
이전 글에서 자바스크립트 엔진이 자바스크립트를 처리하는 원리에 대해 알아보았다.
이러한 자바스크립트가 가장 많이 활용되는 분야는 역시 웹 브라우저 상에서 동작하는 웹 페이지/애플리케이션 이다.
따라서 이번 포스팅에서는 브라우저가 웹 페이지를 화면에 표시하는 과정에 대해 알아보고자 한다.
브라우저 란?
우리가 흔히 브라우저 라고 하면 크롬, 사파리, 파이어폭스 등이라고 알고 있을 것이다.
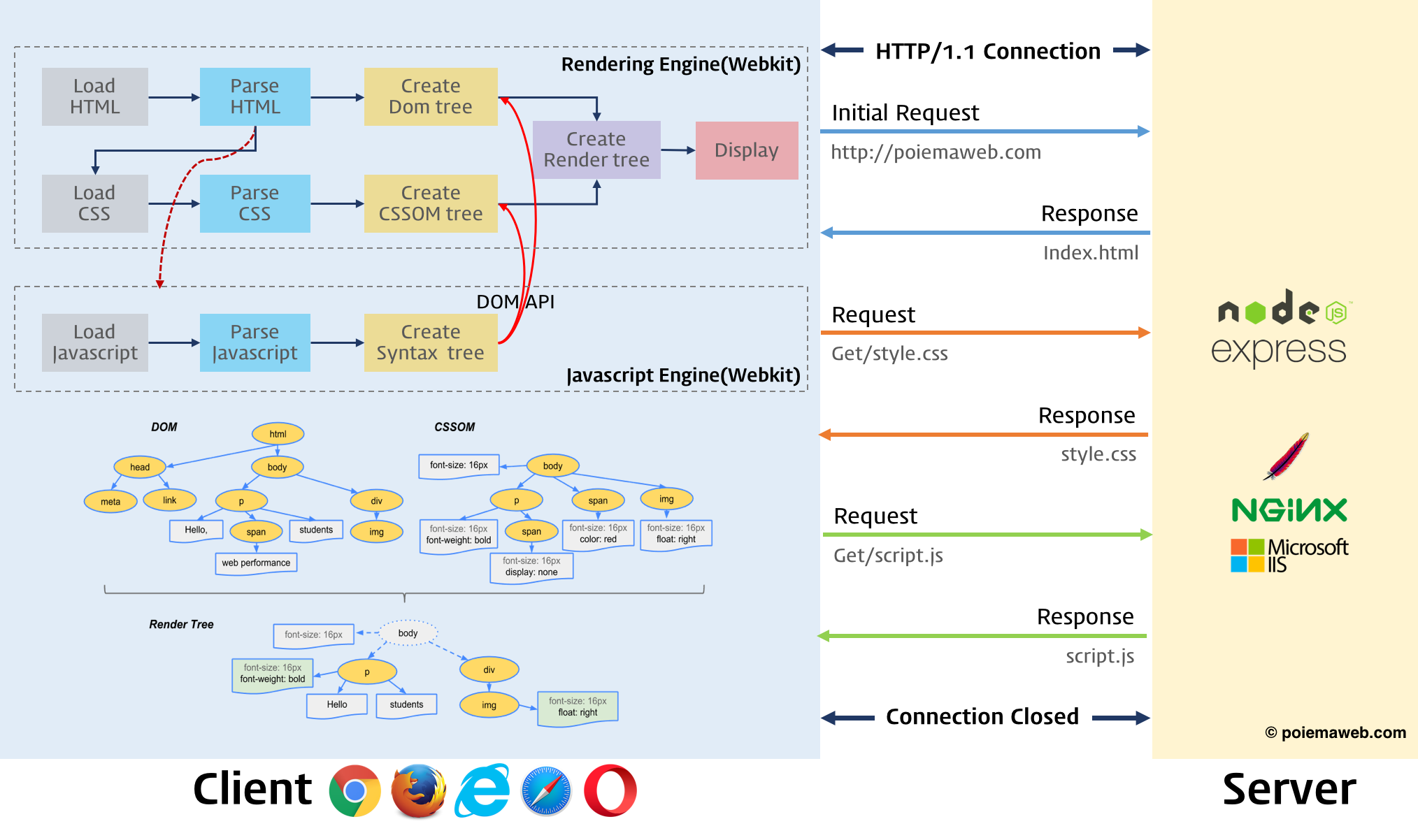
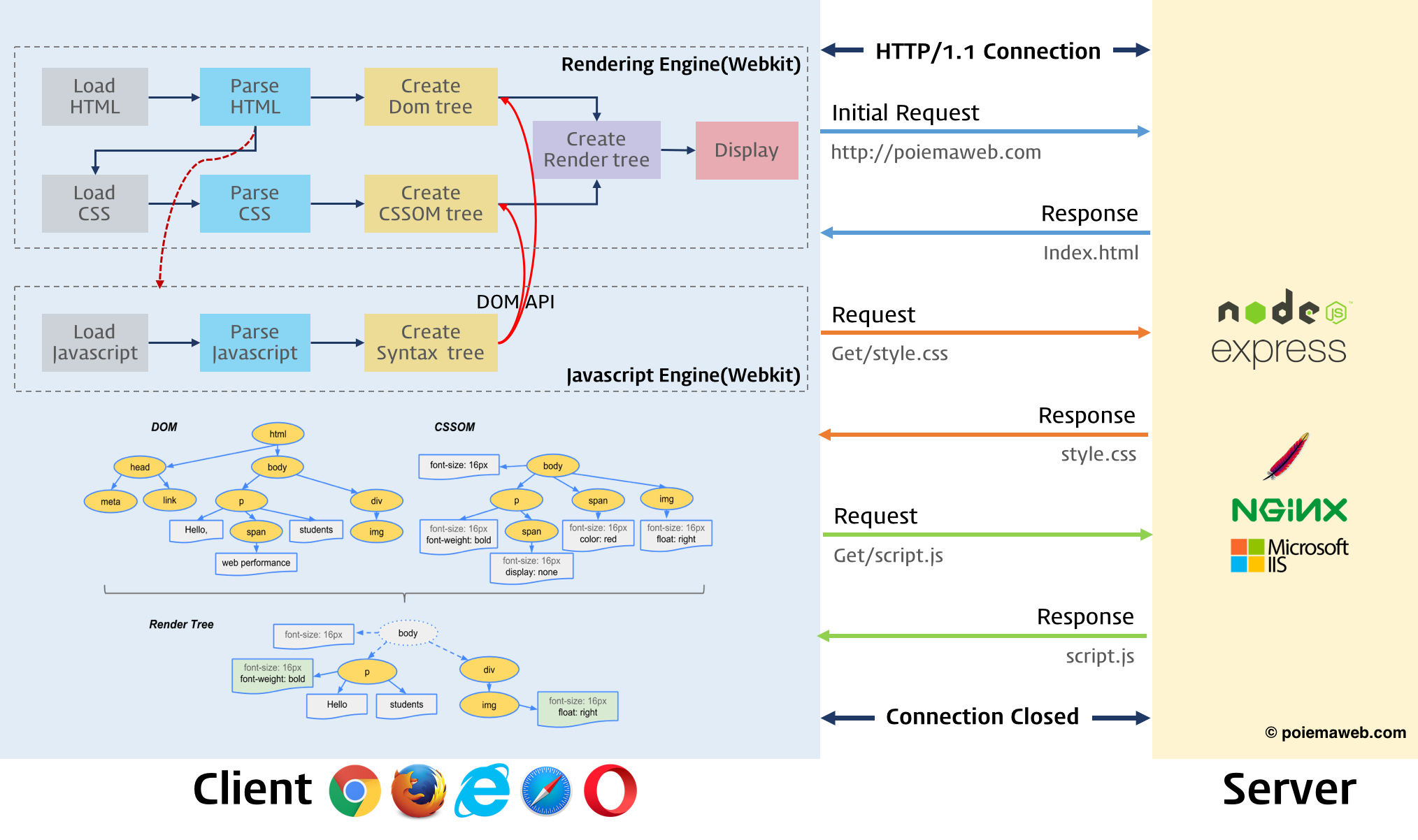
브라우저의 핵심 기능은 사용자가 보고자 하는 페이지를 서버에 요청하고 서버로부터 받은 응답(HTML, CSS, Javascript, 이미지 등) 을 브라우저에 표시하는 것이다.
렌더링 엔진
렌더링 엔진의 역할은 요청 받은 내용을 브라우저 화면에 표시하는 일이다.
대표적으로 크롬, 사파리에서 사용하는 웹킷(Webkit)이 있다.
Javascript 는 앞에서 언급했던 자바스크립트 엔진에서 처리하고
HTML, CSS는 렌더링 엔진에서 처리한다.

렌더링 엔진에서 HTML과 CSS가 어떻게 처리될까 ❓
HTML, CSS 파일은 렌더링 엔진의 HTML 파서와 CSS 파서에 의해 파싱(Parsing)되어 DOM, CSSOM 트리로 변환되고 렌더 트리로 결합된다.
이렇게 생성된 렌더 트리를 기반으로 렌더 트리 배치(layout), 렌더 트리 그리기(paint)를 거쳐 브라우저는 웹페이지를 표시한다.
