인스타그램 클론 코딩한 내용을 정리해보려고 한다!
먼저 해야 할 것들!
1. 로그인과 메인페이지 html / css
2. 로그인페이지 event 구동
3. 메인페이지 event 구동완성본
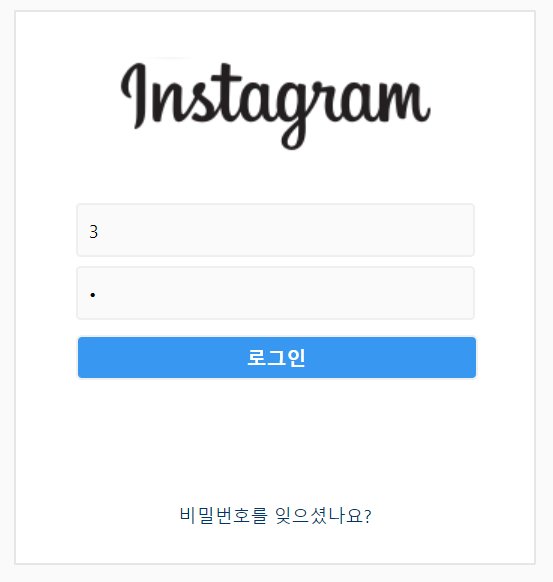
로그인페이지


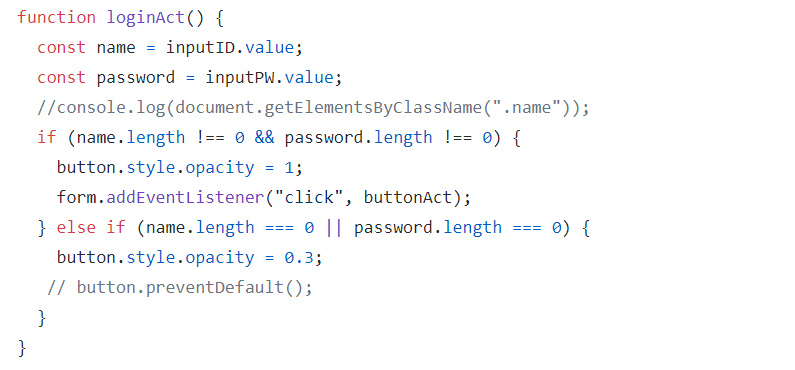
event : 아이디와 비밀번호를 각각 1개 이상씩 입력했을 때 로그인 버튼의 opacity : 1;이 되고 버튼 활성화
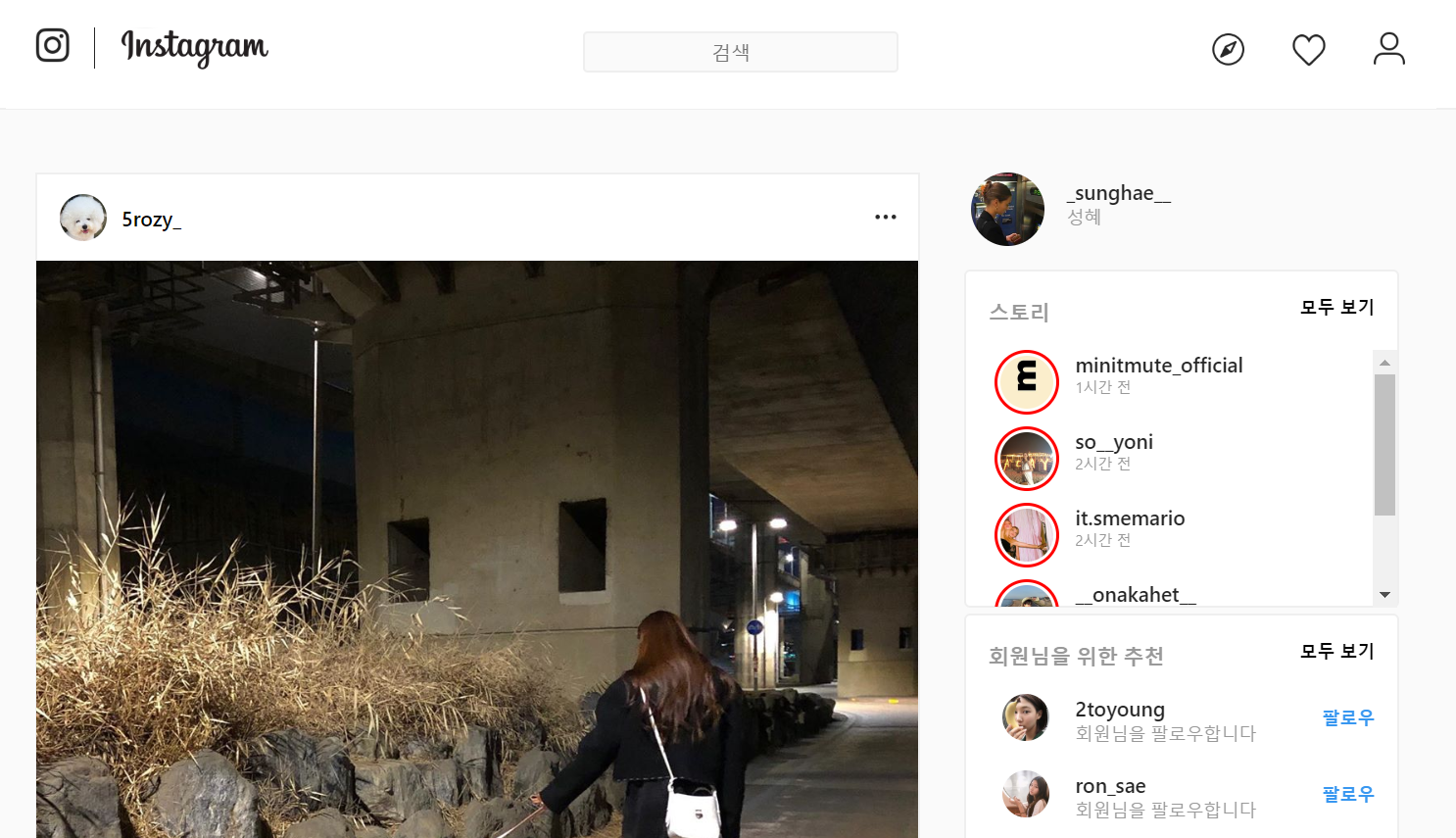
메인페이지 피드

