

상품 상세 페이지 구현을 위한 목차는 다음과 같이 구성된다.✊
🛠 1. 상품의 상세 정보를 데이터베이스에서 가져오기
- 빈 상품 상세 페이지 만들기
- Product detail page를 위한 Route 만들기
- product 정보를 DB에서 가져오기
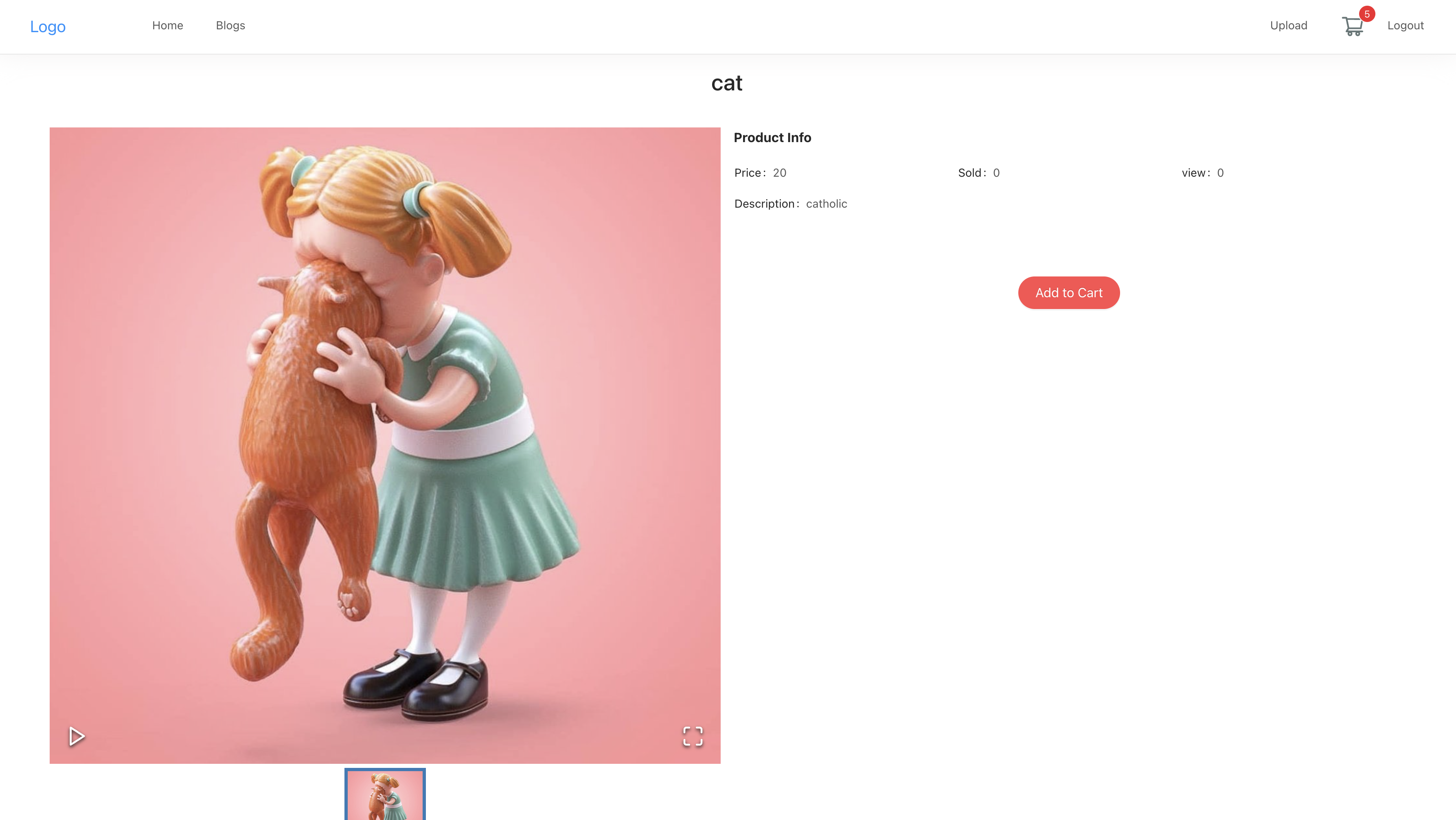
🛠 2. Product detail 페이지 UI 만들기
- Product Image 컴포넌트 만들기
- Product Info 컴포넌트 만들기
🛠 3. 쇼핑카트에 상품 추가 기능 구현
- 유저 모델에 cart 관련 필드 추가
- redux를 이용해 cart 정보 관리
- addToCart 라우터 생성
- 상품 유무에 따른 reducer 수정
