요약
- CSS
- 반응형 웹, 미디어쿼리
- breakpoint
- 쇼핑몰 페이지 완성! *
- React
- to-do-list 제작
CSS
반응형 웹, 미디어쿼리
반응형 웹이란 각 디바이스의 크기에 맞게 최적화된 css를 의미한다.
pc/mobile웹은 모바일/pc용 페이지를 따로 제작하는 방식이다. 요즘에는 많이 쓰이지는 않는다고 한다. (naver는 쓰던데 ㅇㅅㅇ)
반응형 웹은 url은 동일하지만 기기 사이즈에 반응해서 화면을 보여주는 것을 의미함. 이 기술에 쓰이는게 미디어쿼리다.
@media screen and () {}
괄호 안에 max-width: OOpx 이나 min-width: OOpx을 쓴다고 함
break point
반응형 웹은 단순히 pc/mobile만 나누는게 아니라 pc/tablet/pc/large pc 등으로 세분화할 수 있다. 각 분기점에 대한 표준 크기도 정해져있다.
| mobile | tablet | pc | large pc |
|---|---|---|---|
| 0~767px | 758~1023px | 1024~1439px | 1440~ |
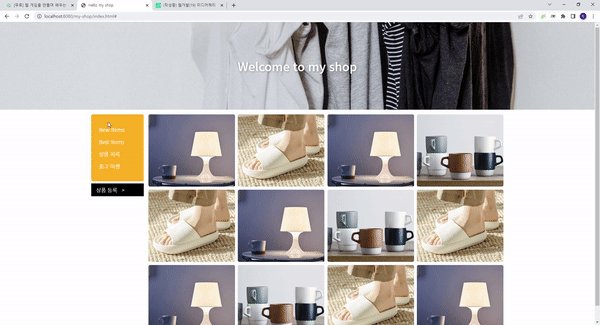
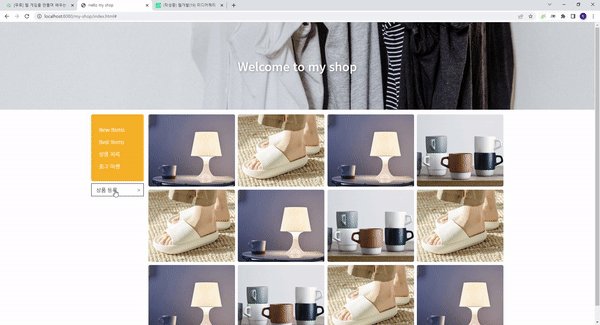
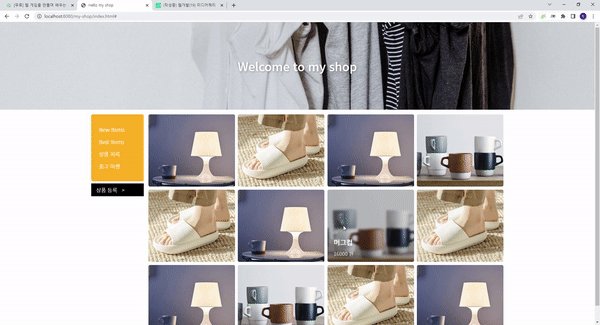
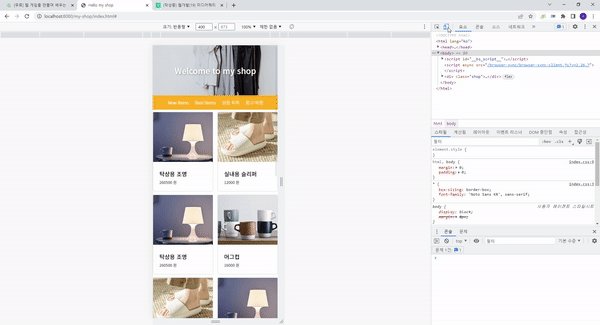
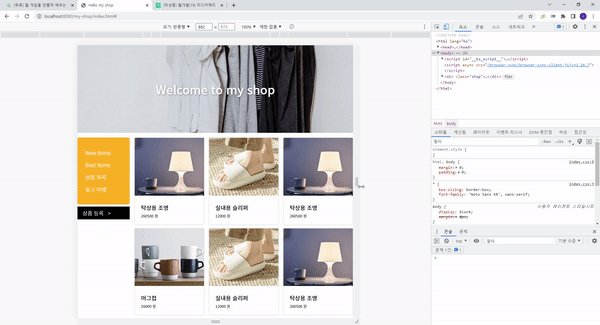
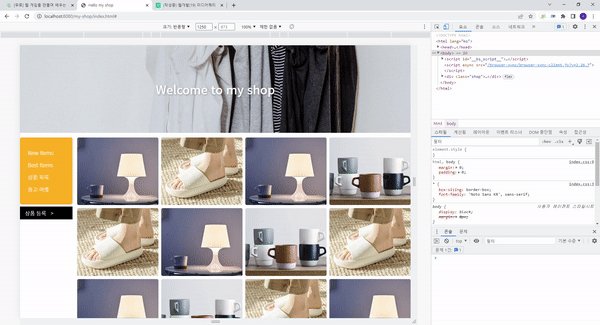
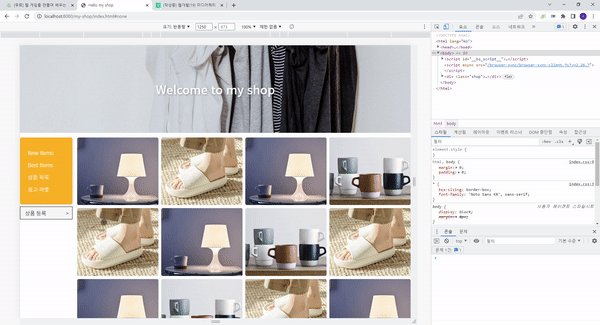
쇼핑몰 사이트
이전에 만들었던 card와 배너를 활용해서 쇼핑몰 사이트를 만들었다.

flex를 사용해서 전체 레이아웃을 잡았다. 카드 배치는 grid와 flex 두가지 방법으로 제작했는데 이후 반응형웹 제작을 고려해서 변경이 더 자유로운 flex를 채택했다.
오늘 공부한 미디어쿼리로 반응형 웹 레이아웃까지 만들었다.

반응형 웹은 모바일 / 태블릿 / PC 환경 세가지를 고려해서 만들었다.
React
강의를 보고 따라해서 기본적인 todo기능은 추가했으나...! 핵심 기술에 문제가 생겨서 디버깅 중이다. 완료되면 올림!