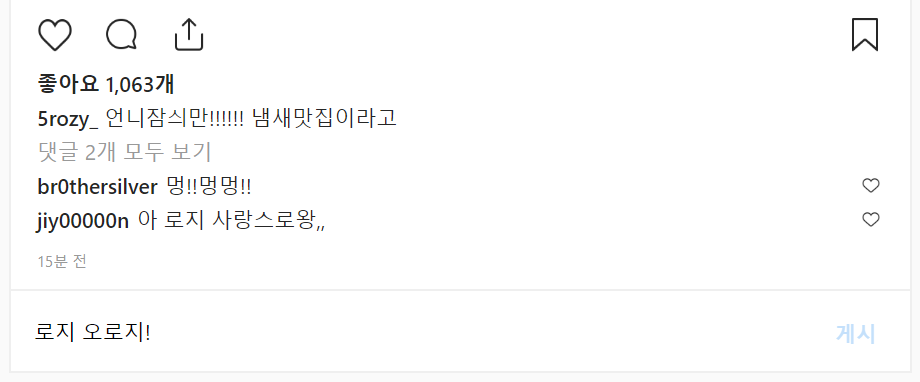
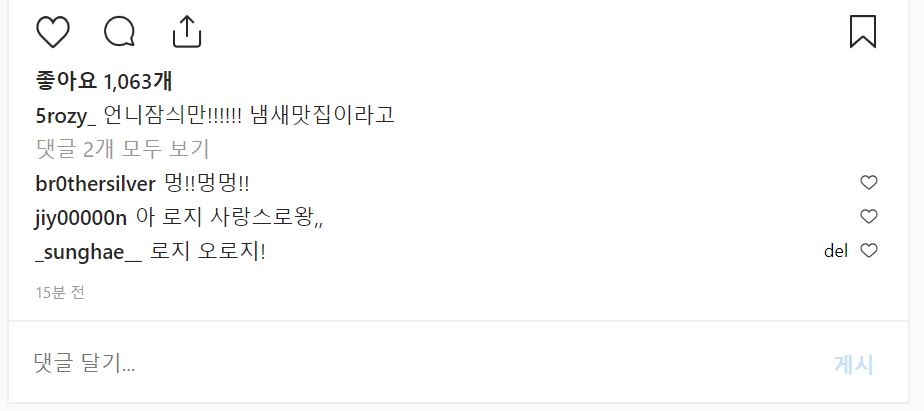
메인페이지 댓글


event : 댓글을 입력하고 게시버튼을 누르면 입력한 댓글이 댓글창에 저장되고 del버튼을 누르면 삭제
어려웠던 부분
-
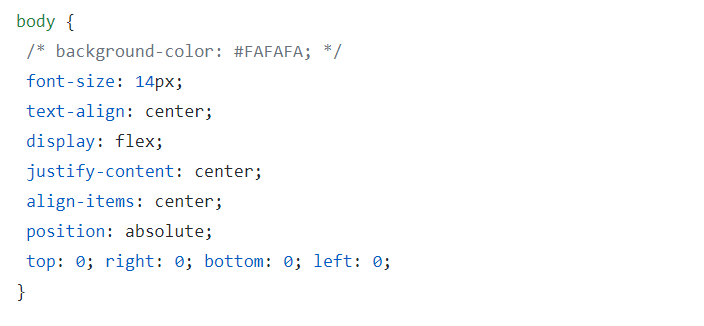
flex box에 대한 개념을 제대로 알고있지 못해서 로그인박스를 가운데로 옮기는데 몇시간을 보냈던 것 같다.
-
click 이벤트를 구현할 순 있었지만 조건을 걸때, input과 input.value에 접근하는 것의 차이를 제대로 알지 못했다.
-
메인페이지처럼 크게 3개로 틀을 잡고 세부적인 틀을 잡는게 처음이라 어떤걸 먼저 해야할 지 막막했다.
배운 내용
- flex box
- 정렬하고 싶은 자식의 부모에 display:flex를 주면 자식들을 inline요소로 변하기 때문에 따로 display:inline을 주지 않아도 된다.
- 정렬하고 싶은 자식의 부모에 display:flex를 주는 것! 자식들 개별적으로 위치를 옮기는 것이 아닌 주어진 속성에 맞게 일괄적으로 정렬된다.

- value값 접근
로그인페이지에서 조건걸때,input === undefined를 if문 안에 쓰면 input에 아무것도 입력이 되지 않는다! 라고 생각을 했지만 이 의미는 input태그 안에 아무것도 없다는 뜻! 결론적으로 input에 입력된 값에 접근하려면 input.value를 써야 한다.

- position: sticky
스크롤을 하더라도 메인페이지의 오른쪽에 있는div를 따라오게 하고싶어서fixed를 썼더니 화면에 안보이는 부분은 짤린채fixed가 적용이 됐다. 그래서absolute + fiexd인sticky란 속성을 사용했더니 문제가 해결됐다.

