간단하게 연습해보고 싶을 땐 jsbin.com에서 연습가능하다.
HTML은 웹의 뼈대
CSS는 뼈대를 바탕으로 아름답게 꾸미는것
JS는 웹안에 기능들을 만드는것
<!DOCTYPE html> 문서타입은 html이다 .
<head> 타이틀이나 아이콘, css파일 연결 등
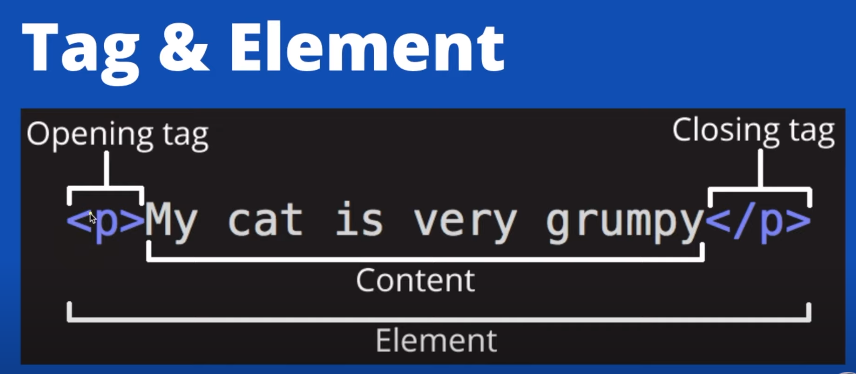
utf-8 현존하는 모든 언어를 지원한다.오프닝태그와 클로징태그, 컨텐츠로 이루어진 Element
(혹은 node라고도 불린다.)

태그 안에는 Attributes라는 속성이 있는데 속성값이 있기 때문에 태그를 다양하게 사용할 수 있게된다.
지원가능한 태그들은 MDN에서 참고가능하다.(HTML element reference)

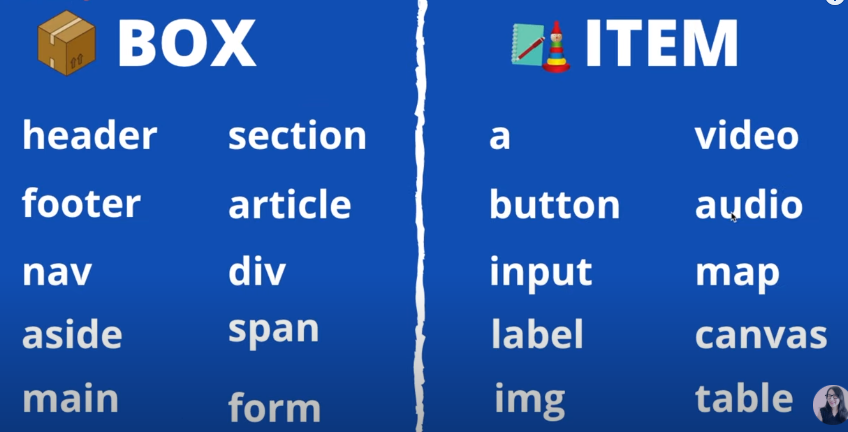
태그는 두가지로 나눌수 있다.
박스처럼 무언가를 담는목적
박스안의 물건들처럼 실제 내용이 들어있는 태그
박스형 태그들의 사용예시


