
🤔 node.js가 뭔데요?
노드 공식 사이트에는 다음과 같이 설명하고 있다.
Node.js는 Chrome V8 JavaScript 엔진으로 빌드 된 JavaScript 런타임입니다.
런타임이 뭔데요. 그게 뭔데.
찾아보니 런타임은 특정 언어로 만든 프로그램을 실행할 수 있는 환경을 말한다고 한다.
즉, node.js는 Chrome V8 JS 엔진으로 빌드 된 JS로 실행할 수 있는 환경이다. JS는 웹 기반 스크립트 언어이기 때문에 웹 브라우저 없이는 동작하지 못하는데 node.js를 이용한다면 컴퓨터에서 js를 실행할 수 있게 하는 일종의 자바스크립트 실행기라고 볼 수 있다. 이는 서버사이드에서도 js를 사용 가능하게 한다는 것을 말한다.
🤔 그럼 express.js는 뭔데요?
express 공식 사이트에는 다음과 같이 설명하고 있다.
Node.js를 위한 빠르고 개방적인 간결한 웹 프레임워크
node.js가 서버에서 js를 작동할 수 있게 도와준다면 Express는 node.js의 방법들을 사용하여 뚝딱뚝딱 만드는 프레임워크라고 볼 수 있다.
정의를 찾아보니 올바른 예는 아닌 것 같지만, node.js가 자동차의 엔진이라면 express.js는 자동차를 만들 수 있게 해주는 프레임워크라고 볼 수 있다고 한다.
⚙️ node.js 설치
그래서 우리는 node.js가 필요하다.
1. node가 있는지 확인하기 위해 node의 버전을 확인한다.
node -v1-1. 버전이 뜨지 않는다면 설치를 진행한다.
node 홈페이지에서 install이 가능하다.
-
원하는 작업 공간 내에 디렉토리를 생성한다
-
npm init
npm initnpm init 명령어를 입력할 시에는 현재 디렉토리에 npm 기반으로 프로젝트를 생성할 수 있다.
- 디렉토리 내에 index.js 파일 생성
해당 index.js 파일이 백엔드의 시작점이라고 할 수 있다.
⚙️ express.js 설치
- express 설치
npm install express --save해당 명령어로 express를 설치한다.
명령 수행 후에는 package.js 파일의 dependencies에 express 가 자동으로 입력된 것을 확인할 수 있다.
- 예제 생성
공식 문서의 예제를 참고하여 예제를 생성한다.
const express = require("express");
const app = express();
const port = 5000;
app.get("/", (req, res) => {
res.send("Hello World!");
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});- require를 통해 express module을 가져옴
- express function을 이용해 새로운 express app 생성
- 백서버로 둘 포트 번호 지정
- express app을 넣은 후 root 디렉토리에 오면 hello world 출력
- port 5000번에서 실행
- package.json 파일 수정
"scripts": {
"start": "node index.js",
},package.json 파일의 scripts 내부에 위와 같이 작성한다.
node index.js 명령어를 조금 더 쉽게 수행하기 위함이다.
- 명령어 실행
npm run start위와같이 명령어를 수행해 잘 동작하는지 테스트한다.
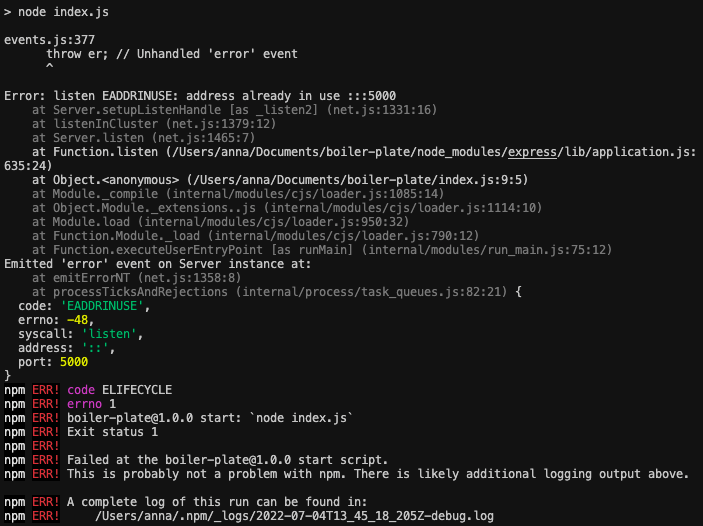
🥲 문제

port번호 5000번으로 둘 시 위와 같은 에러가 발생했다.
해결방법은 5000번이 아닌 3000 등의 다른 포트번호를 사용하면 된다.
➕ 참고
따라하며 배우는 노드, 리액트 시리즈 - 기본 강의 를 공부하며 작성한 글입니다.
