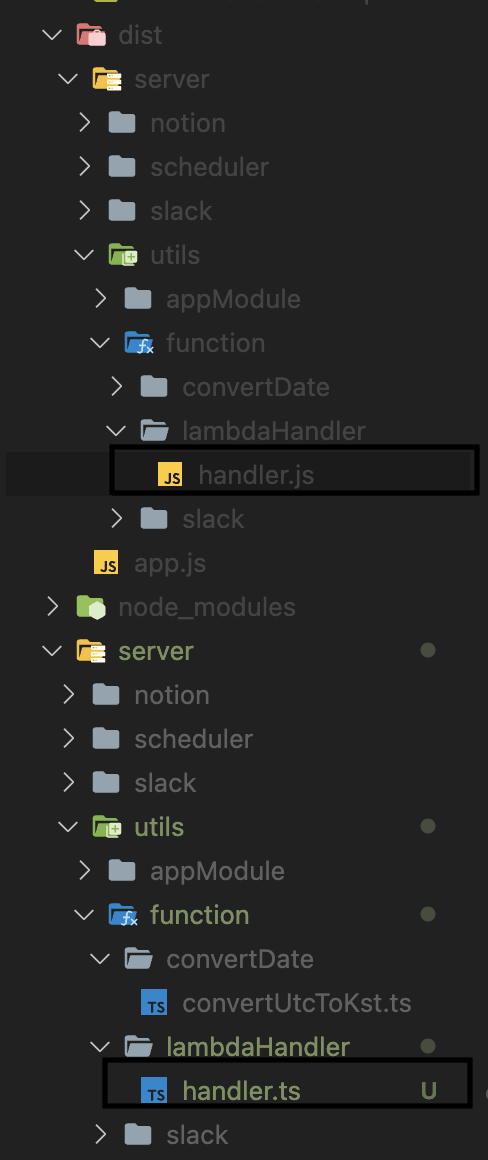
2) 두 번째로는 dist파일 안에 handler.ts가 들어있지 않다는 겁니다. dist파일은 TypeScript 코드를 build 시켜 Javscript 코드로 변환시키게 되며 이 코드들은 dist 파일에 담기게 됩니다. 그런데 저는 build를 시키지 않아서 dist 파일 자체가 없습니다.
해결방법
TypeScript코드를 Javascript로 build를 한 뒤, dist에 있는dist/server/utils/function/lambdaHandler/slackBot.handler를 serverless.yml의 핸들러의 경로로 등록시켰습니다.
그 과정은 아래와 같습니다.
아래 명령어를 통하여 TypeScript의 코드를 Javascript 코드로 변환시킵니다. 이때 이 Javascript 코드들은 dist 폴더 안으로 들어갑니다.
npm run build 아래 사진을 보시면 Javascript 코드로 변환되어 dist 폴더에 들어간 것을 확인할 수 있습니다.

이렇게 변환이 된 후에 dist파일의 handler.ts의 handler를 등록하면

아래와 같이 Event Subscriptions의 Request Url을 성공적으로 등록할 수 있습니다.

결론
Serverless 프레임워크를 사용하여 serverless.yml을 작성할 때, TypeScript로 개발하신 분들은 코드를 build시켜 dist파일안에 등록할 handler의 경로가 맞는 지 한 번더 확인해봅시다.
아 물론, TypeScript 코드를 build시키지 않고 handler를 등록할 수는 있습니다.(권장하지 않습니다🫠!)
하지만 성능상 javascript로 build 시키는 것이 훨 좋습니다.
마지막으로 module 에러가 나면 항상 경로(path)문제를 의심해봅시다!
