

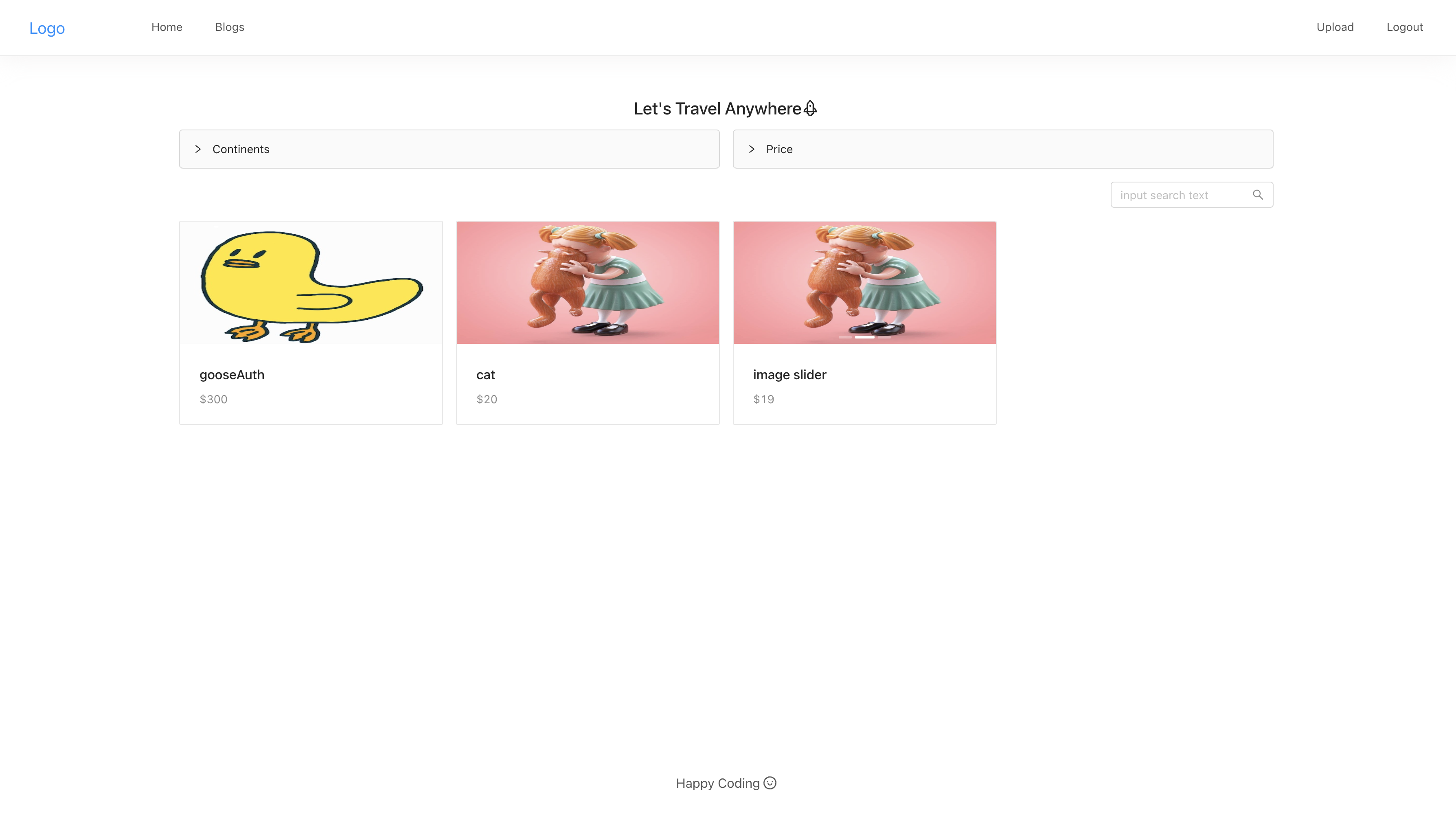
위의 랜딩 페이지 구현을 위해 다음과 같은 순서로 제작한다!✊
🛠 1. 랜딩 페이지 만들기
- 빈 랜딩 페이지 생성
- 몽고 DB에 저장되어있는 데이터들을 가져오기
- 랜딩 페이지 UI 만들기
- 카드 이미지 만들기
- 카드 이미지 슬라이더 만들기
🛠 2. 더보기 버튼 만들기
- 더보기 버튼 만들기
- loadMoreHandler 구현
🛠 3. 체크 박스 만들기
- CheckBox 리스트 데이터들을 만들기
- checkbox를 위한 UI 만들기
- onChange Function 만들기
- Checked State를 부모 컴포넌트로 업데이트 하기
🛠 4. 필터 만들기
- handleFilter Function 만들기
- Filter State 만들기
- getProduct Route를 필터 기능에 맞게 바꾸기
🛠 5. 라디오 박스 만들기
- RadioBox 리스트 데이터들 만들기
- Radiobox를 위한 UI 만들기
- handlePrice function 추가
- Product Router 수정
- handleFilter function 수정
🛠 6. 검색 기능 만들기
- SearchFeature Component 만들기
- Search 기능을 위한 UI 만들기
- onChange Function 만들기
- search Data를 부모 컴포넌트에 업데이트 하기
- 검색값을 이용한 getProductFunction을 작동시키기
- Search 기능을 위해서 getProduct Route 수정하기
- Product Model 수정
➕ 참고
따라하며 배우는 노드, 리액트 시리즈 - 쇼핑몰 사이트 만들기 를 공부하며 작성한 글입니다.
