안녕하세요 반갑습니다, 피플 UI디자이너 이세영입니다~^^
저는 6월 피플에 UI 디자이너로 처음 들어와 팀 내에서 앱과 웹의 ui 디자인을 담당하게 되었고 그 외에도 굿즈나 행사물품 등 다양한 디자인도 맡는 중입니다.
학교다니며 디자인하면서 진행했던 프로젝트와 달리 개발자와 협력해야하는 과정, 개발 단계에서 실현 가능한 디자인인지 등을 고려해야하는 것이 큰 차이였습니다.
오늘 포스팅은 실무경험이 전무했던 제가 겪었던, 웹 디자인 작업 과정에서 발생한 어려움과 이를 해결했던 경험을 써보려고 합니다

웹 개발때 쓰일 디자인 소스들은 주로 백터 형식인 svg로 추출하여 쓰입니다.
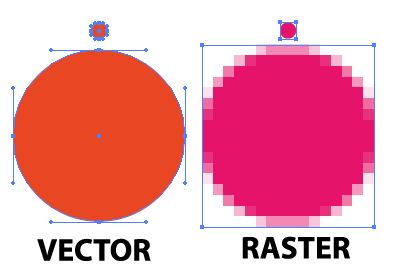
레스터 형식의 JPEG와 PNG 이미지 파일과 달리 ai와 svg는 이미지의 형태를 수학 함수로 표현합니다. 원하는 모양, 위치, 크기, 색깔 등을 함수로 구성하기 때문에 확대해도 손상되지 않는답니다. 이 때문에 그래픽 작업에서 많이 쓰이는 방식이구요

웹 개발에서도 svg로 추출하여 쓴다고 했는데요, 피그마에서 작업한 이미지를 웹 개발자분이 svg로 내보냈을때, 웹에 적용 시키면 깨지는 현상이 발생했습니다.