- DOM (Document Object Model) 이란 한마디로 HTML 태그를 js에서 이용할 수 있는 객체로 만든 것 => HTML 문서의 객체 기반 표현 방식 이다.
HTML 파서가 script 태그를 만나면?
아까 언급했던 대로 자바스크립트는 자바스크립트 엔진이 처리한다.
HTML 파서는 script 태그를 만나면 자바스크립트 코드를 실행하기 위해 DOM 생성 프로세스를 중지하고 자바스크립트 엔진으로 제어 권한을 넘긴다.
제어 권한을 넘겨받은 자바스크립트 엔진은 script 태그 내의 자바스크립트 코드 혹은 script의 src attribute에 정의된 js파일을 로드하고 파싱/기계어로 컴파일하여 실행한다.
자바스크립트 실행이 완료되면 다시 HTML 파서로 권한을 넘겨서 아까 중지했던 시점부터 다시 DOM 생성을 재개한다.
이처럼 브라우저는 동기적으로 HTML, CSS, Javascript를 처리한다.
이는 즉 script 태그의 위치에 따라 DOM 생성이 지연될 수 있다는 뜻이다.
따라서 보통 body 요소의 가장 아래에 script 태그를 위치하는게 좋은 아이디어라고 한다.
HTML 요소들의 렌더링이 지연되는 일이 없기 때문에 화면 로딩이 줄고 사용자에게 더 좋은 경험을 줄 수 있기 때문이다. 또한 DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작한다면 에러가 발생하기 때문이다.