아이템적인 태그들
실제적인 내용인 태그들은 두가지 종류로 나눌수 있다.
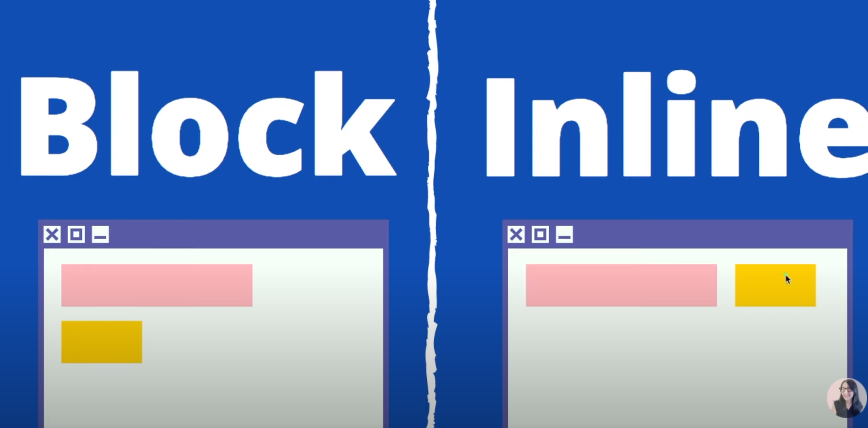
Block, Inline 두가지 레벨이 있다.
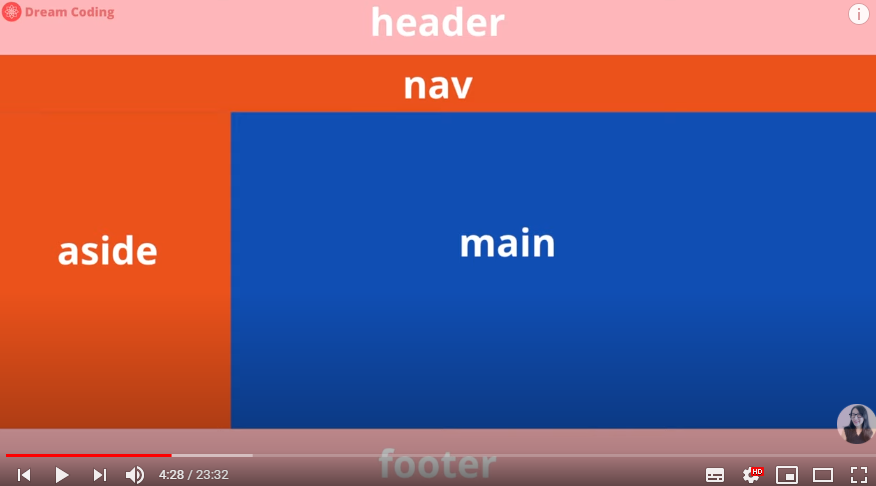
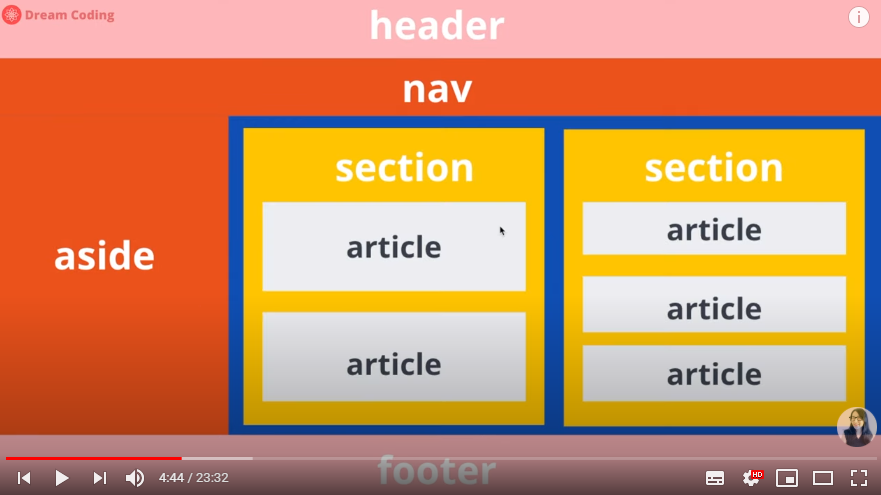
사진으로 보는게 간단하다.

추가되는 엘러먼트의 종류에 따라 배치되는 위치가 달라진다.
//아이템태그 기본적인 몇가지들
<a href="https://google.com" target=_blank>Click</a>
<ul>
<li></li>
</ul>
//label태그와 input태그는 보통 같이 쓰인다.
<label for="">Name</label>
<input id="" type="text">
//input 태그의 타입은 아주다양하다. ex)버튼 체크박스 컬러 , 이미지 , 패스워드, 파일 등등..
태그자동완성기능
만약 <a></a>태그를 만들고 싶다면 a입력후 tab을 누르면 자동완성된다.
리스트를 만들경우 ul>li*3 입력후 tab을 누르면
자동완성된다.
가끔 말도안되는 태그를 만들어서 사용하는데도 내용이 나오는데 이는 브라우저 자체적으로 회복해주는 것이다.
유효한 태그를 썼는지 궁금할 때는
validator.w3.org 여기에서 확인해 볼 수 있다.
HTML을 공부한다면 가장 중요한것은 웹을 박스단위로 쪼개서 볼 수 있는 능력을 키우는 것이다.