피그마에서 픽셀이미지가 포함된 사진을 svg로 추출한 뒤, 웹 개발자분께서 적용하면 저렇게 깨지게 되는 문제점이...
내보낸 파일을 확인해보고자 svg파일을 어도비 일러스트레이터로 열었을 때는 아예 이미지가 날아가 보이지 않았습니다.
아무래도 svg가 백터단위, 이미지 픽셀단위이므로 단위가 다르므로 이미지가 날아가게 된다는 것은 알고 있었습니다.
그럼 svg로 어떻게 내보내? ㅠㅠ
치를 해봐도 이리저리 해봐도 해결되지 않고 png로 내보낼수도 없는 상황이었습니다.
(png로 추출하면, 1배율로 추출하면 깨지고 애초에 크게 추출해도 개발 시 크기 조절도 불가하다는 개발자님의 말씀)
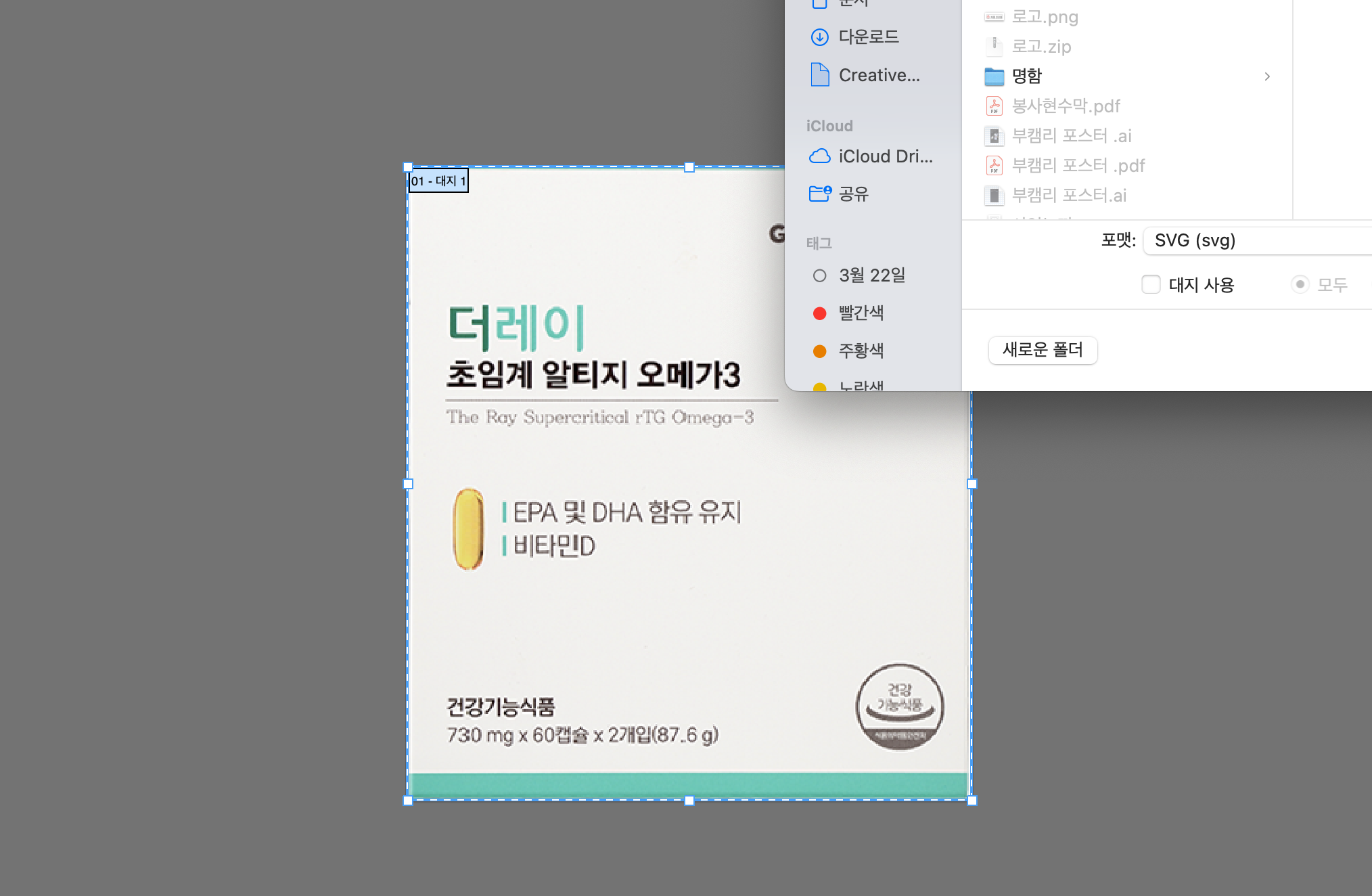
그럼 그냥 애초에 일러스트레이터로 작업해서 svg로 내보내는 최후의 수단을 써보았습니다.

