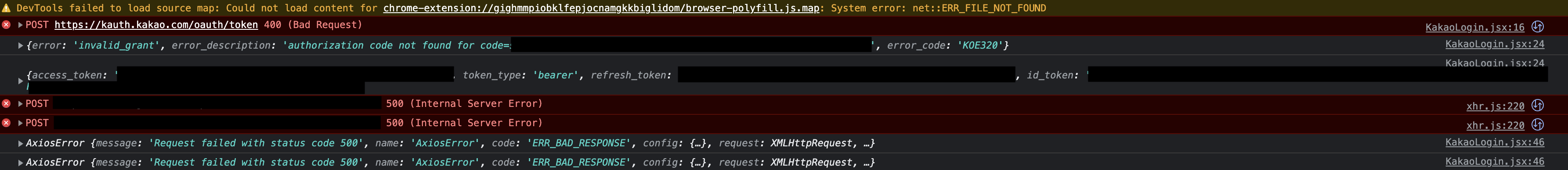
Task-ing. 프로젝트 소셜 로그인 구현 중에 console.log 든 error 든 두번씩 찍히는 문제를 발견했다.

두번씩 찍힌다는건 두번씩 실행이 되고 있다는 말이라 토큰 발급을 하는데 같은 인가코드로 두번씩 토큰을 발급받았고.. 계속 이미 발급했다고 뜨는 바람에 살짝 눈물이 났지만 나는 해결했다..
🔥 해결
범인은 index.js 에서 을 감싸고 있는 <React.StrictMode> 요 녀석이었다..
요녀석을 지워주니 해결되었다!
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode> // 삭제
<App />
</React.StrictMode> // 삭제
);
🙋♀️ StrictMode 란?
StrictMode는 애플리케이션 내의 잠재적인 문제를 알아내기 위한 도구입니다. Fragment와 같이 UI를 렌더링하지 않으며, 자손들에 대한 부가적인 검사와 경고를 활성화합니다.
React 공식 문서에서는 다음과 같이 설명하고 있는데, 말 그대로 문제를 해결하기 위한 도구 정도로 부가적인 검사를 수행하기 때문에 두번씩 실행된 것으로 보인다.
Strict 모드는 개발 모드에서만 활성화되기 때문에, 프로덕션 빌드에는 영향을 끼치지 않는다고 하지만 개발모드일때에도 두번씩 실행되어 발생하는 문제가 있기 때문에 나는 지워주었다...😇

