

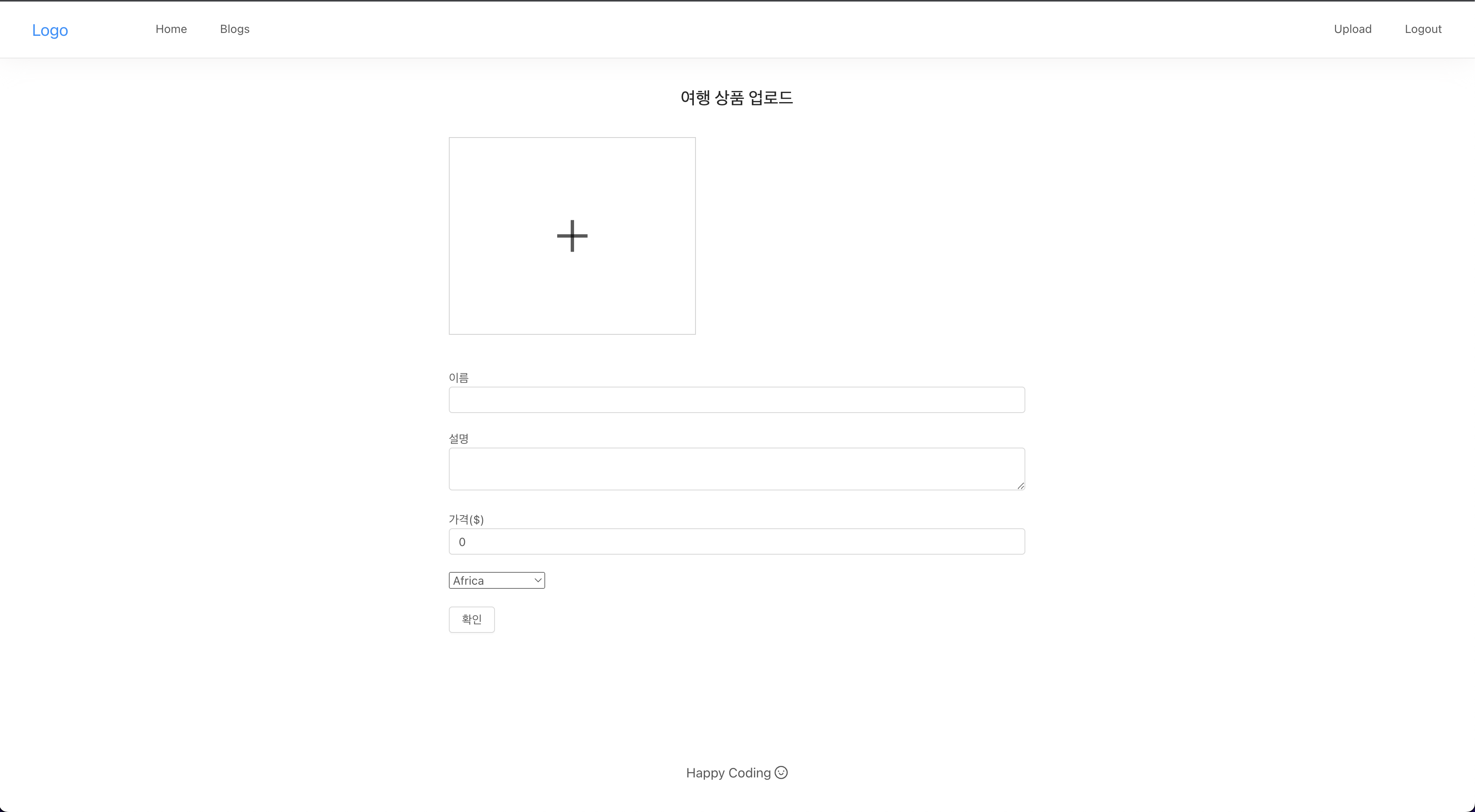
위의 상품 업로드 페이지 구현을 위해 다음과 같은 순서로 제작한다!✊
🛠 1. 상품 업로드 페이지 만들기
- 비어있는 업로드 페이지 생성
- 업로드 페이지 Route 생성
- 업로드 페이지 탭 추가
- Drop Zone을 제외한 Form 생성
- input을 위한 onChange function 구현
🛠 2. 파일 업로드 컴포넌트 만들기
- 파일 업로드 js 생성
- Drop-zone 라이브러리 다운
- 파일 업로드 컴포넌트 UI
- onDrop Function 구현
- onDelete Function 구현
- 이미지 state 부모 컴포넌트로 업데이트
🛠 3. DB와의 데이터 주고 받기
- Product Model 제작
- Upload File Component 가져오기
- uploadFile 컴포넌트로 업데이트
- onSubmit Function 구현
➕ 참고
따라하며 배우는 노드, 리액트 시리즈 - 쇼핑몰 사이트 만들기 를 공부하며 작성한 글입니다.