설마 이게 되겠어? 걍 해보자 하는 마음으로요.
노가다이긴 하지만 우선 이미지를 불러 온 뒤 일일이 이미지 크기에 맞춰서 대지 크기를 똑같이 맞추는 작업을 진행했습니다.
근데....
이게 되더라구요. (이게 왜 됨????)
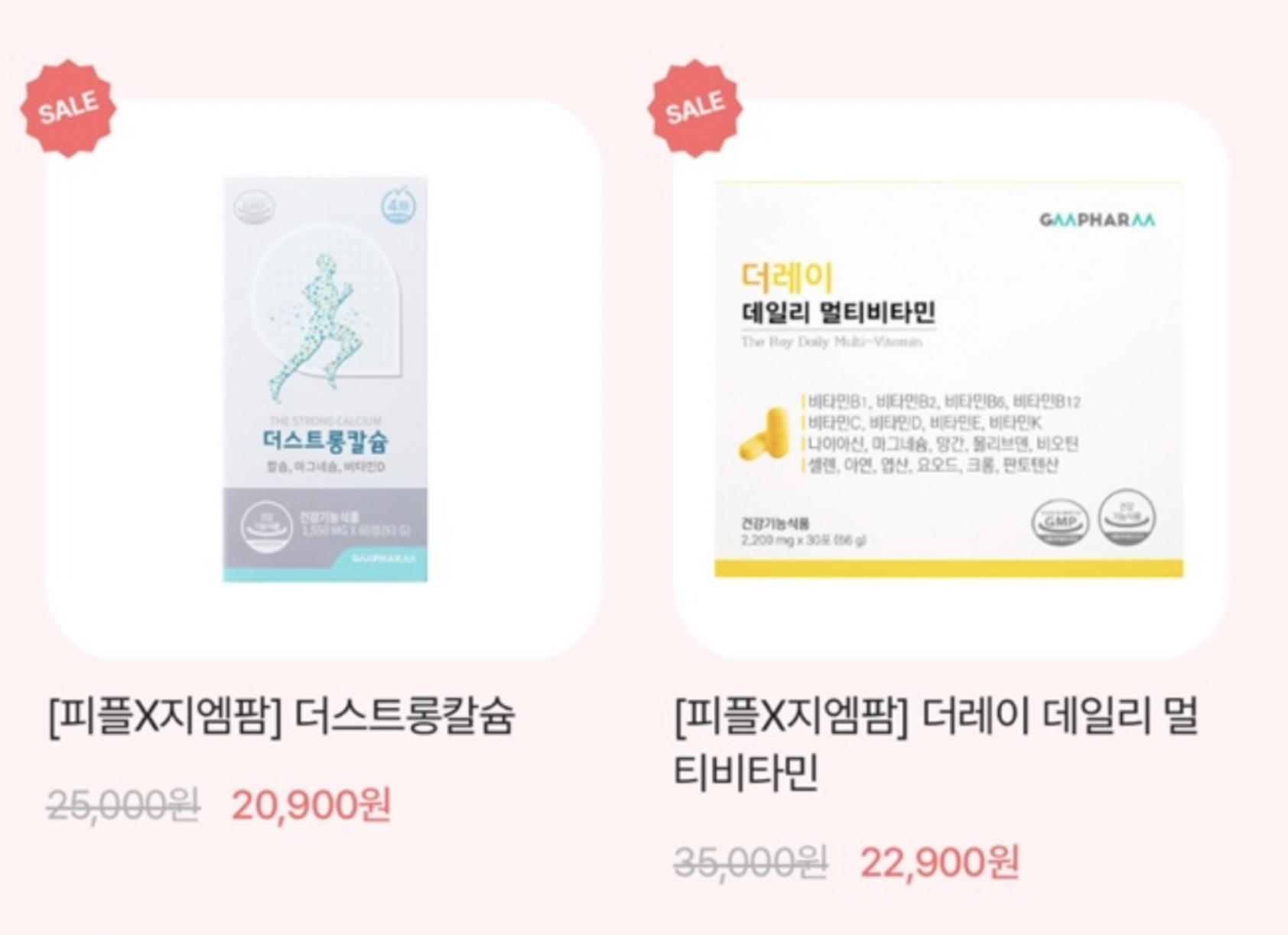
저장된 파일을 열 때부터 확실히 피그마에서 만든 거와 다르게 깔쌈하게 잘 보였습니다.

웹에 적용시켜도 깔끔-하게 보이는 비타민 친구들이 보이시나요?
이 화면을 보고서 조금은 해방감을...느꼈달까요..?
결론은 피그마가 문제였다는 이상한(?) 결론을 짓긴 했지만
저도 아직은 공부가 많이 필요하다는 것을 깨달았습니다.
아무래도 협업이니 디자인 뿐만 아니라 개발에 대한 부분도 이해해야 서로 더 원활한 작업을 할 수 있다는 것을요.
앞으로도 더 멋지고 똑똑하고 프로패셔널한 디자이너가 되기 위해서, 한없이 부딪치는 방법이 가장 좋다고 생각합니다 ㅎㅎ
제 욕심인 것 같지만 나중엔 제 개인 포트폴리오 사이트를 만들어 보고 싶기도 하구요
이상 피플의 디자이너 이세영이었습니다! 읽어주셔서 감사합니다


